
Principios
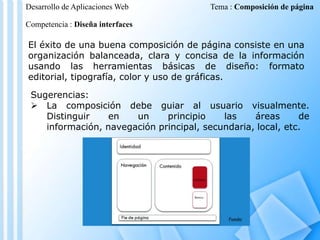
- 1. Desarrollo de Aplicaciones Web Tema : Composición de página Competencia : Diseña interfaces El éxito de una buena composición de página consiste en una organización balanceada, clara y concisa de la información usando las herramientas básicas de diseño: formato editorial, tipografía, color y uso de gráficas. Sugerencias: La composición debe guiar al usuario visualmente. Distinguir en un principio las áreas de información, navegación principal, secundaria, local, etc.
- 2. Desarrollo de Aplicaciones Web Tema : Composición de página Competencia : Diseña interfaces El contraste es importante y nos ayuda a mantener módulos de información y a facilitar la lectura.
- 3. Desarrollo de Aplicaciones Web Tema : Composición de página Competencia : Diseña interfaces Usar plantillas. Usar una misma plantilla no quiere decir que la página sea aburrida, al contrario utilizar la misma plantilla mantiene una página consistente, limpia y ORDENADA.
- 4. Desarrollo de Aplicaciones Web Tema : Composición de página Competencia : Diseña interfaces Establecer áreas "verticales". Utilizar este principio sobre todo en páginas principales o portales de información.
- 5. Desarrollo de Aplicaciones Web Tema : Composición de página Competencia : Diseña interfaces Uso de Encabezados y pie de página. Los encabezados deben de presentar la identidad gráfica del sitio y el pie de página presenta por lo general el origen del sitio y ligas acerca del sitio: información legal, derechos de autor, año de producción, contacto, etc.
- 6. Desarrollo de Aplicaciones Web Tema : Dimensiones Competencia : Diseña interfaces El diseño de Web implica una serie de limitaciones. Dada la naturaleza del medio, nuestras páginas deben de funcionar en diferentes plataformas y con distintas dimensiones de pantalla. Comenzaremos por hablar de las dimensiones de pantalla. Debemos mantenernos al corriente de estadísticas del usuario. Actualmente la mayor parte de usuarios usa una resolución de pantalla de 1024 x 768 y en segundo lugar sigue la resolución de 800x600. Antes de empezar el diseño y la producción de un sitio de Web, debemos definir con nuestro equipo de trabajo que formato seguiremos.
- 7. Desarrollo de Aplicaciones Web Tema : Dimensiones Competencia : Diseña interfaces Es por eso que optimizar el diseño de una página a 1024 es hoy en día la práctica más habitual. Dentro de esta práctica, la realidad es que hay que dejar espacio para el scroll o barra de desplazamiento vertical del navegador y ésta, dependiendo de que navegador se trate, tiene anchos distintos. Por eso las páginas se suelen diseñar para anchos de aproximadamente 960 px dejando 64 px de espacio para la barra.; si esta es más estrecha, se verá un pequeño fragmento del fondo a los lados, lo cual no supone ningún problema. Si decidimos hacer una página para una resolución de 800 px de ancho entonces debemos trabajar con unas dimensiones reales de 736 px.
- 8. Desarrollo de Aplicaciones Web Tema : Tablas Competencia : Diseña interfaces El uso de tablas es sumamente importante. No solo sirven para presentar datos de forma tabular, o como las conocemos fuera del contexto de Web, sino porque nos ayudan a crear espacios editoriales. Sugerencias: Usar tablas para crear columnas. Dividir la página en varias columnas facilita la distribución de información. Mantener separadores de columnas (Gutters) y márgenes. << == Página sin separador Página con separador ==>>
- 9. Desarrollo de Aplicaciones Web Tema : Tablas Competencia : Diseña interfaces Usar tablas para incorporar gráficas y pie de foto dentro de un área de texto largo.
- 10. Desarrollo de Aplicaciones Web Tema : Composición de página Competencia : Diseña interfaces Usar tablas para “armar” composiciones gráficas.
