
Bsw ui ux정의
- 1. 누구나 UX를 이야기하는 시대가 되었지만, 정작 UX라는 말은 새로운 간판에 불과한 경우가 허다합니다. 웹디자인부서나 기획부서가 UX라고 간판만 바꿀 뿐 실제 하는 일은 달라지지 않는 것이죠. UX 전문가라고 자칭하는 사람이 알고보니 UX와 사용성(Usability)의 구분조차 못하는 경우도 흔합니다. 자 신이 모바일 앱을 디자인하고 있다고 해서 UX Design을 했다고 하는 사람들도 많습니다. 거듭 말씀드리지 만 UX Design은 방법론입니다. 특정 대상을 지칭하는 용어가 아닙니다. UX Design이라는 방법론을 쓸 줄 알아야지만 UX 전문가라고 할 수 있습니다. User experience는 제품/서비스의 구성요소 또는 디자인 같은 레이어가 아닙니다. UX는 전체 시스템과 그 들의 상호 연관성에 대한 것이라고 보는 게 맞습니다“ UX는 제품이나 서비스의 레이어나 요소를 의미하는 것이 아니다. UX는 전적으로 시스템내 상호 접속을 포함한 시스템 전체에 관한 것이다 - Andrew Hinton, Senior information architect at Vanguard “User experience design은 체크박스나 디자인하는 일이 아닙니다. 여러분들이 하는 모든 것들을 통합하는 것이죠" - Liz Danzico, Chair, MFA in Interaction Design School of Visual Arts in NYC “User experience design은 컴퓨터에만 국한된 게 아닙니다. 화면조차 필요없는 경우도 많이 있습니다. User experience는 어떤 제품이나 시스템, 서비스들에도 적용될 수 있죠" - Bill DeRouchey, Director of interaction design at Ziba Design User eXperience는 단지 사용자에 관한 것이 아니다. 우리는 항상 무엇이 사용자에게 최선인가를 고민할 수 만은 없다. 우리는 비즈니스의 목적에 대해 고민할 수 밖에 없고, 우리는 그것을 설계해야 한다. ” Russ Unger Director of Experience Planning, Draft FCB
- 2. 먼저 UI, UX 디자인을 배제하고 UI, UX 용어 자체 정의에 대해서는 큰 의견차가 없습니다. 우선 위키피디아의 정의 는 다음과 같이 되어 있습니다. The user interface, in the industrial design field of human?machine interaction, is the space where interaction between humans and machines occurs. User experience (UX) is the way a person feels about using a product, system or service. UI와 UX는 다른 개념입니다. 정의도 분명합니다. 1. UI 디자인은(User Interface)의 약어로 기술적인 표현이라고 할 수 있습니다. UI 디자인이란 말 그대로 '유저 인터페이스' 사용자 위주의 인터페이스를 말합니다. 인터페이스를 만드는 디자인 기술 자체와 실현해서 사용하 는 실물을 말하는 것입니다. 웹디자인에서 UI는 보통 그래픽 사용자 인터페이스(GUI)라고 하는데 사용자가 어 떤 프로그램을 사용할 때 메뉴나 버튼 기타 입력창들을 사용자가 사용하기 쉽게 디자인하는 걸 말합니다. 즉 사용자가 프로그램을 이용해서 컴퓨터에 내용을 입력하고 작업을 수행할 때 쉽게 눈과 손이 움직일 수 있도록 메뉴나 버튼을 배치하고 디자인하는 작업을 말합니다. * 인터페이스(interface)는 말 그대로 inter(사이의, 상호간의)와 face(얼굴, 표면, 겉면)의 합성어로 두 시스템이나 객 체의 사이나 경계의 접점 혹은 어느 중간 사이에서 맞대고 있는 부분을 의미한다. 인터페이스는 컴퓨터 용어에서 많 이 등장하는데 대표적인 것이 사용자 인터페이스(User Interface, UI)다. 사용자 인터페이스란 사용자와 컴퓨터 사이 에서 일어나는 상호작용을 매개하는 것을 말한다 2. UX 디자인은(User experience)의 약어로 사용자가 디자인된 제품과 서비스, 그리고 그것을 제공하는 회사와 상 호작용하면서 경험하게 되는 모든 경험의 총합을 의미합니다. 모범적인 사용자 경험을 만드는 가장 중요한 조건은 고객의 요구를 정확하게 만족하게 하는 것이며, 다만 어떤 경우에도 고객을 혼란스럽게 만들거나 귀찮게 해서는 안 됩니다. 다음으로 중요한 것은 단순함과 우아함인데 이 특징들은 사람들이 제품을 가지고 싶고, 사용하고 싶게 만듭 니다. 정리하면... 사용자 경험이라는 총체적인 관점으로 콘셉트를 잡고 개발 방향을 정하고 감독하는 작업을 UX 디자인이라고 할 수 있고 그것을 구현하는 제작단계에서 사용자에게 맞는 최적화를 시켜주는 디자인 행위를 UI 디자인이라고 할수있습 니다.
