
Frames
- 1. FRAMES Los frames permiten dividir la ventana en varias más pequeñas, de modo que en cada una de ellas se cargua una página html distinta. Las versiones más antiguas de los navegadores no tienen implementada esta característica, por lo que no podrán verlos.
- 2. Los frames se declaran con la etiqueta <FRAMESET>, que debe ser colocada antes de la etiqueta <BODY>. Si no se cumple este requisito, la etiqueta se ignorará.
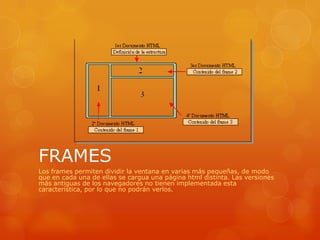
- 3. Para crear una página dividida en marcos, es necesario crear varios archivos HTML referidos a un archivo principal, que es el que permite su gestión. Así pues, antes de nada hace falta impostar este archivo "fuente", y, posteriormente, los demás archivos que componen el marco. Imaginemos que debemos crear una ventana dividida en marcos como la de la figura, con un marco en la parte superior fijo (en el cual cargaremos el archivo "top.htm", que deberemos crear aparte) y un marco central (en el cual cargaremos el archivo "central.htm", que deberemos, asimismo, crear aparte) que cambiará según cual sea la página que deba mostrar.
- 4. Los antiguos navegadores no soportaban los marcos por lo cual, dada la posibilidad de que se use uno de estos viejos programas para visualizar las páginas, es útil insertar un código que advierta de la presencia de marcos y de la imposibilidad de que el navegador los muestre.