CSS Variables — Native reusable custom properties
•
1 gostou•764 visualizações
#ISCSS Meetup #1, see https://www.meetup.com/IS-CSS/events/250102141/ A talk about native CSS Variables, covering examples, comparison with preprocessor alternatives, nuances, advantages and limitations.
Denunciar
Compartilhar
Denunciar
Compartilhar
Baixar para ler offline

Recomendados
Recomendados
Mais conteúdo relacionado
Semelhante a CSS Variables — Native reusable custom properties
Semelhante a CSS Variables — Native reusable custom properties (20)
Scaling web applications with cassandra presentation

Scaling web applications with cassandra presentation
Raleigh Web Design Meetup Group - Sass Presentation

Raleigh Web Design Meetup Group - Sass Presentation
Introduction to Apache HBase, MapR Tables and Security

Introduction to Apache HBase, MapR Tables and Security
Bringing sexy back to CSS: SASS/SCSS, LESS and Compass

Bringing sexy back to CSS: SASS/SCSS, LESS and Compass
Joan Leon | Houdini, programando en CSS | Codemotion Madrid 2018

Joan Leon | Houdini, programando en CSS | Codemotion Madrid 2018
Mobile-first OOCSS, Sass & Compass at BBC Responsive News

Mobile-first OOCSS, Sass & Compass at BBC Responsive News
Mais de Ecaterina Moraru (Valica)
Interconectarea Semantica A Datelor In Contextul Managementului Informatiilor...

Interconectarea Semantica A Datelor In Contextul Managementului Informatiilor...Ecaterina Moraru (Valica)
Tehnici De Tip Mashup Pentru Interactiuni Web In Sisteme Informationale Geogr...

Tehnici De Tip Mashup Pentru Interactiuni Web In Sisteme Informationale Geogr...Ecaterina Moraru (Valica)
Mais de Ecaterina Moraru (Valica) (20)
Difficulties in having more designers participate in Open Source

Difficulties in having more designers participate in Open Source
Interconectarea Semantica A Datelor In Contextul Managementului Informatiilor...

Interconectarea Semantica A Datelor In Contextul Managementului Informatiilor...
Tehnici De Tip Mashup Pentru Interactiuni Web In Sisteme Informationale Geogr...

Tehnici De Tip Mashup Pentru Interactiuni Web In Sisteme Informationale Geogr...
Último
Último (20)
Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME

Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME
CNIC Information System with Pakdata Cf In Pakistan

CNIC Information System with Pakdata Cf In Pakistan
Apidays New York 2024 - The value of a flexible API Management solution for O...

Apidays New York 2024 - The value of a flexible API Management solution for O...
Finding Java's Hidden Performance Traps @ DevoxxUK 2024

Finding Java's Hidden Performance Traps @ DevoxxUK 2024
Apidays New York 2024 - APIs in 2030: The Risk of Technological Sleepwalk by ...

Apidays New York 2024 - APIs in 2030: The Risk of Technological Sleepwalk by ...
AI+A11Y 11MAY2024 HYDERBAD GAAD 2024 - HelloA11Y (11 May 2024)

AI+A11Y 11MAY2024 HYDERBAD GAAD 2024 - HelloA11Y (11 May 2024)
WSO2's API Vision: Unifying Control, Empowering Developers

WSO2's API Vision: Unifying Control, Empowering Developers
Repurposing LNG terminals for Hydrogen Ammonia: Feasibility and Cost Saving

Repurposing LNG terminals for Hydrogen Ammonia: Feasibility and Cost Saving
Polkadot JAM Slides - Token2049 - By Dr. Gavin Wood

Polkadot JAM Slides - Token2049 - By Dr. Gavin Wood
EMPOWERMENT TECHNOLOGY GRADE 11 QUARTER 2 REVIEWER

EMPOWERMENT TECHNOLOGY GRADE 11 QUARTER 2 REVIEWER
AWS Community Day CPH - Three problems of Terraform

AWS Community Day CPH - Three problems of Terraform
Why Teams call analytics are critical to your entire business

Why Teams call analytics are critical to your entire business
ICT role in 21st century education and its challenges

ICT role in 21st century education and its challenges
Apidays New York 2024 - The Good, the Bad and the Governed by David O'Neill, ...