- 4. What is UX (2/3) ※ The spectrum of User Experience v0.5 by Information Architects, Inc.< User Experience 범주> “Technology” “Business” “Design” 서비스, 상품, 프로세스, 사회와 문화까지 응용되고 있음컴퓨터 인터랙션 연구에서 출발 • 1974, 에드워드(E.C.Edwards)와 카시크(D.J.Kasik)의 “사이버 그래픽터미널에서의 사용자 경험(User Experience With the CYBER Graphics Terminal Proceedings of VIM-21)에서 용어가 언급됨 • 1970-80년대, 인간중심의 디자인(Human Centered Design, UCD)의 맥락에서 인간과 기계간의 상호교감에서 긍정적 경험의 가치를 창출하고자 수많은 연구가 이루어짐 • 1998, 조셉 파인(B, Joseph Pie II)과 제임스 길모어(James Gilmore)는 경험경제로의 초대(Welcome to the Experience Economy) 기사를 하버드 비즈니스 저널에 발표/1999년 저서를 발표해 경제, 경영계에 사용자 경험에 대한 관심을 불러일으킴 농업경제에서 산업경제로 각 단계의 발전을 이루는 동안 상대적으로 우수한 조건의 제품으로 차별화시키기 위해 선도기업들은 자신들의 제품 서비스의 독특한 경험을 만들어 내었다고 주장 (월트디즈니사의 일관된 테마를 통해 오감을 통한 경험과 기억강화) • 1970, 앨빈 토플러는 미래쇼크에서 언급한 경험산업 개념을 통해 디자인, 영화, 레크레이션, 컴퓨터, 예술, 미술 전문가들의 경험설계 역량을 기업행위 전반에 사용하게 될 것이라고 예측
- 5. What is UX (3/3) ※ The User Experience Honeycomb by Peter Morville, Semantic Studios 유용한 useful 가치있는 valuable credible 접근 가능한 accessible 매력적인 desirable 발견 가능한 findable usable 신뢰할 수 있는 사용하기 쉬운 < 7가지 User Experience 구성요소 > • 유용한 (useful) : 좀 더 유용하고 혁신적인 솔루션을 만들기 위해 기술과 매체에 대한 지식을 창의적으로 적용해야 함 • 매력적인 (desirable) : 효율성의 추구와 더불어 이미지, 아이덴티티, 브랜드, 기타 감성적 디자인 요소들의 강렬함이나 가치도 중요함으로 적절 한 조율이 필요 • 접근 가능한 (accessible) : 건물에 엘리베이터와 휠체어용 경사로 가 공존하듯 장애가 있는 사람들까지도 접근 가능하도록 만들어야 함 • 신뢰할 수 있는 (credible) : 사용자의 신뢰도에 영향을 미치는 디자인적 요소를 적절히 사용하여 완성도를 높여야 함 • 발견 가능한 (findable) : 사용자들이 필요로 하는 것을 찾을 수 있도록, 내비게이션, 개체의 위치 파악이 가능하게 만들어야 함 • 사용하기 쉬운 (usable) : 다양한 환경, 제약조건을 가지고 있는 사용자들도 사용하기 용이하도록 만들어야 함 • 가치 있는 (valuable) : 광고주, 사이트 목표 등 사용자를 포함한 다양한 이해관계자에게도 가치를 전달해야 함
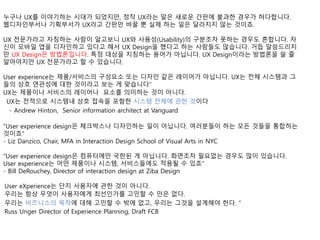
