
Barrierefreiheit im internet – einfach erklärt
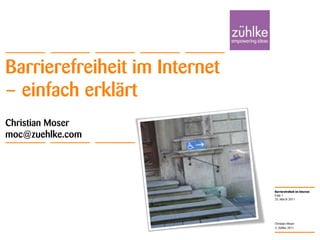
- 1. Barrierefreiheit im Internet – einfach erklärt Christian Mosermoc@zuehlke.com 25. March 2011 Folie 1 Christian Moser
- 2. In der Schweiz leben ca. 500’000 Personen mit Behinderungen Immer mehr Senioren nutzen das Internet Das Internet bietet ihnen grossen Nutzen Webseiten enthalten oft kleine Hürden, welche wir einfach überwinden Für sie sind es jedoch Barrieren, die das Angebot unbenutzbar machen. 25. March 2011 Folie 2 Motivation Christian Moser
- 3. 25. March 2011 Folie 3 Christian Moser Studie zum Thema Barrierefreiheit «Getestet wurden 50 Webseiten des Bundes, der Kantone und der öffentlichen Hand... ...keine der 50 getesteten Websites erfüllt alle Anforderungen und ist wirklich «barrierefrei».
- 4. 25. March 2011 Folie 4 Christian Moser Was bedeutet Barrierefrei? «Ein Web-Angebot ist barrierefrei,wenn es von jederPerson, unabhängig von einer allfälligen Behinderung, ohne Einschränkunden genutzt werden kann.» Da dies in der Realität jedoch kaum erreicht wird, spricht man auch von barrierearmen Angeboten.
- 5. 25. March 2011 Folie 5 Christian Moser Was ist eine Behinderung? Temporäre Störung durch Lärm, Licht,... Körper- oder Sinnesbehinderungdurch Unfall oder Krankheit Zittern, Vergesslichkeitaltersbedingt Technische Probleme durchunpassende Hard- oder Software
- 6. 25. March 2011 Folie 6 Christian Moser Behinderungen führen zu folgenden Grundproblemen Inhalte können nicht verstanden werden. Inhalte können nicht wahrgenommen werden. Inhalte können nicht dargestellt werden. Ausgabe Eingabe Inhalte können nicht bedient werden.
- 7. 25. March 2011 Folie 7 Christian Moser Wahrnehmbarkeit BarriereUngenügender Farbkontrast Lösung: Informationen nicht nur durch Farbe kodieren.
- 8. 25. March 2011 Folie 8 Christian Moser Wahrnehmbarkeit BarriereFehlende Textalternative Lösung: Für grafische Inhalte immer eine Textalternative anbieten. <img src="uploads/pics/LLL_Grafik_web.jpg" width="265" height="167" border="0" alt="" /> <img src="uploads/pics/LLL_Grafik_web.jpg" width="265" height="167" border="0" alt="Lebenlanges Lernen beinhaltet Team Enabling durch Kurse, Lehrgänge und Coaching " /> Umsetzung in HTML: Durch setzen des alt-Attributes.
- 9. 25. March 2011 Folie 9 Christian Moser Verständlich BarriereLabel des Eingabefelds nicht sichtbar Lösung: - Labels nahe an Textfeldern plazieren - Spezielle Stylesheets für mobile Geräte Umsetzung in HTML: - Trennung von Inhalt und CSS - Layout durch <div>, keine Tabellen
- 10. 25. March 2011 Folie 10 Christian Moser Verständlichkeit BarriereFehlende Semantik Lösung: Inhalte nicht nur visuell, sondern auch semantisch strukturieren. Umsetzung in HTML: Korrekte Verwendung von Strukturelementen...<h1>,<h2>,<th>,<em>,...
- 11. 25. March 2011 Folie 11 Christian Moser Bedienbarkeit BarriereZu kurze Timeouts Lösung: Genügend grösse Timeouts definieren.
- 12. 25. March 2011 Folie 12 Christian Moser Robustheit BarriereNavigation nicht bedienbar Lösung: Navigation sollte auch ohne CSS, Javascript und Bilder funktionieren Ohne JavaScript:
- 13. Von Barrierefreiheit profitieren alle Behinderte Personen Mobile Nutzer Senioren Unerfahrene Nutzer Suchmaschinen 25. March 2011 Folie 13 Christian Moser Wer profitiert von Barrierefreiheit
- 14. 1. Verbesserte Reichweiteda mehr potentielle Benutzer können die Webseite nutzen. 2. Gute Grundlage für Suchmaschinenoptimierungdenn ein Suchroboter ist nichts anderes als ein behinderter Benutzer mit begrenzter Wahrnehmung. 3. Gut für das Imagedenn soziales Engagement einer Firma wird immer wichtiger. 4. Nachhaltige Investition und Senkung der Unterhaltskostenda durch Einhaltung von Standards die Kompatibilität erhöht und der Wartungsaufwand gesenkt wird. 25. March 2011 Folie 14 Christian Moser Die Vorteile von Barrierefreiheit
- 15. Web Accessibility Initiative (WAI) des W3C 25. March 2011 Folie 15 Christian Moser Standartisierung der Barrierefreiheit ATAG AuthoringToolsAccessibilityGuidelines UAAG UserAgentAccessibilityGuidelines WCAG 2.0 Web ContentAccessibilityGuidelines WAI-ARIA AccessibleRich InternetApplications http://www.w3.org/WAI/
- 16. 25. March 2011 Folie 16 Christian Moser Weiterführende Informationen Poster über Barrierefreiheit(auf der Webseite verfügbar) www.einfach-barrierefrei.net
- 17. 25. March 2011 Folie 17 Christian Moser Besten Dank für die Aufmerksamkeit. Christian Moser Zühlke Engineering AGwww.zuehlke.commoc@zuehlke.com