
CSS Position and it’s values
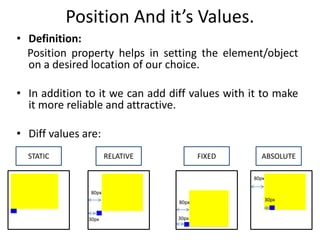
- 1. Position And it’s Values. 80px 30px • Definition: Position property helps in setting the element/object on a desired location of our choice. • In addition to it we can add diff values with it to make it more reliable and attractive. • Diff values are: 80px STATIC RELATIVE FIXED ABSOLUTE 30px 80px 30px
- 2. 80px 30px STATIC RELATIVE FIXED ABSOLUTE div.static { height: 400px; width: 400px; left: 80px; position: static; background-color:yellow; } div.static1{ height: 50px; width: 50px; left: 30px; position: static; background-color:blue; } div.relative { height: 400px; width: 400px; left: 80px; position: relative; background-color:yellow; } div.relative1{ height: 50px; width: 50px; left: 30px; position: relative; background-color:blue; } div.fixed { height: 400px; width: 400px; left: 80px; position: fixed; bottom: 0; right: 0; background-color:yellow; } div.fixed1{ height: 50px; width: 50px; left: 30px; position: fixed; bottom: 0; right: 0; background-color:blue; } div.absolute{ height: 400px; width: 400px; left: 80px; position: relatiive; background-color:yellow; } div.absolute1{ height: 50px; width: 50px; left: 30px; position: absolute; background-color:blue; } 80px 30px 80px 30px
- 3. Position Property. The position property specifies the type of positioning method used for an element. Syntax (position: value) • There are four different position values: static : Syntax (position: static); relative : Syntax (position: relative); fixed : Syntax (position: fixed); absolute : Syntax (position: absolute); • Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
- 4. Properties And Values Value Description Static Elements renders(in a particular way) in order, as they appear in the document flow. This is default Relative The element is positioned relative to its normal position, so "left:20" adds 20 pixels to the element's LEFT position Absolute The element is positioned relative to its first positioned (not static) ancestor element Fixed The element is positioned relative to the browser window Meaning of RENDERS in Hindi : प्रस्तुत करनेवाला OR जो भी डाटा जजस तररके से वेब पेज पे ललखा गया है उसको उसई तररके से प्रस्तुत करने को हम रेंडररिंग कहते है. OR जो भी एललमेंट जजस भी तरह से वेब पेज पे दीखता है उससे रेंडररिंग कहते है Meaning of RENDERS in English: To present in a particular way OR The way that something is performed, written, drawn, etc.
- 5. Static • HTML elements are positioned static by default. • Static positioned elements are not affected by the top, bottom, left, and right properties . • NORMAL FLOW: When top=bottom=right=left=0px; • An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page. • That means if we initialize left: 10px. It won’t make a difference as the object will be placed acc to the normal flow of the page.
- 6. <html> <head> <style> div.static { height: 400px; width: 400px; left: 80px; position: static; background-color:yellow; } div.static1{ height: 50px; width: 50px; left: 30px; position: static; background-color:blue; } </style> </head> <body> <h2>position: static;</h2> We have created two division classes named as static and static1 also we have mentioned the box dimensions and color. <p>An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:</p> <div class="static"> </div> <div class="static1"> </div> </body> </html> Calling of div classes One is static and other is static1.
- 7. As we have first mentioned the Yellow Box class therefore Yellow Box appears first and then Blue one. This is called as NORMAL FLOW of the page means moving from top to bottom. Static position means that both the Boxes are static with respect to the normal flow of the page(height=width=top=bottom=0) that means whatever is written first in the code will be represented first. The object should be shifted by 10px to left but it didn’t because the position is static so it (obj) will be located acc to the normal flow of the page.