- 7. UX User Experience Interaction Interface 목표(GOAL) 행동(Activity) 도구(Tool) 사용자와 접하는 시간Long Short Content Community (Customer) Communication Company (Corporation) Connectivity Credibility Culture Coherence (일관성) Syncronization (일치) Screen Sharing (화면공유/분할) Device Shifting (디바이스간 이동성) Complementarity (상보성) Simultaneity (동보성) PUI Key Mapping Touch UI Method Screen Layout Input Methods Widget General Rules Notifications
- 8. □ 출처 / SW 사용성 개선을 위한 평가 모델 및 방법론에 관한 연구 - 한국 소프트웨어 진흥원 2005 사용자 품질 요구에 부응하는 S/W는 사용성에 달려있다 사용자의 품질 요구에 부응하는 소프트웨어 개발을 위해서 소프트웨어 제품의 사용성이 향상되어야 한다 디자인으로 경영을 혁신하라 디자인을 기업 가치사슬에 녹여라 상품에 즐거운 ‘체험의 옷’을 입혀라 □ 출처 / Dong-A Harvard Business Review : 삼성경제연구소 / LG전자 디자인경영센터 / KAIST - 2008 JUN Vol.11
- 9. 3.1.3. UX 프로토타입– 부가 설명 [프로젝트 산출물간의 관계] UXB 전문가가 PI단계에 제공하는 UX 프로토타입 산출물은 설계 단계 이후, 프로젝트 현업의 사용자 중심 업무정의에 새로운 관점을 지원하며, 이 개념은 SI의 모델러, 디자이너, UI개발자의 산출물에 영향을 주게 됩니다. 핵심 업무 UX프로토타입 작성 분석 단계 설계 단계 UXB UXB 대상 핵심 업무 차세대 시스템 전체 범위 프로젝트 현업 핵심 업무 UX프로토타입 정의 화면 작성 UX 멘토링 UXB 프로젝트 현업 전체 범위 화면 및 기능 정의 SI 모델러 전체 범위 화면 정의서 작성 - 화면 구성 모습 - Input/Output - Event 차세대 시스템 전체 범위 화면 유형별 Sample 디자이너 UI 개발자 활용 UI 표준 / 디자인 가이드 작성 UI 개발 표준 작성 / UI 개발 개발 단계 - 업무규칙 - 화면속성 - Validation 로직 개발자 프로젝트 현업 SI 모델러 시스템 개발 시스템 Test 활용 표준준수 차세대 시스템 전체 범위 코딩화면 제공 - 화면 구성 모습 - 주요기능/동작방식 정의
- 10. 프로젝트 현업 역량강화 지원 현업은 화면 설계시 화면 설계를 프로세스/사용자와 연계를 하는 방법을 알지 못하며, 프로젝트의 여러 상황에 의해 화면 설계 우선순위를 낮추게 되어 AS-IS의 모습 그대로 화면을 구축하게될 가능성이 높습 니다. 이를 방지하고 사용자 중심의 화면 설계가 될 수 있도록 업무 당담자를 위한 UX 멘토링이 필요합 니다. <프로세스> <화면> 어떻게 구성하지? [현업] 연속성 관리 부재 현업을 위한 “UX 멘토링” 필요 ‘프로세스-화면’의 연관성이 없다고 생각 사용자 고려 부재 IT 관점으로 기능 단위의 화면 개발 운영관리조직에 따른 메뉴 구성 예쁘기만 하면 사용자가 만족할 것이라 착각 강한 현상유지 성향 현재 사용에 익숙한 화면에서 벗어나지 못함 화면의 중요성 인지 약함 중요하지 않으므로 마지막에 진행하면 된다고 생각 새로운 기술 파악 어려움 새로운 UI 기술을 알지 못해 적용하기 힘듦
