
สร้างลิงค์แนวนอน Horizontal links ใน blogspot.pdf
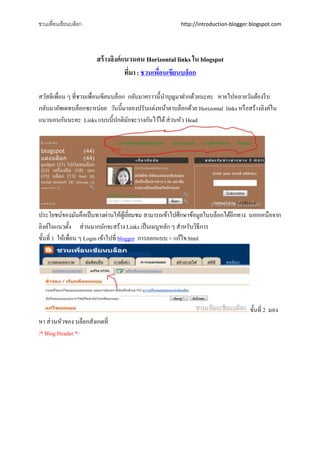
- 1. ชวนเพื่อนเขียนบล็อก http://introduction-blogger.blogspot.com สร้ างลิงค์ แนวนอน Horizontal links ใน blogspot ทีมา : ชวนเพือนเขียนบล็อก ่ ่ สวัสดีเพื่อน ๆ ที่ชวนเพื่อนเขียนบล็อก กลับมาคราวนี้นาบุญมาฝากด้วยนะคะ หายไปหลายวันต้องรี บ กลับมาอัพเดทบล็อกซะหน่อย วันนี้มาลองปรับแต่งหน้าตาบล็อกด้วย Horizontal links หรื อสร้างลิงค์ใน แนวนอนกันนะคะ Links แบบนี้ปกติมกจะวางกันไว้ใต้ ส่ วนหัว Head ั ประโยชน์ของมันคือเป็ นทางผ่านให้ผเู ้ ยียมชม สามารถเข้าไปศึกษาข้อมูลในบล็อกได้อีกทาง นอกเหนือจาก ่ ลิงค์ในแนวตั้ง ส่ วนมากมักจะสร้าง Links เป็ นเมนูหลัก ๆ สาหรับวิธีการ ขั้นที่ 1 ให้เพื่อน ๆ Login เข้าไปที่ blogger การออกแบบ > แก้ไข html ขั้นที่ 2 มอง หา ส่ วนหัวของ บล็อกสังเกตที่ /* Blog Header */
- 2. ชวนเพื่อนเขียนบล็อก http://introduction-blogger.blogspot.com ขั้นตอนที่ 3 เมื่อเจอ ส่ วนหัวของบล็อกแล้ว ให้ copy code ด้านล่างนี้วางไว้ใต้ส่วนหัว /* Blog Header */ #newnavbar ul li{ font-size:100%; list-style-type: none; display:inline; padding:0px; margin:10px; border:0px solid; } #newnavbar li a{ color:#335577; } #newnavbar li a:visited { color: #990066; } #newnavbar li a:hover { color: #99FFFF; background: #CCFFFF; } ขั้นตอนที่ 4 หลังจากวาง code ดังกล่าวเรี ยบร้อยให้เลือกบันทึกแม่แบบ ขั้นตอนที่ 5 ให้เลือกที่เมนู การออกแบบ>องค์ประกอบหน้า เลือกเพิ่ม gadget
- 3. ชวนเพื่อนเขียนบล็อก http://introduction-blogger.blogspot.com ขั้นตอนที่ 7 เลือกเพิ่ม gadget html/javascript ขั้นตอนที่ 8 copy code ด้านล่างวางใน gadget html/javascript <div id='newnavbar'> <ul> <a href="URL ที่ตองการสร้างลิงค์"><ชื่อลิงค์></a></li> ้ <li><a href="URL ที่ตองการสร้างลิงค์">ชื่อลิงค์</a></li> ้ <li><a href="URL ที่ตองการสร้างลิงค์">ชื่อลิงค์</a></li> ้ <li><a href="URL ที่ตองการสร้างลิงค์">ชื่อลิงค์</ </a></li> ้ <li><a href="URL ที่ตองการสร้างลิงค์">ชื่อลิงค์</ </a></li> ้ </ul></div>
- 4. ชวนเพื่อนเขียนบล็อก http://introduction-blogger.blogspot.com ดูตวอย่าง Horizontal links ที่ชวนเพื่อนเขียนบล็อก ั ขั้นตอนสุ ดท้ายเลือกบันทึก gadget html/javascript ลองดูการแสดงผลนะคะ เสร็ จแล้วค่ะวิธีการสร้าง Horizontal links ใน blogspot ลองปรับแต่งกันดูนะคะ วันนี้ bye bye จ้า ขอบคุณข้อมูลจาก http://blogknowhow.blogspot.com ู