Apidays New York 2024 - The Good, the Bad and the Governed by David O'Neill, ...
DEV meet-up UiPath Document Understanding May 7 2024 Amsterdam

DEV meet-up UiPath Document Understanding May 7 2024 Amsterdam
CSS Variables — Native reusable custom properties
- 2. ● The property is an identifier that defines which feature is considered ● The value describe how the feature must be handle by the engine ● A property and value pair is called a declaration ● Declarations are grouped in blocks ● Each block is preceded by a selector CSS Syntax
- 3. ● CSS custom properties (variables) ● Property names that are prefixed with --, like --example-name, represent custom properties that contain a value that can be reused throughout the document using the var() function ● Are subject to the cascade and inherit their value from their parent CSS Variables
- 6. Variables Variants CSS Saas LESS CSS Variables Launched 1996 2006 2009 2012 Author W3C Hampton Catlin Alexis Sellier W3C Type Native CSS Preprocessor CSS Preprocessor Native Filename .css .css, .scss, .sass .css, .less .css Syntax $* @* --* Runtime static static dynamic
- 7. CSS VariablesCSS a:hover { color: #150C55; } LESS SCSS :root { --color: #150C55; } a:hover { color: var(--color); } @color: #150C55; a { &:hover { color: @color; } } $color: #150C55; a { &:hover { color: $color; } }
- 9. Sass $var: 10px; #id1 { $var: 12px; font-size: $var; } #id2 { font-size: $var; } LESS @var: 10px; #id1 { @var: 12px; font-size: @var; } #id2 { font-size: @var; } CSS #id1 { $var: 12px !global; } #id1 { font-size: 12px; } #id2 { font-size: 10px; } #id2 { font-size: 12px; } @var: 12px;
- 10. Example 2: Computed value time http://bit.ly/CSSVar2F AAnswer :
- 11. http://bit.ly/CSSVar3F BAnswer : Example 3: Fallback
- 13. BAnswer : http://bit.ly/CSSVar5F Example 5: Dynamic Media
- 14. Other examples a:lang(en) {--external-link: "external link";} a:lang(de) {--external-link: "externer Link";} a[href^="http"]::after { content: " (" var(--external-link) ")" } :root { --hue: 247; --saturation: 75%; --lightness: 19%; --shader: 50%; --lightLighter: calc( var(--lightness) + var(--shader) ); --satLighter: calc( var(--saturation) - var(--shader) ); --mainColorLighter: hsl( var(--hue), var(--satLighter), var(--lightLighter) ); } div { background: hsla( var(--hue), var(--saturation), var(--lightness) ); color: var(--mainColorLighter); } :root { --color-1: blue; color: green; } .MyID { Color: Red; color: var(--coloR-1); } A B C
- 15. ● currentColor was the first CSS Variable ● Are subject to the cascade and inherit their value from their parent ● Can provide one or more fallback value/s ● Are case sensitive ● Are dynamic, can be changed in different scopes and at runtime ● Can be used in combination with calc(), SVG, @media, @keyframes animations, etc. Conclusions: CSS Variables
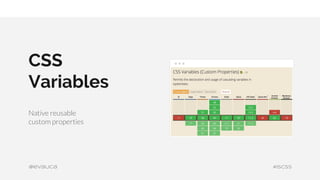
- 16. Can I use? CSS Variables (Custom Properties) Permits the declaration and usage of cascading variables in stylesheets 87.73% APR 2018 body { --bg-color: #150C55; background-color: pink; } @supports (background-color: var(--bg-color)) { body { background-color: var(--bg-color); } }
- 18. References ● CSS Custom Properties for Cascading Variables Module Level 1 ● MDN: Custom properties (--*) ● CSS Variables: Why Should You Care? ● The Evolution of CSS ● CSS [Variable] Secrets ● Naming decision ● Difference between types of css variables ● CSS Custom Properties explained ● CSS Variables Performance ● Why I Abandoned @apply ● 6 Preprocessor Features Coming to CSS
- 19. Quiz Answers ● Example 1 (Slide 8) — A ● Example 2 (Slide 10) — A ● Example 3 (Slide 11) — B ● Example 4 (Slide 12) — / ● Example 5 (Slide 13) — B