- 11. 3.3.1. 진행방안 현업이 고민하고 있는 업무를 사용자 관점으로 ‘프로세스-사용자-화면’을 재정의 할 수 있도록 UX 멘토링 을 진행합니다. UX 전문가와 현업이 함께 고민하고 해결방안을 토론하며 찾아가는 과정을 통해, 현업 스스 로 동부화재 차세대 시스템 사용자중심의 화면을 구성할 수 있는 능력을 키우게 됩니다. 현업을 위한 UX 멘토링 화면 스케치 (진행산출물) 업무성격에 따른 화면 유형화 산출물 [TO-BE Usage Process] [현업] 매일 같은 업무만 하니까 이렇게 생각해본 적이 없는데… ‘새로운 시각’을 가지게 된 것 같아요! 1 사용자 그룹별로 프로세스 분리 2 사용자 그룹별 업무수행 시점 분리 3 사용 행태 반영 4 새로운 기술 적용 [UX 전문가] [화면]
- 12. 3.3.2. 선행 프로젝트 예시 TO-BE 프로세스를 통해 화면을 구성할 경우 사용자 관점으로 구성하기 어려우므로, ‘프로세스 – 사용자 – 화면 ‘ 재정의를 통해서 사용자 그룹 업무 특성에 적합한 화면 도출 및 구성을 진행하였습니다. 현업을 위한 UX 멘토링
- 13. 높은 수준의 시스템 UI 위한 가이드 – 예시 UI QA를 위해서 ‘IT 담당자 - 디자이너(SI) – UXB 전문가(PMO)’의 co-Work으로 IT여러 단계의 Task를 진행 합니다. 이를 통해서 모든 업무영역을 고려한 UI 표준 수립 및 적용이 가능하게 됩니다. UI Study TASK 1. 시스템 구성에 대 한 TFT 팀원 공유 / 필요 기능 수집 2. 화면 CRUD 3. UI 표준 4. UI 표준 교육 및 Q&A 5. 화면 검수 방안 … 차세대 시스템 구성 전략 설명 진행 준비 (대상자 모집, 시간 선정) / 진행 진행 준비 (대상자 모집, 시간 선정) /진행 UI Q&A 지원 - … 차세대 시스템 구현 모습 정리 (PI 단계 UXB 산출 물) 자료 제공 / 진행 지원 자료 제공 / 진행 지원 UI Q&A 지원 화면 검수 방안 수 립 … 필요 기능 수집 및 정리 수행 화면 CRUD 확정 화면 UI 표준 정의 UI 표준 교육 화면 검수 … 대상자 프로젝트 현업 전체 (프로젝트 현업 중) UI 핵심 멤버 (프로젝트 현업 중) UI 핵심 멤버 프로젝트 현업 전체 + SI 설계자 SI 설계자 … [IT 담당자] [PMO - UXB 전문가] [SI – 디자이너] +
- 14. 변화의 소리 14 프로젝트 끝나고 시스템 오픈 하면, 실제 사용자는 데이터 통합이 잘됐는지 무슨 솔루션을 썼는지 관심 없습니다. 오직 화면만으로 평가하기 때문에 중요합니다. - A 보험사. 정보기획 담당임 원 비즈니스와 IT 사이에 비어있던 뭔가…그 부족했던 뭔가가 UXB로군요. - B 증권사. 차세대시스템 수행PM (UXB완료보고 이후) 단순히 화면만 나오는 줄 알았는데, 이건 화면으로 하는 BPR인데요. - B 증권사. 정보기획 담당임원 이렇게 해주면 실제 사용자가 정말 좋아하겠는데요. 선정된 과제 이외의 것도 이렇 게 해야 되야텐데. - C 증권사. 차세대시스템 프로젝트, 개발PL - D 보험사. 차세대시스템 프로젝트, 현업담당자
