
Interaction Design 1.4: Wireframes
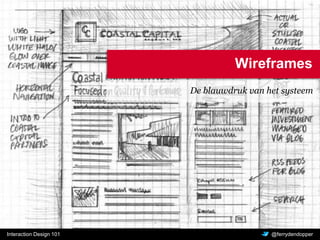
- 1. Interaction Design 101 Vragen of feedback? @ferrydendopper Wireframes De blauwdruk van het systeem
- 2. Interaction Design 101 Vragen of feedback? @ferrydendopper
- 3. Interaction Design 101 Vragen of feedback? @ferrydendopper Waarvan maak je wireframes? Pagina’s en templates Componenten
- 4. Interaction Design 101 Vragen of feedback? @ferrydendopper Low-fidelity
- 5. Interaction Design 101 Vragen of feedback? @ferrydendopper High-fidelity
- 6. Interaction Design 101 Vragen of feedback? @ferrydendopper Prototype Oxxio Pakkettest
- 7. Interaction Design 101 Vragen of feedback? @ferrydendopper Wat is de juiste vorm? It depends! Wat is het doel?: brainstorm, concept visualiseren of ontwerp documenteren. Wie is de ontvanger?: jijzelf, developer die iedere dag naast je zit of team van een ander bedrijf. … oftewel de context!
- 8. Interaction Design 101 Vragen of feedback? @ferrydendopper
- 9. Interaction Design 101 Vragen of feedback? @ferrydendopper
- 10. Interaction Design 101 Vragen of feedback? @ferrydendopper Verschil wireframes - eindproduct Klikbaar prototype Echte content Functioneel kleurgebruik Kan huisstijl in grove lijnen volgen
- 11. Interaction Design 101 Vragen of feedback? @ferrydendopper Voordelen van wireframes Snelle, gemakkelijke, goedkope manier om interface-concepten te presenteren Focus op logica, gedrag en functionaliteit Snelle iteraties van ontwerpconcepten
- 12. Interaction Design 101 Vragen of feedback? @ferrydendopper Uitdagingen voor wireframes Realisme: Past de content wel? Past het wel op het scherm? Dynamiek: Met HTML / CSS / Javascript kun je pagina’s heel dynamisch maken, maar hoe communiceer je dat op een platte tekening? Zorgen: Klanten maken zich snel zorgen over van alles en willen dus zo goed mogelijk zien hoe ‘het’ wordt. Maar is het bijna ondoenlijk om al die vragen te beantwoorden.
- 13. Interaction Design 101 Vragen of feedback? @ferrydendopper Wat wel, wat niet? Wel: • Welke typen informatie komen er op de pagina? • Wat is de relatieve prioriteit van de verschillende pagina- onderdelen? Niet: • Hoe komt de content er exact uit te zien? • Waar ligt de ‘vouw’? • Hoeveel tekens mag ieder veld bevatten? • Hoeveel pixels mag dit plaatje worden? • Kunnen we deze blokken mooier uitlijnen? • Kun je die hoeken rond maken?
- 14. Interaction Design 101 Vragen of feedback? @ferrydendopper Gereedschapskist Basis-gereedschap
- 15. Interaction Design 101 Vragen of feedback? @ferrydendopper Software Ideaal: Axure Balsamiq Minder ideaal: Visio / Omnigraffle Illustrator / Fireworks / Photoshop Verre van ideaal: Powerpoint / Word etc.