- 8. Relative • An element with position: relative; is positioned relative to its normal position ( top = bottom = left =right=0). • That means if we initialize left:10px . The object will be shifted by 10px to left with respect to (relative) the normal flow of the page. • Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
- 9. <!DOCTYPE html> <html> <head> <style> div.relative { height: 400px; width: 400px; position: relative; left:80px; background-color:yellow; } div.relative1{ height: 50px; width: 50px; position: relative; left:30px; background-color:blue; } We have created two division classes named as relative and relative1 also we have mentioned the box dimensions and color. </style> </head> <body> <h1>position: relative;</h2> <p>An element with position: relative; is positioned relative to its normal position:</p> <div class=“relative"> </div> <div class=“relative1"> </div> </body> </html> Calling of div classes One is relative and other is relative1.
- 10. Both the boxes are relative with the normal flow of the page. So when we set left:80 and left:30 for yellow and blue box , the blue box got shifted to left by 30px and the yellow box got shifted to left by 80px. 30px 80px
- 11. Absolute • An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed). • VIEWPORT: The viewport is the user's visible area of a web page. • However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
- 12. <!DOCTYPE html> <html> <head> <style> div.absolute { height: 400px; width: 400px; position: relative; bottom: 0px; left: 80px; background-color:yellow; } div.absolute1{ position: absolute; height: 50px; width: 50px; bottom: 0px; left: 20px; background-color:blue;} </style> </head> <body> <h2>position: absolute;</h2> <p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p> <div class=“absolute"> </div> <div class=“absolute1"> </div> </body> </html> 80px 20px We have created two division classes named as absolute and absolute1 also we have mentioned the box dimensions and color. The div tag for both the boxes are opened and closed separately therefore no effect of absolute position is showcased here
- 13. 80px 20px As both the boxes have separate opening and closing of div classes so there is no effect of ABSOLUTE position on the blue box. Therefore the blue box is shifted to left by 20px with respect to the document body instead of the yellow box.
- 14. The correct code.. <!DOCTYPE html> <html> <head> <style> div.absolute { height: 400px; width: 400px; position: relative; bottom: 0px; left: 80px; background-color:yellow; } div.absolute1{ position: absolute; height: 50px; width: 50px; bottom: 0px; left: 20px; background-color:blue;} </style> </head> <body> <h2>position: absolute;</h2> <p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p> <div class=“absolute"> <div class=“absolute1"> </div> </div> </body> </html> 80px 20px The div tag for the blue box is nested in the div tag for yellow box . That means the div tag for blue box is inside the div tag of yellow box. We have created two division classes named as absolute and absolute1 also we have mentioned the box dimensions and color.
- 15. 80px 20px The div class for the blue box is nested in the div class for yellow box. Therefore , the blue box is shifted to left by 20px with respect to the yellow box. Blue box is shifted to left by 20px with respect to the yellow box
- 16. <!DOCTYPE html> <html> <head> <style> div.absolute { height: 400px; width: 400px; position: relative; bottom: 0px; left: 80px; background-color:yellow; } div.absolute1{ position: absolute; height: 50px; width: 50px; bottom: 0px; left: 30px; background-color:blue;} We have created two division classes named as absolute and absolute1 also we have mentioned the box dimensions and color. </style> </head> <body> <h2>position: absolute;</h2> <p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p> <div class=“absolute"> <div class=“absolute1"> </div> </div> </body> </html> Calling of div classes One is absolute and other is absolute1. Ancestral object is RELATIVE 30px 80px
- 17. The ancestral object i.e. yellow box is positioned relative so the blue box will be positioned acc to the yellow box(ancestral obj) that means blue box will shift left by 50px with respect to yellow box and not the document body or normal flow of the page. 80px 30px
- 18. Ancestral object is RELATIVE <!DOCTYPE html> <html> <head> <style> div.absolute { height: 400px; width: 400px; position: relative; bottom: 0px; left: 80px; background-color:yellow; } div.absolute1{ position: absolute; height: 0px; width: 50px; bottom: 50px; left: 0px; background-color:blue;} We have created two division classes named as absolute and absolute1 also we have mentioned the box dimensions </style> </head> <body> <h2>position: absolute;</h2> <p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p> <div class=“absolute"> <div class=“absolute1"> </div> </div> </body> </html> Calling of div classes One is absolute and other is absolute1. 80px
- 19. 80px The ancestral object i.e. yellow box is positioned relative so the blue box will be positioned acc to the yellow box(ancestral obj) that means blue box will shift left by 0px with respect to yellow box and not the document body or normal flow of the page. 0px left with respect to the yellow box.