- 11. Desarrollo de Aplicaciones Web Tema : Presentación de elementos de navegación Competencia : Diseña interfaces Gran parte del éxito de una buena navegación se debe a la estructura del sitio en general; como decidimos agrupar nuestro contenido, bajo que secciones, etc., pero la otra parte se la debemos a una clara presentación y localización de elementos de navegación. Sugerencias: Presentar claramente la navegación principal o global. Acceso claro y rápido a la página principal Sacar provecho del uso de encabezados y pies de página. Utilizar cautelosamente gráficas como parte de la navegación. No siempre es claro para el usuario que son zonas “calientes”. Mantener consistencia en la selección de colores asignados a ligas y a páginas visitadas.
- 12. Desarrollo de Aplicaciones Web Tema : Presentación de elementos de navegación Competencia : Diseña interfaces Ayudar al usuario a saber dónde están. El cambio de color por ejemplo, o el simple hecho de desactivar la liga de la sección en la que se encuentran. Evitar el uso de el comando de subrayado , este estilo de texto resulta confuso pues en Web el subrayado indica la presencia de una liga.
- 13. Desarrollo de Aplicaciones Web Tema :TIPOGRAFIA Competencia : Diseña interfaces La selección y uso de tipografía es quizá el elemento más difícil dentro del proceso de diseño. La tipografía asume un doble papel tanto como comunicador visual y como verbal. La tipografía nos ayuda a distinguir visualmente grupos de texto y de esta manera ayuda al usuario a predecir que tipo de información encontrara en ciertas áreas de la página. Lo que hacemos al diseñar páginas Web es básicamente “pintar” el texto, no solo aplicando color al texto sino al combinarlo con otros bloques de texto y con el fondo de la página. El ojo viajara de bloque en bloque a lo largo de la página y es gracias a estos bloques tipográficos que podemos alcanzar una buena jerarquía de información.
- 14. Desarrollo de Aplicaciones Web Tema :TIPOGRAFIA Competencia : Diseña interfaces Sugerencias: Para el cuerpo del texto utilice tipografías diseñadas para pantalla como lo son: Verdana, Georgia o Trebuchet o tipografías que han sido adaptadas para pantalla como Times New Roman. No escoja demasiadas fuentes o estilos en una misma página En textos largos, evite tipografía clara o muy brillante sobre colores oscuros. Es muy incomodo leer la pantalla bajo estas condiciones. Utilice texto convertido a gráficas únicamente para encabezados o botones de navegación, no utilice gráficas para representar párrafos completos de texto.
- 15. Desarrollo de Aplicaciones Web Tema :TIPOGRAFIA Competencia : Diseña interfaces Evite alinear el texto al centro o a la derecha cuando se trate de mucho texto o de un párrafo muy amplio. El alineado más recomendable es a la izquierda.
- 16. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Ya se menciono anteriormente, que el balance de color puede ayudar a nuestros usuarios a navegar con mayor facilidad nuestra página al delimitar áreas y al agrupar diferente tipo de información. Cuando se habla de contraste no necesariamente quiere decir que haya contraste entre un claro y un oscuro. Al contrario, el contraste debe de ser muy sutil, muchas veces se logra entre variaciones de un mismo color, hay sitios que son monocromáticos en su totalidad o sitios que usan diferentes porcentajes y variaciones de color en varias secciones, eso es suficiente para facilitar la lectura y layout de la página.
- 17. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Sugerencias: Evitar colores muy vibrantes como fondo de página. Ejemplo de un pésimo uso de colores y gráficas de fondo: No usar colores fluorescentes en texto ni en el fondo. Utilizar color para distinguir secciones en nuestra página. Seleccionar una paleta de color y mantenerse constante o a ella, utilizar variantes de los colores de esa misma paleta (porcentajes por ejemplo) en vez de introducir nuevos colores. Utilizar el espacio VACIO, en blanco, como elemento de diseño.
- 18. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces La web de Greenpeace es un buen ejemplo de combinación de colores complementarios.
- 19. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Teoría de los colores es el significado que se le atribuyen a cada uno. Aquí una pequeña guía para su uso en el diseño web Blanco: es el color universal utilizado en la gráfica. Está dentro de la gama de los grises y representa la paz, la pureza, la felicidad, etc. Su principal fortaleza es que potencia los colores que lo acompañan. • Negro: se encuentra en el extremo opuesto de la tonalidad de grises. Simboliza el silencio, y el misterio. Es un color que sirve para otorgar elegancia y distinción. • Gris: Representa la indecisión y la duda. Dan la sensación de frialdad metálica, sin embargo por su asociación con los metales preciosos también puede dar sensación de brillo, lujo y estilo. • Amarillo: es un color luminoso, cálido y expansivo. Es de los más energéticos por lo tanto se desaconseja utilizarlo como fondo de un sitio, ya que esto provocaría fatiga visual.
