
Cañar enid actividad 1.1
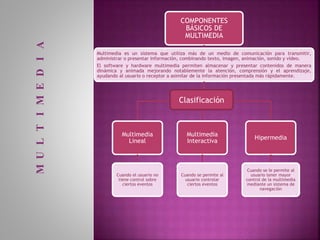
- 1. COMPONENTES BÁSICOS DE MULTIMEDIA Multimedia es un sistema que utiliza más de un medio de comunicación para transmitir, administrar o presentar información, combinando texto, imagen, animación, sonido y vídeo. El software y hardware multimedia permiten almacenar y presentar contenidos de manera dinámica y animada mejorando notablemente la atención, comprensión y el aprendizaje, ayudando al usuario o receptor a asimilar de la información presentada más rápidamente. Multimedia Lineal Cuando el usuario no tiene control sobre ciertos eventos Multimedia Interactiva Cuando se permite al usuario controlar ciertos eventos Hipermedia Cuando se le permite al usuario tener mayor control de la multimedia mediante un sistema de navegación M U L T I M E D I A Clasificación
- 2. ELEMENTOS DE COMUNICACIÓN Emisor Aquél que transmite la información (un individuo, un grupo o una máquina). Receptor Aquél, individual o colectivamente, que recibe la información. Puede ser una máquina. Código Conjunto o sistema de signos que el emisor utiliza para codificar el mensaje. Canal Elemento físico por donde el emisor transmite la información y que el receptor capta por los sentidos corporales. Mensaje La propia información que el emisor transmite. Contexto Circunstancias temporales, espaciales y socioculturales que rodean el hecho o acto comunicativo y que permiten comprender el mensaje en su justa medida.
- 3. CONCEPTOS DE MEDIO Hipertexto Hipermedia Multimedia Es una clase de sistemas de comunicación interactiva controlada por ordenador que crea, almacena, transmite y recupera redes de información textual, gráfica y auditiva. Puede definirse como una tecnología software para almacenar información en una base de conocimientos cuyo acceso y generación es no secuencial, tanto para autores como para usuarios. Viene a definir las aplicaciones hipertexto que incluyen gráficos, audio y vídeo. A nivel conceptual, no supone avance alguno respecto al hipertexto. Califica especialmente al conjunto de los mismos, como herramienta de comunicación e interacción humanas
- 4. . Formatos de imagen Formatos de audio FORMATOS DE ARCHIVO Un formato de archivo es un estándar que define la manera en que está codificada la información en un archivo JPEG, RAW, ILBM,PNG, BMP,TIFF, HD Pro, JPG, GIF. PDF. WAV, MIDI,AAC ,WMA ,OGG,MP3
- 5. ELEMENTOS DE HIPERTEXTO ANCLAJES DE NODOS LOS DOCUMENTOS NODOS ENLACES MAPAS DE NAVEGACIÓN inicio y destino de cada enlace. Un enlace puede apuntar a referencias en el mismo documento, en otro documento en el mismo sitio web; a otro sitio web, a un gráfico, vídeo o sonido. Los documentos, entendidos como conjuntos de información independiente que se presentan como una unidad. En un entorno automatizado suelen coincidir con los archivos. Los nodos son los elementos que contienen la información y son las unidades básicas del hipertexto. Se trata de las porciones de información (palabras, frases, imágenes, etc.) que entran en relación con otros nodos a los que proporcionan acceso. Interconectan nodos. Se trata de las conexiones o vínculos que se establecen entre segmentos de información, es decir, entre los nodos que relacionan los documentos. Meta-nodos, con información sobre otros nodos. Pueden ser índices, trayectos o sumarios.
