10 animacion de dibujo practica 10
•Transferir como DOCX, PDF•
0 gostou•385 visualizações
Denunciar
Compartilhar
Denunciar
Compartilhar

Mais conteúdo relacionado
Mais procurados
Mais procurados (15)
Manual Para Capturar Y Pegar ImáGenes De La Pantalla

Manual Para Capturar Y Pegar ImáGenes De La Pantalla
Tutorialdecomohaceruncinemagraph 111023204014-phpapp02

Tutorialdecomohaceruncinemagraph 111023204014-phpapp02
Destaque
Destaque (20)
Semelhante a 10 animacion de dibujo practica 10
Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...

Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...Funcionarios Eficientes
Semelhante a 10 animacion de dibujo practica 10 (20)
Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...

Como crear animaciones en PowerPoint - Tutorial en Español de Funcionarios Ef...
Mais de Cindy Gonzalez
Mais de Cindy Gonzalez (20)
10 animacion de dibujo practica 10
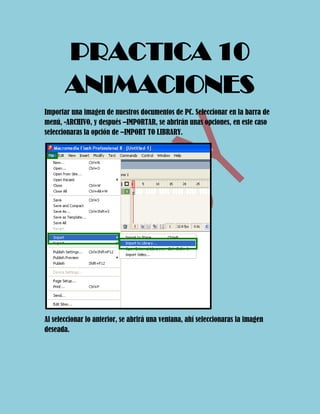
- 1. PRACTICA 10 ANIMACIONES Importar una imagen de nuestros documentos de PC. Seleccionar en la barra de menú, -ARCHIVO, y después –IMPORTAR, se abrirán unas opciones, en este caso seleccionaras la opción de –IMPORT TO LIBRARY. Al seleccionar lo anterior, se abrirá una ventana, ahí seleccionaras la imagen deseada.
- 2. La imagen aparecerá en la biblioteca de flash, la seleccionamos y la arrastramos hacia el area de trabajo.
- 3. Despues damos clic derecho sobre el único fotograma existente y seleccionamos la opcion –INSET KEYFRAME.
- 4. Y lo recorreremos hacia el num. 5. Y el fotograma que quede en el num. 5 daremos clic derecho y escogeremos nuevamente la opcion, -INSERT KEYFRAME,lo arrastramos hacia el num. 10; y asi sucesivamente haremos eso de 5 en 5 hasta llegar al 20.
- 5. Enseguida seleccionamos todos los fotogramas y damos clic derecho, seleccionaremos la opcion –CREATE MOTION TWEEN.
- 6. Quedara de la sig. Forma: Seleccionar la herramienta –FREE TRANSFORM TOOL. Seleccionar cada fotograma, y al momento de seleccionar uno, cambiaremos de tamaño el dibujo.
- 9. Al terminar de modificar el tamaño de la imagen de cada uno de los fotogramas, nos dirigimos a la barra de menú, seleccionamos –CONTROL y se abrirán unas opciones, damos clic en –PLAY. Al hacer esto la animación empezara a reproducirse. CINDY PAOLA GONZALEZ MARTINEZ 3°C INFORMATICA CETis 109 MAESTRA: MARGARITA ROMERO
