Denunciar
Compartilhar
Baixar para ler offline

Recomendados
Recomendados
citigroup January 13, 2006 - Reformatted Quarterly Financial Data Supplement...

citigroup January 13, 2006 - Reformatted Quarterly Financial Data Supplement...QuarterlyEarningsReports
Mais conteúdo relacionado
Mais procurados
citigroup January 13, 2006 - Reformatted Quarterly Financial Data Supplement...

citigroup January 13, 2006 - Reformatted Quarterly Financial Data Supplement...QuarterlyEarningsReports
Mais procurados (20)
Be lazy, be ESI: HTTP caching and Symfony2 @ PHPDay 2011 05-13-2011

Be lazy, be ESI: HTTP caching and Symfony2 @ PHPDay 2011 05-13-2011
A to Z about JQuery - Become Newbie to Expert Java Developer

A to Z about JQuery - Become Newbie to Expert Java Developer
Drupal Step-by-Step: How We Built Our Training Site, Part 1

Drupal Step-by-Step: How We Built Our Training Site, Part 1
citigroup January 13, 2006 - Reformatted Quarterly Financial Data Supplement...

citigroup January 13, 2006 - Reformatted Quarterly Financial Data Supplement...
Desarrollo de módulos en Drupal e integración con dispositivos móviles

Desarrollo de módulos en Drupal e integración con dispositivos móviles
Анатолий Поляков - Drupal.ajax framework from a to z

Анатолий Поляков - Drupal.ajax framework from a to z
Destaque (7)
Semelhante a Ms Ajax Dom Element Class
Semelhante a Ms Ajax Dom Element Class (20)
Backbone.js: Run your Application Inside The Browser

Backbone.js: Run your Application Inside The Browser
Zepto.js, a jQuery-compatible mobile JavaScript framework in 2K

Zepto.js, a jQuery-compatible mobile JavaScript framework in 2K
Styling Components with JavaScript: MelbCSS Edition

Styling Components with JavaScript: MelbCSS Edition
SenchaCon 2016: Theming the Modern Toolkit - Phil Guerrant 

SenchaCon 2016: Theming the Modern Toolkit - Phil Guerrant
Mais de jason hu 金良胡
Mais de jason hu 金良胡 (20)
Último
Último (20)
Boost Fertility New Invention Ups Success Rates.pdf

Boost Fertility New Invention Ups Success Rates.pdf
Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME

Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME
Why Teams call analytics are critical to your entire business

Why Teams call analytics are critical to your entire business
DEV meet-up UiPath Document Understanding May 7 2024 Amsterdam

DEV meet-up UiPath Document Understanding May 7 2024 Amsterdam
Mcleodganj Call Girls 🥰 8617370543 Service Offer VIP Hot Model

Mcleodganj Call Girls 🥰 8617370543 Service Offer VIP Hot Model
Apidays New York 2024 - The Good, the Bad and the Governed by David O'Neill, ...

Apidays New York 2024 - The Good, the Bad and the Governed by David O'Neill, ...
Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME

Cloud Frontiers: A Deep Dive into Serverless Spatial Data and FME
TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery

TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery
Vector Search -An Introduction in Oracle Database 23ai.pptx

Vector Search -An Introduction in Oracle Database 23ai.pptx
Rising Above_ Dubai Floods and the Fortitude of Dubai International Airport.pdf

Rising Above_ Dubai Floods and the Fortitude of Dubai International Airport.pdf
How to Troubleshoot Apps for the Modern Connected Worker

How to Troubleshoot Apps for the Modern Connected Worker
Repurposing LNG terminals for Hydrogen Ammonia: Feasibility and Cost Saving

Repurposing LNG terminals for Hydrogen Ammonia: Feasibility and Cost Saving
CNIC Information System with Pakdata Cf In Pakistan

CNIC Information System with Pakdata Cf In Pakistan
"I see eyes in my soup": How Delivery Hero implemented the safety system for ...

"I see eyes in my soup": How Delivery Hero implemented the safety system for ...
Apidays New York 2024 - Passkeys: Developing APIs to enable passwordless auth...

