
css3
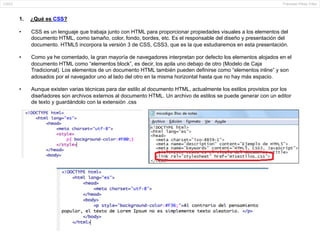
- 1. 1. ¿Qué es CSS? • CSS es un lenguaje que trabaja junto con HTML para proporcionar propiedades visuales a los elementos del documento HTML, como tamaño, color, fondo, bordes, etc. Es el responsable del diseño y presentación del documento. HTML5 incorpora la versión 3 de CSS, CSS3, que es la que estudiaremos en esta presentación. • Como ya he comentado, la gran mayoría de navegadores interpretan por defecto los elementos alojados en el documento HTML como “elementos block”, es decir, los apila uno debajo de otro (Modelo de Caja Tradicional). Los elementos de un documento HTML también pueden definirse como “elementos inline” y son adosados por el navegador uno al lado del otro en la misma horizontal hasta que no hay más espacio. • Aunque existen varias técnicas para dar estilo al documento HTML, actualmente los estilos provistos por los diseñadores son archivos externos al documento HTML. Un archivo de estilos se puede generar con un editor de texto y guardándolo con la extensión .css CSS3 Francesc Pérez Fdez
- 2. 2. Métodos de referencia • Los métodos de referencia detallan los procedimientos existentes para referenciar las propiedades de un elemento HTML5 en la hoja de estilos. Existen varios métodos: Ø Palabra clave (etiqueta): es muy poco selectivo, afecta a todas las etiquetas <p> del documento. Ø Atributo id: se suele utilizar para dar estilo a elementos estructurales. Utilizado para definir el estilo de un único elemento, es más selectivo que el anterior método. En el ejemplo sólo la etiqueta <p> con atributo id igual a texto1 se verá sujeto a las reglas de estilo definidas en el archivo .css CSS3 Francesc Pérez Fdez Micodigo.html Misestilos.css Micodigo.html Misestilos.css
- 3. 2. Métodos de referencia Ø Atributo class: se suele utilizar para dar estilo a elementos estructurales. Utilizado para definir el estilo de un grupo de elementos. CSS3 Francesc Pérez Fdez Micodigo.html Misestilos.css Misestilos.css Micodigo.html
- 4. 2. Métodos de referencia Ø Con cualquier atributo: permite referenciar un elemento que contenga un atributo determinado. Se pueden utilizar selectores (^, *, $,) para ser más preciso en la referencia. Nuevo en la versión CSS3. palabraclave[atributo] { estilo } Ø Con pseudo clases: permite referenciar elementos sin necesidad de conocer sus atributos. Nuevo en CSS3. CSS3 Francesc Pérez Fdez Micodigo.html Misestilos.css Misestilos.css Misestilos.css Micodigo.html
- 5. 3. Modelo de Caja Tradicional • Todo elemento estructural es considerado por el navegador como una caja y la estructura completa es representada como un conjunto de cajas agrupadas (<div>) que recibe el nombre de Modelo de Caja Tradicional (MCT). Con CSS podemos posicionar estas cajas, modificar su tamaño, color o borde entre otras características. MCT es un estándar de diseño web. • Aplicando el MCT a la plantilla configurada en el primer capítulo (1Plantilla.html): archivo externo “estilo.css”, la web queda así: • Algunas propiedades CSS son experimentales y necesitan ir acompañadas de un prefijo para especificar qué navegador debe aplicarla. Está relacionado con el motor con el que se renderiza el navegador. CSS3 Francesc Pérez Fdez Extensión Motor Navegador -ms- Trident IE -moz- Mozilla Firefox -webkit- WebKit Safari, Chrome -o- Presto Opera
- 6. 4. Nuevas propiedades CSS3 • CSS3 no sólo cubre el diseño y estilos web sino también forma y movimiento. Estas últimas características anteriormente se hacían con código Javascript. Este nivel de cambio convierte a CSS3 en una tecnología prácticamente inédita comparada con versiones anteriores. • Estudiaremos algunas de las nuevas propiedades de CSS3 más utilizadas sobre el mismo documento HTML5 y la misma hoja de estilo CSS3: CSS3 Francesc Pérez Fdez Observe que en la cabecera del documento se referencia el archivo externo de estilos “nuevocss3.css”. micodigo.html nuevocss3.css
- 7. 4. Nuevas propiedades CSS3 • Bordes de la caja: Ø border-radius: produce el efecto de esquinas redondeadas sobre cada una de las cuatro esquinas de la caja: esquina superior izquierda, esquina superior derecha, esquina inferior derecha y esquina inferior izquierda. Ø box-shadow: produce el efecto sombra sobre la caja del elemento. El color de la sombra se consigue con la función rgb() y el desplazamiento en el eje de las abscisas y ordenadas respecto a la posición inicial (0,0), que es la esquina superior izquierda, con el resto de parámetros introducidos. CSS3 Francesc Pérez Fdez nuevocss3.css: #principal 5 px 5 px nuevocss3.css: #principal El cuarto y quinto parámetro especifican la distancia o degradado del difuminado y cambiar la sombra externa por una interna “inset”.
