
Why 2013 is the year of responsive web design
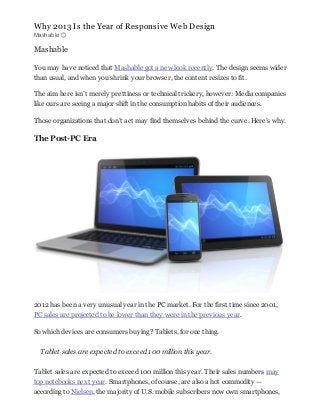
- 1. Why 2013 Is the Year of Responsive Web Design Mashable Mashable You may have noticed that Mashable got a new look recently. The design seems wider than usual, and when you shrink your browser, the content resizes to fit. The aim here isn’t merely prettiness or technical trickery, however: Media companies like ours are seeing a major shift in the consumption habits of their audiences. Those organizations that don’t act may find themselves behind the curve. Here’s why. The Post-PC Era 2012 has been a very unusual year in the PC market. For the first time since 2001, PC sales are projected to be lower than they were in the previous year. So which devices are consumers buying? Tablets, for one thing. Tablet sales are expected to exceed 100 million this year. Tablet sales are expected to exceed 100 million this year. Their sales numbers may top notebooks next year. Smartphones, of course, are also a hot commodity — according to Nielsen, the majority of U.S. mobile subscribers now own smartphones,
- 2. not feature phones. Meanwhile, the shift to mobile is happening at an extraordinary speed. Today, 30% of Mashable’s traffic is mobile. By the end of next year, this may exceed 50%. Web or Apps? How About Both. For those of us who create websites and services, all this leads to a singular conclusion: A million screens have bloomed, and we need to build for all of them. Building apps may seem like the obvious solution. There’s no doubt that having mobile apps for the major platforms is better than having no apps at all, and yet how do you build for every app store? Last month, for instance, Mashable was accessed on more than 2,500 different devices. We could certainly build apps to reach a good number of those platforms, but probably not all of them. When it comes to news sites like ours, there’s even more data suggesting that the mobile web is key. According to the Pew Research Center, 60% of tablet users prefer reading news on the mobile web than via an app. While I think media companies should certainly offer apps, it’s clear that having a great mobile website should be the priority. Responsive Web Design
- 3. The solution, of course, is to make a website that works equally well on every device. Enter responsive web design. In simple terms, a responsive web design uses “media queries” to figure out what resolution of device it’s being served on. In simple terms, a responsive web design uses “media queries” to figure out what resolution of device it’s being served on. Flexible images and fluid grids then size correctly to fit the screen. If you’re viewing this article on a desktop browser, for example, try making your browser window smaller. The images and content column will shrink, then the sidebar will disappear altogether. On our homepage, you’ll see the layout shrink from three columns, to two columns, to a singular column of content. In the case of Mashable, we also detect the type of device and change the site’s behavior accordingly. On touch devices, for instance, we enable swiping between columns. (Technically, detecting device functionalities may be referred to as “adaptive design,” rather than “responsive,” but increasingly both approaches are used in tandem.) The benefits are obvious: You build a website once, and it works seamlessly across thousands of different screens.
- 4. 2013: A Responsive Year Given the rapid adoption of tablets and smartphones — and the fact that users currently seem to prefer reading their news on the mobile web rather than in apps — I think it’s inevitable that 2013 will be the year that responsive design takes off. For publishers, it offers the simplest way to reach readers across multiple devices. For users, it ensures a great experience on every screen. As Ethan Marcotte, the author of Responsive Web Design, explains, “Now more than ever, we’re designing work meant to be viewed along a gradient of different experiences. Responsive web design offers us a way forward, finally allowing us to ‘design for the ebb and flow of things.’” Image courtesy of iStockPhoto, RapidEye, mbortolino Topics: Announcement, Apps and Software, Dev & Design, Media, mobile, responsive web design, Supported, Tech Mashable