- 6. HERRAMIENTAS DE EDICIÓN DE IMÁGENES Y AUDIO Photoshop, Fireworks o Painter, están dedicados a la producción de imágenes de mapas de bytes artesanales. Los software de dibujo como CorelDraw, Frenad, Ilustrador, Designery Canvas, están dedicados a crear ilustraciones vectoriales que se pueden imprimir a muy alta resolución. Adobe Audition CC 2014El programa de Adobe proporciona las herramientas para una buena producción de audio Cool Record Edit 5.9.5 ProGraba sonido y mejora la calidad de este, con un potente editor de sonido. WavePad Editor de Audio 5.68Completa herramienta de edición de audio. 10.0.503Potente editor profesional de audio. PIXEL Los píxeles son los puntos de color (siendo la escala de grises una gama de color monocromática). Las imágenes se forman como una sucesión de píxeles. La sucesión marca la coherencia de la información presentada, siendo su conjunto una matriz coherente de información para el uso digital. PROFUNDIDAD DE COLOR Un píxel, comúnmente, se representa con: 8 bits (28 colores), con 24 bits (224 colores, 8 bits por canal de color) o con 48 bits (240 colores); en fotografía avanzada y digitalización de imágenes profesional se utilizan profundidades aún mayores, expresadas siempre en valores de bits/canal de color en lugar de la suma de los tres canales. Los primeros son los más utilizados, reservando el de 8 bits para imágenes de alta calidad pero en tonos de grises, o bien con 256 colores en paleta seleccionada para baja calidad colorimétrica; el de 24 bits es el más común y de alta calidad, se lo utiliza en la mayoría de las imágenes fotográficas.
- 7. RESOLUCIÓN DE IMAGÉN La resolución de una imagen es la cantidad de píxeles. La resolución se utiliza también para clasificar casi todos los dispositivos relacionados con las imagen digital, ya sean pantallas de ordenador o televisión, impresoras, escáneres, cámaras digitales, etc. Modo monocromático Modo Escala de Grises Modo Color indexado. Modo RGB Modo HSB Modo CMYK TRATAMIENTOS DE IMÁGENES PARA DISEÑO WEB El tamaño de un archivo gráfico viene determinado por las dimensiones de la imagen, su resolución, el número de colores y el formato (JPG, GIF, PNG). Crea y guarda imágenes en resolución no superior a 72 ppp. Es la resolución que se suele usar en las pantallas de ordenador. No merece la pena optar por valores mayores ya que aumenta considerablemente el peso del archivo a descargar y el usuario no lo aprecia. Si la imagen se diseña para imprimir entonces debemos optar por una resolución entre 200-300 ppp. En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo. Conviene utilizar un programa de edición gráfica para definir las dimensiones concretas de la imagen antes de insertarla en la página web. Lo más conveniente es guardar los originales de las imágenes favoritas en formato BMP, TIFF ó JPEG sin comprimir. A partir de ellas se puede crear una copia en formato GIF (PNG) o JPEG con las dimensiones, resolución y paletas adecuados para publicarlas en la web. Las imágenes GIF son más adecuadas para dibujos, gráficos y logotipos. Son aquellas que se pueden representar fácilmente con colores sólidos y una paleta con un número reducido de colores.
- 8. Las imágenes JPEG son mejores para fotografías e imágenes con degradados, porque admiten color de 24 bits, y porque gracias a su compresión ofrecen una imagen más brillante que ocupa menos espacio en el disco. 9. Es aconsejable NO insertar imágenes en una página utilizando <Ctrl>+<C> (Copiar) y <Ctrl>+<V> (Pegar). Esto creará archivos de baja calidad y de cierto peso. Es preferible optimizar la imagen usando un programa de edición gráfica y luego insertarla en la página. Para reducir el peso de un archivo gráfico se pueden modificar algunos de sus parámetros utilizando un editor de imágenes como por ejemplo GIMP: Formato del archivo gráfico: Conversión de formatos. Paleta de colores: Reducir la paleta de colores. Tamaño de la imagen (Anchura x Altura) Reducir el tamaño de una imagen. Recortado de imágenes
- 9. Imágenes de mapa de bits Son imágenes pixeladas, es decir que están formadas por un conjunto de puntos (píxeles) contenidos en una tabla. Cada uno de estos puntos tiene un valor o más que describe su color. Imágenes vectoriales las imágenes vectoriales son representaciones de entidades geométricas tales como círculos, rectángulos o segmentos. Están representadas por fórmulas matemáticas (un rectángulo está definido por dos puntos; un círculo, por un centro y un radio; una curva, por varios puntos y una ecuación). El procesador "traducirá" estas formas en información que la tarjeta gráfica pueda interpretar.