- 16. Interaction Design 101 Vragen of feedback? @ferrydendopper Anatomie van een wireframe Lagen: 1. Vlakken 2. Plaatsing (lay-out) van functionele elementen 3. Invulling van functionele elementen 4. Labeling 5. Content 6. Grid 7. Esthetische elementen
- 17. Interaction Design 101 Vragen of feedback? @ferrydendopper Laag 1: Vlakken (website)
- 18. Interaction Design 101 Vragen of feedback? @ferrydendopper Laag 1: Vlakken (KvK.nl homepage)
- 19. Interaction Design 101 Vragen of feedback? @ferrydendopper Laag 1: Vlakken (Android TV-gids app)
- 20. Interaction Design 101 Vragen of feedback? @ferrydendopper Oefening (gezamenlijk) • Eerst laptops dicht! Pak pen en papier. • Maak een wireframe van MS Outlook (of een ander e-mailprogramma) • Welke functionele elementen zijn er? • Start met een vlakkenindeling
- 21. Interaction Design 101 Vragen of feedback? @ferrydendopper Laag 1: Vlakken (Outlook)
- 22. Interaction Design 101 Vragen of feedback? @ferrydendopper Oefening (gezamenlijk) • Maak een wireframe van MS Outlook (of een ander e-mailprogramma) • 2. Geef de vlakken een grove invulling
- 23. Interaction Design 101 Vragen of feedback? @ferrydendopper Stap 2
- 24. Interaction Design 101 Vragen of feedback? @ferrydendopper Stap 3
- 25. Interaction Design 101 Vragen of feedback? @ferrydendopper Stap 4
- 26. Interaction Design 101 Vragen of feedback? @ferrydendopper Wat communiceert een wireframe? Waar je bent; Wat je kunt doen / waar je naartoe kunt; Liefst ook waar je vandaan komt; Wat belangrijker is dan het andere (visuele hiërarchie); Wat bij elkaar hoort (clustering); Hoe de elementen zich gedragen.
- 27. Interaction Design 101 Vragen of feedback? @ferrydendopper Visuele hiërarchie
- 28. Interaction Design 101 Vragen of feedback? @ferrydendopper Relatief gewicht Hoe hoger op de pagina, hoe belangrijker. Maar ook: Hoe groter het vlak, hoe belangrijker (zelfs als het iets lager staat) Waar ligt het omslagpunt?
- 29. Interaction Design 101 Vragen of feedback? @ferrydendopper Prioriteren door stijlen gebruiken
- 30. Interaction Design 101 Vragen of feedback? @ferrydendopper Clustering: Gestalt principes Sommige lay-out eigenschappen zitten ingebakken in onze visuele systemen: Proximity Similarity Continuity Closure
- 31. Interaction Design 101 Vragen of feedback? @ferrydendopper Proximity
- 32. Interaction Design 101 Vragen of feedback? @ferrydendopper Proximity
- 33. Interaction Design 101 Vragen of feedback? @ferrydendopper Similarity
- 34. Interaction Design 101 Vragen of feedback? @ferrydendopper Similarity
- 35. Interaction Design 101 Vragen of feedback? @ferrydendopper Continuity
- 36. Interaction Design 101 Vragen of feedback? @ferrydendopper Continuity
- 37. Interaction Design 101 Vragen of feedback? @ferrydendopper Closure
- 38. Interaction Design 101 Vragen of feedback? @ferrydendopper Closure
- 39. Interaction Design 101 Vragen of feedback? @ferrydendopper
- 40. Interaction Design 101 Vragen of feedback? @ferrydendopper Gedrag van elementen
- 41. Interaction Design 101 Vragen of feedback? @ferrydendopper Dummy content of echte content?
- 42. Interaction Design 101 Vragen of feedback? @ferrydendopper (960) Grid?
- 43. Interaction Design 101 Vragen of feedback? @ferrydendopper Documenteren met annotaties 1 2 3 4 5 6 1 Ribbon navigatie 7 2 Snel-links naar favoriete mappen 3 Klik op [+] om map open te klikken 4 Switch tussen e-mail, kalender, contacten en taken. 5 Zoek binnen de geselecteerde map 6 Klik vlag aan om e-mail te markeren als actiepunt 7 Foto van afzender (indien beschikbaar in adresboek)
- 44. Interaction Design 101 Vragen of feedback? @ferrydendopper Documenteren met annotaties
- 45. Interaction Design 101 Vragen of feedback? @ferrydendopper Maar hoe je ook eindigt… Begin met schetsen!
- 46. Interaction Design 101 Vragen of feedback? @ferrydendopper Verder met je opdracht • Ontwerp wireframes Ter overdracht, dus high fidelity met annotaties, maar start met schetsen! Complete opdracht inleveren: week 10. (Zorg ervoor dat je volgende week min. 80% klaar bent, want er volgt nog een opdracht!)
- 47. Interaction Design 101 Vragen of feedback? @ferrydendopper Volgende week • Masterclass Axure RP om (nog) verder te gaan met wireframe’s
Notas do Editor
- 1
