
Guia 5 de html tablas
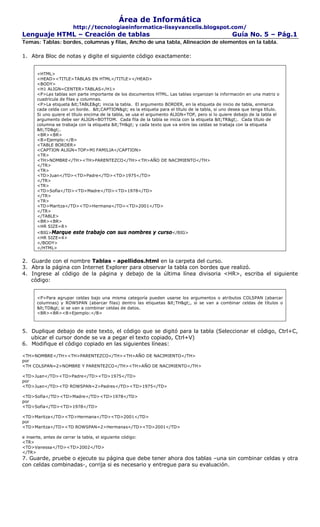
- 1. Área de Informática http://tecnologiaeinformatica-lissyvancelis.blogspot.com/ Lenguaje HTML – Creación de tablas Guía No. 5 – Pág.1 Temas: Tablas: bordes, columnas y filas, Ancho de una tabla, Alineación de elementos en la tabla. 1. Abra Bloc de notas y digite el siguiente código exactamente: <HTML> <HEAD><TITLE>TABLAS EN HTML</TITLE></HEAD> <BODY> <H1 ALIGN=CENTER>TABLAS</H1> <P>Las tablas son parte importante de los documentos HTML. Las tablas organizan la información en una matriz o cuadrícula de filas y columnas. <P>La etiqueta <TABLE> inicia la tabla. El argumento BORDER, en la etiqueta de inicio de tabla, enmarca cada celda con un borde. <CAPTION> es la etiqueta para el título de la tabla, si uno desea que tenga título. Si uno quiere el título encima de la tabla, se usa el argumento ALIGN=TOP, pero si lo quiere debajo de la tabla el argumento debe ser ALIGN=BOTTOM. Cada fila de la tabla se inicia con la etiqueta <TR>. Cada título de columna se trabaja con la etiqueta <TH> y cada texto que va entre las celdas se trabaja con la etiqueta <TD>. <BR><BR> <B>Ejemplo:</B> <TABLE BORDER> <CAPTION ALIGN=TOP>MI FAMILIA</CAPTION> <TR> <TH>NOMBRE</TH><TH>PARENTEZCO</TH><TH>AÑO DE NACIMIENTO</TH> </TR> <TR> <TD>Juan</TD><TD>Padre</TD><TD>1975</TD> </TR> <TR> <TD>Sofía</TD><TD>Madre</TD><TD>1978</TD> </TR> <TR> <TD>Maritza</TD><TD>Hermana</TD><TD>2001</TD> </TR> </TABLE> <BR><BR> <HR SIZE=8> <BIG>Marque este trabajo con sus nombres y curso</BIG> <HR SIZE=4> </BODY> </HTML> 2. Guarde con el nombre Tablas - apellidos.html en la carpeta del curso. 3. Abra la página con Internet Explorer para observar la tabla con bordes que realizó. 4. Ingrese al código de la página y debajo de la última línea divisoria <HR>, escriba el siguiente código: <P>Para agrupar celdas bajo una misma categoría pueden usarse los argumentos o atributos COLSPAN (abarcar columnas) y ROWSPAN (abarcar filas) dentro las etiquetas <TH>, si se van a combinar celdas de títulos o <TD> si se van a combinar celdas de datos. <BR><BR><B>Ejemplo:</B> 5. Duplique debajo de este texto, el código que se digitó para la tabla (Seleccionar el código, Ctrl+C, ubicar el cursor donde se va a pegar el texto copiado, Ctrl+V) 6. Modifique el código copiado en las siguientes líneas: <TH>NOMBRE</TH><TH>PARENTEZCO</TH><TH>AÑO DE NACIMIENTO</TH> por <TH COLSPAN=2>NOMBRE Y PARENTEZCO</TH><TH>AÑO DE NACIMIENTO</TH> <TD>Juan</TD><TD>Padre</TD><TD>1975</TD> por <TD>Juan</TD><TD ROWSPAN=2>Padres</TD><TD>1975</TD> <TD>Sofía</TD><TD>Madre</TD><TD>1978</TD> por <TD>Sofía</TD><TD>1978</TD> <TD>Maritza</TD><TD>Hermana</TD><TD>2001</TD> por <TD>Maritza</TD><TD ROWSPAN=2>Hermanas</TD><TD>2001</TD> e inserte, antes de cerrar la tabla, el siguiente código: <TR> <TD>Vanessa</TD><TD>2002</TD> </TR> 7. Guarde, pruebe o ejecute su página que debe tener ahora dos tablas –una sin combinar celdas y otra con celdas combinadas-, corrija si es necesario y entregue para su evaluación.