- 8. 4. Nuevas propiedades CSS3 • Bordes de la caja: Ø border-image: crea un borde con una imagen personalizada. Necesita tres parámetros de entrada como son el nombre del archivo de la imagen, el tamaño de las piezas que queremos obtener del patrón y declarar cómo será distribuido el patrón alrededor del objeto. Necesita que el borde sea declarado previamente con las propiedades border o border-width. En el ejemplo, definimos un borde de 29px para la caja de la cabecera y luego cargamos la imagen para construir el borde. El valor 29 en la propiedad border-image declara el tamaño de las piezas y strech es uno de los métodos disponibles para distribuir estas piezas alrededor de las cajas. También podríamos definir el tamaño del borde con la propiedad boder-width. Ø outline: propiedad usada para mostrar un segundo borde de la caja alejado del borde principal. Esta propiedad fue mejorada con la incorporación de otra propiedad llamada outline-offset CSS3 Francesc Pérez Fdez nuevocss3.css: #principal Imagen original (87x87) nuevocss3.css: #principal
- 9. 4. Nuevas propiedades CSS3 • Texto de la caja: Ø text-shadow: produce el efecto de sombra sobre el texto del elemento. Las sombras no expanden el tamaño de la caja del elemento. Los valores de los parámetros tienen el mismo significado que en la propiedad box-shadow. Ø @font-face: los navegadores web de los usuarios tienen por lo general un número limitado de tipos de letras. Esta propiedad permite proveer un archivo conteniendo una fuente específica (*.ttf). El archivo conteniendo la fuente debe encontrarse en el mismo carpeta que el archivo *.html. Ø color: la función rgba y hsla son como la rgb y hsl respectivamente pero con un último parámetro que determina la opacidad del elemento. La función rgba necesita cuatro parámetros rojo, verde, azul y opacidad; mientras que la función hsla necesita tono, saturación, luminosidad y opacidad. CSS3 Francesc Pérez Fdez nuevocss3.css: #titulo nuevocss3.css: #titulo, @font-face nuevocss3.css: #titulo
- 10. 4. Nuevas propiedades CSS3 • Background de la caja: Ø linear-gradient: la función contiene tres atributos (posición comienzo, color inicial y final). La posición puede estar declarada en píxeles, grados o usando palabras clave como top, bottom, left, right. Ø radial-gradient: la función contiene cuatro atributos (posición comienzo, forma, color inicial y final). La forma puede ser circular o elíptica. CSS3 Francesc Pérez Fdez nuevocss3.css: #principal nuevocss3.css: #principal
- 11. 4. Nuevas propiedades CSS3 • Transformaciones: Ø rotate: el elemento rota en el sentido de las agujas del reloj. Ø Escalado: aumenta el tamaño de la escala en el eje especificado. Ø translate: esta función considera la pantalla como una grilla de píxeles, con la posición original del elemento usada como un punto de referencia. La esquina superior izquierda es la posición (0,0). Ø skew: cambia la simetría del elemento en grados y en ambas dimensiones. CSS3 Francesc Pérez Fdez nuevocss3.css: #principal Todos los elementos de la cabecera doblan su tamaño. nuevocss3.css: #principal nuevocss3.css: #principal nuevocss3.css: #principal
- 12. 4. Nuevas propiedades CSS3 • Transiciones: Ø Con actividad de usuario: pseudoclase :hover: CSS3 Francesc Pérez Fdez Cuando posicionamos el ratón sobre la cabecera, esta se inclina instantáneamente. nuevocss3.css Cuando posicionamos el ratón sobre la cabecera, ésta empieza a inclinarse después de medio segundo progresivamente y lo hace durante un segundo