- 15. User Interface User Interaction 인간이 ‘도구’를 사용하기 시작하면서, 인간과 도구 사이에 상호작용하는 총체적인 작용을 일컬음 인간의 컴퓨터나 핸드폰 사용에서… - 컴퓨터, 핸드폰이라는 device를 사용하는 것 - 화면(screen)을 통해 인지하는 것 - 키보드, 마우스, 터치스크린 등의 도구를 통해 시스템을 조작 하는 것 Interface가 일어나는 동안 사용자와 ‘도구’가 서로“대화”하는 것 Interaction Design : 제품의 사용성과 사용자 경험가치의 관계를 연구, 새로운 기술과 소비자를 연결하는 다리 구실 Web 2.0 시대 Interaction의 발전 및 진화 : Asynchronization, Mash-up UI 사용자가 특정한 목적을 가지고 어떤 도구를 사용할 때, 사용자가 이해하고, 학습하고, 흥미를 느끼게 하 는 해당 도구, 또는 도구 내의 소프트웨어의 특성 으로 사용자의 도구 사용에 대한 만족도 측정의 중요한 기준 (ISTQB) Usability Intro… between Users & system…
- 16. 4.1. 화면, UI는 무엇인가? 창문의 하늘 저 너머에는 보이는 것 보다 더 복잡한 우주가 존 재하지만, 우리는 그저 우리에게 보이는 것만 볼 뿐이고, 그 이상은 보기 원하지도 필요하지도 않는다. 각자 다른 곳에서 다른 창을 통해 보 고 있지만, 우리가 보는 하늘은 동일한 하늘이다. 모니터속 화면 저 너머에는 보이는 것보다 더 복잡한 시스템이 존재하 지만 우리는 그저 우리에게 보이는 화면에만 신경 쓸 뿐이고, 그 이상은 생각하지 않다. 각자 다른 곳에서 다른 모니터를 통해 보고 있지만, 우리가 보는 화면은 동일한 화면이다. 시스템 화면 = 창문을 통해 보이는 하늘
Notas do Editor
- 실제로 이러한 UXB서비스를 적용해본 고객사에서는 긍정적인 반응이 있었습니다. 저희에게 중요한 것은 긍정적인 반응 자체보다는 고객사 여러분들이 UXB서비스를 경험해 봄으로써 그들 스스로도 새로운 방법에 대해 자신감을 가지고 믿음을 갖게 되었다는 점입니다. 여러분도 변화의 소리에 함께 해보시길 바랍니다. 감사합니다!
- 본론에 들어가기 전에 사람, “사용자”에 대해 한가지만 더 알아보겠습니다. 사람과 시스템 사이에는 UI…라는 것이 존재합니다. UI가 단순‘화면’이라고 생각하시는 분들도 많으실텐데, UI는 User Interface와 Interaction 함께 UI라고 정의할 수 있습니다. User Interface는 … 인간이 이 토기와 같은 도구를 만들기 시작하면서, 도구와 상호작용을 해왔습니다. 무언가를 보관하기 위해 토기를 만들었고, 사용하다보니 손잡이도 필요하고, 더 나아가 바닥이 넓고 안정감 있고 뚜껑이 있는 이런 모양의 그릇도 만들게 된 것이지요. Interface는 핸드폰, 컴퓨터 같은 device를 사용하는 것, 화면을 통해 인지하는 것, 마우스, 키보드를 통해 조작하는 것 모든 것이 Interface입니다. 반면, User Interaction은… Interface가 일어나는 동안 사용자와 도구가 서로 “대화”하는 것을 말합니다. 요즘 어린이와 어른에게 가장 인기 있는 닌텐도 WII가 사용자와 도구의 Interaction을 가장 잘 나타내는 것이겠지요. Interaction은 발전하여 웹2.0시대를 연 서로 떨어진 사용자가 online상에서 하나의 문서를 작성하면서 버전과 update에 구애를 받지 않는 ‘비동기’ Open source의 활발한 사용으로 만들어지고 있는 ‘mash-up’도 인간과 도구의 대화의 결정체라고 할 수 있지요. 이런 인간과 도구사이의 관계의 잘되고 못되고의 정도를 나타내는 정도중 Usability가 있고. 세계 사용성의 날을 지정할 정도로 사용성이 강조되는 시대에 우리는 살고 있습니다.