- 2. Área de Informática http://tecnologiaeinformatica-lissyvancelis.blogspot.com/ Lenguaje HTML – Creación de tablas Guía No. 5 – Pág.2 8. Realice las siguientes modificaciones en las tablas, una por una, observando en la página Web cómo afecta el cambio: a) Cambio del ancho de la primera tabla <TABLE BORDER> por <TABLE BORDER WIDTH=500> b) Cambio del ancho de una columna en la segunda tabla <TH COLSPAN=2>NOMBRE Y PARENTEZCO</TH><TH>AÑO DE NACIMIENTO</TH> por <TH COLSPAN=2>NOMBRE Y PARENTEZCO</TH><TH WIDTH=25%>AÑO DE NACIMIENTO</TH> c) Título de la segunda tabla debajo de la tabla <CAPTION ALIGN=TOP>MI FAMILIA</CAPTION> por <CAPTION ALIGN=BOTTOM>MI FAMILIA</CAPTION> d) Alineación de los títulos de la primera tabla a la izquierda <TR> Nota: este <TR> es el de los títulos por <TR ALIGN=LEFT> e) Borde de la segunda tabla <TABLE BORDER> por <TABLE BORDER=12> 9. Diseñe, debajo de las dos tablas modificadas, la siguiente tabla con las alineaciones y títulos de fila y columna correspondientes, la siguiente (observe muy bien cómo es cada celda): Tabla 1.1: Mezcla de colores Rojo Amarillo Azul Rojo Rojo Naranja Púrpura Amarillo Naranja Amarillo Verde Azul Púrpura Verde Azul 10. Revise las tablas diseñadas y entregue su trabajo para su evaluación. <TABLE> Definición y contenido de la Tabla</TABLE> Indica una tabla. Sus atributos pueden ser: BORDER = n Para que se vea el borde alrededor de la tabla WIDTH = valor o porcentaje %: Para indicar el ancho de la tabla (recomendado en porcentaje) HEIGHT = valor o porcentaje %: Para indicar el alto de la tabla (recomendado en valor absoluto) <CAPTION> Titulo de la tabla </CAPTION > Se mostrará resaltado en la parte superior externa de la tabla. Siempre se mostrará centrado horizontalmente. Sus atributos pueden ser: ALIGN = TOP | BOTTOM Para indicar si el titulo debe aparecer arriba (TOP) o debajo (BOTTOM) de la tabla. <TR> Fila de la tabla</TR> Definirá cada una de las filas de la tabla y especificará los parámetros que afectarán a todas las celdas de la fila. Por cada elemento <TR> que se incluya se creará una fila de la tabla. Sus atributos pueden ser: ALIGN = LEFT | CENTER | RIGHT Para indicar la alineación horizontal de la fila VALIGN = TOP | MIDDLE | BOTTOM Para indicar la alineación vertical de la fila BGCOLOR = rrvvaa Indicará el color de fondo que tendrán todas las celda de la fila de la tabla. <TH>Celda de encabezado</TH> y <TD>Celda de dato</TD> Define cada una de las celdas de una fila de la tabla, <TH> se usará para definir una celda de tipo cabecera, en este caso se mostrarán destacados en negrita y centrados y <TD> para definir una celda de datos. Estos elementos deben aparecer tras los elementos <TR> para definir cada una de las columnas de la fila. Existirá una columna por cada elemento TD ó TH que se defina. <TH ALIGN = (LEFT | CENTER | RIGHT | JUSTIFY | DECIMAL) VALIGN = (TOP | MIDDLE | BOTTOM | BASELINE) WIDTH = Tamaño BGCOLOR = rrvvaa ROWSPAN = “Filas que debe contener la celda” COLSPAN = “Columnas que ocupa la celda” NOWRAP> <TD ALIGN = (LEFT | CENTER | RIGHT | JUSTIFY) VALIGN = (TOP | MIDDLE | BOTTOM) WIDTH = Tamaño BGCOLOR = rrvvaa ROWSPAN = “Filas que debe contener la columna” COLSPAN = “Columnas que ocupa la celda” NOWRAP> NOWRAP: Se usará para que no se divida la línea de texto dentro de la celda en varias líneas. Por tanto si la línea es muy larga la columna de la tabla será tan ancha como la línea, solo se dividirá si se usa este atributo.