
Githubの草を表示するウィジェットプラグイン
- 2. ⾃⼰紹介⾃⼰紹介 HN: アルム=バンド SNS等 @Bredtn_1et arm-band Qrunch: armband
- 5. そもそも Githubとは︖そもそも Githubとは︖ Github: ソースコードのホスティングサービス バージョン管理 Git使⽤ SNS機能 フォロー、お気に⼊り、コミュニケーショ ン 開発プラットフォーム 差分表⽰、イシュー(課題)管理、wiki
- 6. Githubの「草」とは︖Githubの「草」とは︖ ユーザページ: Githubにプッシュした回数がタイルで表 ⽰ プッシュするとタイルが緑⾊に 7 × 50数列 芝⽣・草原のような⾒た⽬→草 ⾊が濃い = プッシュ回数が多い プログラマの活動指標の1つ
- 7. サンプルサンプル
- 9. 取得する⽅法取得する⽅法 JavaScript + PHP JS: ⾮同期にSVGを取得(axios) PHP: JSの代理としてGETリクエスト クロスオリジン(異なるドメイン)のページ は JSでは取得できない Githubサーバからのレスポンスを返す HTTPステータスコードを反映 (エラーチェック)
- 10. クロスオリジンクロスオリジン JavaScript + PHP JS: ⾮同期にSVGを取得(axios) PHP: JSの代理としてGETリクエスト クロスオリジン(異なるドメイン)のページ は JSでは取得できない Githubサーバからのレスポンスを返す HTTPステータスコードを反映 (エラーチェック)
- 11. クロスオリジンクロスオリジン
- 12. エラーチェックエラーチェック JavaScript + PHP JS: ⾮同期にSVGを取得(axios) PHP: JSの代理としてGETリクエスト クロスオリジン(異なるドメイン)のページ は JSでは取得できない Githubサーバからのレスポンスを返す HTTPステータスコードを反映 (エラーチェック)
- 13. エラーチェックエラーチェック
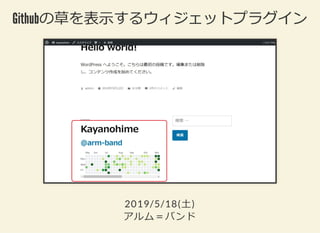
- 15. やりたいことやりたいこと フロント: Githubページの中からSVGを取得・表⽰ ブログパーツ(ウィジェット) WP管理画⾯: 設定画⾯: GithubアカウントIDを設定 メニュー: サイドバーにメニューを表⽰ ウィジェット: ウィジェット画⾯で設定できるよう に
- 17. プラグインのコメントフォーマットプラグインのコメントフォーマット <?php /* Plugin Name: Kayanohime Description: Githubの草を取得し、ウィジェットとして表示するWordPressプラグイン Version: 0.0.1 Author: アルム=バンド */ //以下プログラム
- 20. コールバック: add_actionの第⼆引数 register_kayanohime_settings 設定パラメータ: register_settingの第⼀引数kayanohime-settings //メニュー作成 function kayanohime_create_menu() { add_menu_page( 'Kayanohime', 'カヤノヒメ設定', 'administrator', 'kayan // 独自関数をコールバック関数とする add_action( 'admin_init', 'register_kayanohime_settings' ); } add_action( 'admin_menu', 'kayanohime_create_menu' ); //コールバック function register_kayanohime_settings() { register_setting( 'kayanohime-settings', 'kayanohime_github_accoun }
- 23. <?php function kayanohime_settings_page() { ?> <div class="wrap"> <h2>カヤノヒメ 設定</h2> <form method="post" action="options.php"> <?php settings_fields( 'kayanohime-settings' ); ?> <?php do_settings_sections( 'kayanohime-settings' ); ?> <table class="form-table"> <tr> <th>Github アカウント</th> <td><input type="text" name="kayanohime_github_acc </tr> </table> <?php submit_button( '変更を保存', 'primary large', 'submit', true, array </form> </div> <?php } ?>
- 26. ウィジェットの追加ウィジェットの追加 WP_Widgetクラスを継承 widgetメソッド: 実際の表⽰の際に処理・出⼒されるコー ド formメソッド: 管理者画⾯ updateメソッド: 更新処理 引数: 1. 更新予定インスタンス 2. 元々のパラメータのインスタンス 戻り値: インスタンス(形式注意)
- 27. class Kayanohime_Widget extends WP_Widget { //ウィジェット(フロント) public function widget( $args, $instance ) { //略 } //ウィジェット管理画面のフォーム項目 public function form( $instance ) { //略 } //更新時処理 function update( $new_instance, $old_instance ) { //略 return $instance; } } //登録 add_action( 'widgets_init', function () { register_widget( 'Kayanohime_Widget' ); } );
- 29. 完成🎉完成🎉