- 10. 1. Definir el mensaje clave Saber qué se quiere decir. Para eso es necesario conocer al cliente y pensar en su mensaje comunicacional. Es el propio cliente el primer agente de esta fase comunicacional. 2. Conocer al público Buscar qué le puede gustar al público para que interactúe con el mensaje. Aquí hay que formular una estrategia de ataque fuerte. Se trabaja con el cliente, pero es la agencia de comunicación la que tiene el protagonismo. En esta fase se crea un documento que los profesionales del multimedia denominan “ficha técnica”, “concepto” o “ficha de producto”. Este documento se basa en 5 ítems: necesidad, objetivo de la comunicación, público, concepto y tratamiento. 3. Desarrollo o guión Es el momento de la definición de la Game-play: funcionalidades, herramientas para llegar a ese concepto. En esta etapa sólo interviene la agencia que es la especialista. 4. Creación de un prototipo En multimedia es muy importante la creación de un prototipo que no es sino una pequeña parte o una selección para testear la aplicación. De esta manera el cliente ve, ojea, interactúa… Tiene que contener las principales opciones de navegación. Ahora ya se está trabajando con digital, un desarrollo que permite la interactividad. Es en este momento cuando el cliente, si está conforme, da a la empresa el dinero para continuar con el proyecto. En relación al funcionamiento de la propia empresa, está puede presuponer el presupuesto que va a ser necesario, la gente que va a trabajar en el proyecto (lista de colaboradores). En definitiva, estructura la empresa. El prototipo es un elemento muy importante en la creación y siempre va a ser testeado (público objetivo y encargados de comprobar que todo funciona). 5. Creación del producto En función de los resultados del testeo del prototipo, se hace una redefinición y se crea el producto definitivo, el esquema de la multimedia.
- 11. Dónde se puede aplicar multimedia MULTIMEDIA EN LOS NEGOCIOS: Las aplicaciones de multimedia en los negocios incluyen presentaciones, capacitaciones, mercadotecnia, publicidad, demostración de productos, bases de datos, catálogos y comunicaciones en red. El correo de voz y vídeo conferencia, se proporcionan muy pronto en muchas redes de área local (LAN) u de área amplia (WAN). MULTIMEDIA EN LAS ESCUELAS: Las escuelas sin quizás los lugares donde más se necesita multimedia. Multimedia causará cambios radicales en el proceso de enseñanza en la próximas décadas, en particular cuando los estudiantes inteligentes descubran que pueden ir más allá de los límites de los métodos de enseñanza tradicionales. MULTIMEDIA EN EL HOGAR: La mayoría de los proyectos de multimedia llegarán a los hogares a través de los televisores o monitores con facilidades interactivas, ya sea en televisores a color tradicionales o en los nuevos televisores de alta definición, la multimedia en estos televisores probablemente llegará sobre una base pago – por – uso a través de la autopista de datos. MULTIMEDIA EN LOS LUGARES PUBLICOS: En hoteles, estaciones de trenes, centros comerciales, museos y tiendas multimedia estará disponible en terminales independientes o quioscos para proporcionar información y ayuda. Estas instalaciones reducen la demanda tradicional de personal y puestos de información, agregan valor y pueden trabajar las 24 horas, aun a medianoche, cuando la ayuda humana está fuera de servicio. REALIDAD VIRTUAL: En multimedia, donde la tecnología y la invención creativa convergen, se encuentra la realidad virtual, o VR (Virtual Realy). Los lentes cascos, guantes especiales y extrañas interfaces humanas intentan colocarlo dentro de una experiencia parecida a la vida misma.