- 20. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces • Naranja: al igual que el amarillo posee gran fuerza expansiva, aunque es más acogedor y estimulante. Posee una gran fuerza energética. • Rojo: este color simboliza la vitalidad, se asocia con el color de la sangre, de la vida, del fuego. Sugiere sensualidad y el erotismo, aunque su uso excesivo puede resultar agresivo. • Azul: expresa armonía, sosiego, se relaciona con el mar, el aire y el cielo. Genera un efecto de calma. • Verde: es el color más relajante. Simboliza la naturaleza y la vegetación. • Marrón: es un color agradable, ya que recuerda al ambiente de los otoños y la madera. Es un color realista que da la sensación de equilibrio.
- 21. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Uso del color en web, cuestiones técnicas El color en las páginas web se designa normalmente por sistema hexadecimal, aunque también se pueden usar nombres estándar. En la siguiente tabla se muestran los nombres reconocidos estándar que van a funcionar en todos los navegadores. Hay más, pero no son seguros. Tienen que ser escritos tal cual (no vale en español). Si tienes la más mínima duda, usa el sistema hexadecimal descrito más abajo, además, si no entiendes bien como funciona no te preocupes, es muy fácil buscar el color por ejemplo con Photoshop, se describe más abajo. Fuchsia Aqua Yellow White Purple Teal Olive Silver Blue Lime Red Gray Navy Green Maroon Black
- 22. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces El sistema hexadecimal significa en base 16 (el sistema decimal al que estamos acostumbrados es en base 10) lo que significa que los dígitos pueden crecer hasta 16. Como no hay tantos dígitos numéricos se utilizan las letras de la A a la F: 0=0 8=8 1=1 9=9 2=2 A=10 3=3 B=11 4=4 C=12 5=5 D=13 6=6 E=14 7=7 F=15 a conseguir un color, mezclaremos valores de esta manera: RRGGBB Donde cada valor puede crecer desde 00 hasta FF. Como la intensidad de cada canal (rojo, verde, azul) se mide en 256 niveles (de 0 a 255), se ha necesitado un sistema en base 16 para definirlo. Fíjate que 16 x 16 = 256.
- 23. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Nombre HTML Código hex R G B Colores rosas FFC0CB LightPink FFB6C1 HotPink Colores rojos Pink FF69B4 IndianRed CD5C5C DeepPink FF1493 LightCoral F08080 MediumVioletRed C71585 Salmon FA8072 PaleVioletRed DB7093 DarkSalmon E9967A LightSalmon FFA07A Crimson DC143C Colores naranjas Red FF0000 LightSalmon FFA07A FireBrick B22222 Coral FF7F50 DarkRed 8B0000 Tomato FF6347 OrangeRed FF4500 DarkOrange FF8C00 Orange FFA500
- 24. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Colores púrpuras Colores amarillos Gold FFD700 Lavender E6E6FA Yellow FFFF00 Thistle D8BFD8 LightYellow FFFFE0 Plum DDA0DD LemonChiffon FFFACD Violet EE82EE LightGoldenrodYellow FAFAD2 Orchid DA70D6 PapayaWhip FFEFD5 Fuchsia / Magenta FF00FF Moccasin FFE4B5 MediumOrchid BA55D3 PeachPuff FFDAB9 MediumPurple 9370DB PaleGoldenrod EEE8AA BlueViolet 8A2BE2 Khaki F0E68C DarkViolet 9400D3 DarkKhaki BDB76B DarkOrchid 9932CC DarkMagenta 8B008B Purple 800080 Indigo 4B0082 SlateBlue 6A5ACD DarkSlateBlue 483D8B