- 20. <!DOCTYPE html> <html> <head> <style> div.absolute { height: 400px; width: 400px; position: static; bottom: 0; left: 80px; background-color:yellow; } div.absolute1{ position: absolute; height: 50px; width: 50px; bottom: 0; left: 30px; background-color:blue;} </style> </head> <body> <h2>position: absolute;</h2> <p>An element with position: absolute; is positioned relative to the nearest positioned ancestor i.e. STATIC</p> <div class=“absolute"> <div class=“absolute1"> </div> </div> </body> </html> Ancestral object is STATIC We have created two division classes named as absolute and absolute1 also we have mentioned the box dimensions and color. Calling of div classes One is absolute and other is absolute1. 30px
- 21. 30px Yellow box is static therefore It is relative to the normal flow of the page . Position of blue box is ABSOLOUTE so it will be positioned acc to its ancestor obj(yellow box) . But yellow box is static so, blue box will be positioned acc to the document body i.e. 50px left from the web page .
- 22. Fixed • An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. • A fixed element does not leave a gap in the page where it would normally have been located.
- 23. <!DOCTYPE html> <html> <head> <style> div.fixed { height: 400px; width: 400px; position: fixed; bottom: 0; right: 0; left: 80px; background-color:yellow; } div.fixed1{ height: 50px; width: 50px; position: fixed; bottom: 0; right: 0; left: 30px; background-color:blue;} We have created two division classes named as fixed and fixed1 also we have mentioned the box dimensions and color. </style> </head> <body> <h2>position: fixed;</h2> <p>An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled:</p> <div class=“fixed"> </div> <div class=“fixed1"> </div> </body> </html> Calling of div classes One is fixed and other is fixed1. 30px 80px
- 24. . Before the page is scrolled After the page is scrolled The position of the object is fixed always
- 25. Staticdiv.static { height: 400px; width: 400px; left: 80px; position: static; background-color:yellow; } div.static1{ height: 50px; width: 50px; left: 30px; position: static; background-color:blue; } Two division classes are created static and static1 in which box’s dimensions and color are initialized. <div class="static"> </div> <div class="static1"> </div> Calling of two div classes namely static and static 1 Relative div.relative { height: 400px; width: 400px; position: relative; left: 80px; background-color:yellow; } div.relative1{ height: 50px; width: 50px; position: relative; left: 30px; background-color:blue; } <div class=“relative"> </div> <div class=“relative1"> </div> Calling of two div classes namely relative and relative1 30px 80px Two division classes are created relative and relative1 in which box’s dimensions and color are initialized. Position is static therefore left,right,top,bottom won’t make a difference in the appearance as the object will be placed acc to the normal flow (top=bottom=left=right=0) of the page
- 26. Absolute div.absolute { height: 400px; width: 400px; position: static; left: 80px; background-color:yellow; } div.absolute1{ height: 50px; width: 50px; position: absolute; left: 30px; background-color:blue; } <div class=“absolute"> </div> <div class=“absolute1"> </div> Calling of two div classes namely absolute and absolute1 Two division classes are created absolute and absolute1 in which box’s dimensions and color are initialized. 30px As the first obj i.e. yellow box is static so the blue box(absolute) will uses the document body, and moves along with page scrolling. div.absolute { height: 400px; width: 400px; position: relative; left: 80px; background-color:yellow; } div.absolute1{ height: 50px; width: 50px; position: absolute; left: 30px; background-color:blue; } <div class=“absolute"> </div> <div class=“absolute1"> </div> Two division classes are created absolute and absolute1 in which box’s dimensions and color are initialized. 30px 80px 1-Ancestral object is STATIC 2-Ancestral object is RELATIVE
- 27. div.fixed { height: 400px; width: 400px; position: fixed; background-color:yellow; } divafixed1{ height: 50px; width: 50px; position: fixed; background-color:blue; } Fixed <div class=“fixed"> </div> <div class=“fixed1"> </div> Two division classes are created absolute and absolute1 in which box’s dimensions and color are initialized. Calling of two div classes namely absolute and absolute1 Before the page is scrolled After the page is scrolled The position of the object is fixed always