Apidays New York 2024 - Passkeys: Developing APIs to enable passwordless auth...
Modular Monolith - a Practical Alternative to Microservices @ Devoxx UK 2024

Modular Monolith - a Practical Alternative to Microservices @ Devoxx UK 2024
WSO2's API Vision: Unifying Control, Empowering Developers

WSO2's API Vision: Unifying Control, Empowering Developers
Strategize a Smooth Tenant-to-tenant Migration and Copilot Takeoff

Strategize a Smooth Tenant-to-tenant Migration and Copilot Takeoff
Ms Ajax Dom Element Class
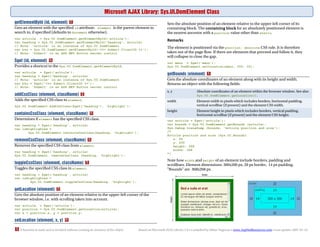
- 1. Microsoft AJAX Library: Sys.UI.DomElement Class getElementById (id, element) Sets the absolute position of an element relative to the upper-left corner of its Gets an element with the specified id attribute. element is the parent element to containing block. The containing block for an absolutely positioned element is search in, if specified (defaults to document otherwise). the nearest ancestor with a position value other than static. var article = Sys.UI.DomElement.getElementById('article'); Remarks var heading = Sys.UI.DomElement.getElementById('heading', article) // Note: 'article' is an instance of Sys.UI.DomElement The element is positioned via the position: absolute CSS rule. It is therefore var btn = Sys.UI.DomElement.getElementById('<%= Submit.ClientID %>'); taken out of the page flow. If there are elements that preceed and follow it, they // Note: 'Submit' is an ASP.NET Button server control will collapse to close the gap. $get (id, element) var menu = $get('menu'); Provides a shortcut to the Sys.UI.DomElement.getElementById. Sys.UI.DomElement.setLocation(menu, 200, 50); var article = $get('article'); getBounds (element) var heading = $get('heading', article) Gets the absolute coordinates of an element along with its height and width. // Note: 'article' is an instance of Sys.UI.DomElement Returns an object with the following fields: var btn = $get('<%= Submit.ClientID %>'); // Note: 'Submit' is an ASP.NET Button server control x, y Absolute coordinates of an element within the browser window. See also addCssClass (element, className) Sys.UI.DomElement.getLocation(). Adds the specified CSS class to element. width Element width in pixels which includes borders, horizontal padding, vertical scrollbar (if present) and the element CSS width. Sys.UI.DomElement.addCssClass($get('heading'), 'highlight'); height Element height in pixels which includes borders, vertical padding, containsCssClass (element, className) horizontal scrollbar (if present) and the element CSS height. Determines if element has the specified CSS class. var article = $get('article'); var bounds = Sys.UI.DomElement.getBounds (article); var heading = $get('heading', article) Sys.Debug.traceDump (bounds, 'Article position and size'); var isHighlighted = /* Sys.UI.DomElement.containsCssClass(heading, 'highlight'); Article position and size {Sys.UI.Bounds} removeCssClass (element, className) x: 50 y: 200 Removes the specified CSS class from element. height: 268 width: 368 var heading = $get('heading', article) */ Sys.UI.DomElement. removeCssClass (heading, 'highlight'); Note how width and height of an element include borders, padding and toggleCssClass (element, className) scrollbars. Element dimensions: 300x200 px, 20 px border, 14 px padding. Toggles the specified CSS class in element. quot;Boundsquot; are 368x268 px. var heading = $get('heading', article) var isHighlighted = Sys.UI.DomElement.toggleCssClass(heading, 'highlight'); getLocation (element) Gets the absolute position of an element relative to the upper-left corner of the browser window, i.e. with scrolling taken into account. var article = $get('article'); var position = Sys.UI.DomElement.getLocation(article); var x = position.x, y = position.y; setLocation (element, x, y) A function is static and is invoked without creating an instance of the object Based on Microsoft AJAX Library 1.0 • Compiled by Milan Negovan • www.AspNetResources.com • Last update: 2007-01-24