- 25. Desarrollo de Aplicaciones Web Competencia : Diseña interfaces Colores verdes GreenYellow Chartreuse LawnGreen Lime LimeGreen PaleGreen LightGreen MediumSpringGreen SpringGreen MediumSeaGreen SeaGreen ForestGreen Green DarkGreen YellowGreen OliveDrab Olive DarkOliveGreen MediumAquamarine DarkSeaGreen LightSeaGreen DarkCyan Teal Tema : COLOR Colores azules Aqua / Cyan ADFF2F 7FFF00 7CFC00 00FF00 32CD32 98FB98 90EE90 00FA9A 00FF7F 3CB371 2E8B57 228B22 008000 006400 9ACD32 6B8E23 808000 556B2F 66CDAA 8FBC8F 20B2AA 008B8B 008080 00FFFF LightCyan E0FFFF PaleTurquoise AFEEEE Aquamarine 7FFFD4 Turquoise 40E0D0 MediumTurquoise 48D1CC DarkTurquoise 00CED1 CadetBlue SteelBlue 5F9EA0 4682B4 LightSteelBlue B0C4DE PowderBlue LightBlue SkyBlue LightSkyBlue DeepSkyBlue DodgerBlue B0E0E6 ADD8E6 87CEEB 87CEFA 00BFFF 1E90FF CornflowerBlue 6495ED MediumSlateBlue 7B68EE RoyalBlue Blue MediumBlue DarkBlue Navy MidnightBlue 4169E1 0000FF 0000CD 00008B 000080 191970
- 26. Desarrollo de Aplicaciones Web Tema : COLOR Competencia : Diseña interfaces Colores marrones Colores blancos Cornsilk FFF8DC White FFFFFF BlanchedAlmond FFEBCD Snow FFFAFA Bisque FFE4C4 Honeydew F0FFF0 NavajoWhite FFDEAD MintCream F5FFFA Wheat F5DEB3 Azure F0FFFF BurlyWood DEB887 AliceBlue F0F8FF Tan D2B48C GhostWhite F8F8FF RosyBrown BC8F8F WhiteSmoke F5F5F5 SandyBrown F4A460 Seashell FFF5EE Goldenrod DAA520 Beige F5F5DC DarkGoldenrod B8860B OldLace FDF5E6 Peru CD853F FloralWhite FFFAF0 Chocolate D2691E Ivory FFFFF0 SaddleBrown 8B4513 AntiqueWhite FAEBD7 Sienna A0522D Linen FAF0E6 Brown A52A2A LavenderBlush FFF0F5 Maroon 800000 MistyRose FFE4E1
- 27. Desarrollo de Aplicaciones Web Competencia : Diseña interfaces Colores grises Gainsboro DCDCDC LightGrey D3D3D3 Silver C0C0C0 DarkGray A9A9A9 Gray 808080 DimGray 696969 LightSlateGray 778899 SlateGray 708090 DarkSlateGray 2F4F4F Black 000000 Tema : COLOR
- 28. Desarrollo de Aplicaciones Web Tema : GRÁFICAS Competencia : Diseña interfaces La trampa número uno en el diseño de Web: pensar que las gráficas harán de nuestra página una página bien diseñada, atractiva e interesante. El uso excesivo de imágenes resulta en una página muy poco funcional y que lo primero que provoca es ahuyentar a nuestros usuarios. Por un lado si las gráficas no han sido correctamente optimizadas para Web, serán muy pesadas y tardarán mucho en visualizarse en el navegador. Otro gran problema es que las imágenes llegan a saturar el layout de nuestra página muy fácilmente. Sugerencias: • La mejor sugerencia en el caso de uso de gráficas es mantener una página SENCILLA, usar fotografías solamente en casos de apoyo a nuestro contenido, o como parte de nuestra identidad gráfica, no de forma decorativa.
- 29. Desarrollo de Aplicaciones Web Tema : GRÁFICAS Competencia : Diseña interfaces • Mantener las dimensiones de imagen consistentes. Determinar un promedio de 3 dimensiones máximas de ancho o alto para aplicarse de forma uniforme tanto a iconos de pre-visualización (Thumbnails) , imágenes medianas (de soporte o ilustración de texto) e imágenes grandes (gráficas que aparecen como resultado de ampliación, muestran mayor detalle) • Usar cautela con colores desvanecidos o gradientes • Evitar demasiados botones animados, usar animación en gráficas para apoyar alguna acción del usuario. Ejemplo de un sitio que emplea demasiada animación, demasiados tipos de tipografía y no ofrece ningún tipo de organización o composición de página
- 30. Desarrollo de Aplicaciones Web Competencia : Diseña interfaces Página web con un buen diseño Tema : GRÁFICAS
