
Guia N3 Proyectos Web Php Css, Js
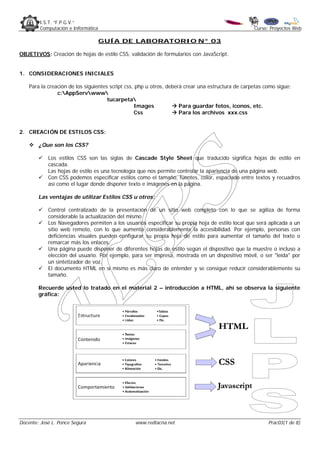
- 1. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web GUÍA DE LABORATORIO N° 03 OBJETIVOS: Creación de hojas de estilo CSS, validación de formularios con JavaScript. 1. CONSIDERACIONES INICIALES Para la creación de los siguientes script css, php u otros, deberá crear una estructura de carpetas como sigue: c:AppServwww tucarpeta Images Para guardar fotos, iconos, etc. Css Para los archivos xxx.css 2. CREACIÓN DE ESTILOS CSS: ¿Que son los CSS? Los estilos CSS son las siglas de Cascade Style Sheet que traducido significa hojas de estilo en cascada. Las hojas de estilo es una tecnología que nos permite controlar la apariencia de una página web. Con CSS podemos especificar estilos como el tamaño, fuentes, color, espaciado entre textos y recuadros así como el lugar donde disponer texto e imágenes en la página. Las ventajas de utilizar Estilos CSS u otros: Control centralizado de la presentación de un sitio web completo con lo que se agiliza de forma considerable la actualización del mismo Los Navegadores permiten a los usuarios especificar su propia hoja de estilo local que será aplicada a un sitio web remoto, con lo que aumenta considerablemente la accesibilidad. Por ejemplo, personas con deficiencias visuales pueden configurar su propia hoja de estilo para aumentar el tamaño del texto o remarcar más los enlaces. Una página puede disponer de diferentes hojas de estilo según el dispositivo que la muestre o incluso a elección del usuario. Por ejemplo, para ser impresa, mostrada en un dispositivo móvil, o ser "leída" por un sintetizador de voz. El documento HTML en sí mismo es más claro de entender y se consigue reducir considerablemente su tamaño. Recuerde usted lo tratado en el material 2 – introducción a HTML, ahí se observa la siguiente gráfica: Docente: José L. Ponce Segura www.redtacna.net Prac03(1 de 8)
- 2. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web Creación de la hoja de estilos Abra su editor Notepad++ y proceda ingresar el siguiente código y guárdelo con el nombre de: estilo.css en tucarpetacss estilo.css BODY { Font-Family: Arial; Font-size: 8pt; Color: black; /*background-image: url(../images/page_bg.png);*/ } P { Font-Family: Verdana, Arial; Font-size: 10pt; Color: black; } H1 { Font-Family: Arial; Font-size: 14pt; Color: rgb(0,0,153); } H2 { Font-Family: Arial; Font-size: 12pt; Color: rgb(0,0,153); } A { COLOR: #000080 } A:visited { } A:active { } A:hover { COLOR: #FF0033 } .tabla { Font-Family:Verdana, Arial, Helvetica, sans-serif; Font-size: 10pt; font-weight:bold; background:#FFFFFF; color: #FFFFFF; text-align: center; border: 1px solid #006699; } .titulotabla { Font-Family:Verdana, Arial, Helvetica, sans-serif; Font-size: 10pt; font-weight:bold; background:#006699; color: #FFFFFF; text-align: center; padding-top:5px; text-transform: uppercase; } Docente: José L. Ponce Segura www.redtacna.net Prac03(2 de 8)
- 3. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web .titulo { Font-Family:Arial, Helvetica, sans-serif; Font-size: 8pt; font-weight:bold; background:#FFFFFF; color: #000099; text-align: center; border: 1px solid #006699; text-transform: uppercase; } .lcelda { Font-Family:Arial, Helvetica, sans-serif; Font-size: 8pt; color:#000000; background: #FFFFFF; text-align: right; } .dcelda { Font-Family:Verdana, Arial, Helvetica, sans-serif; Font-size: 10pt; color: rgb(0,0,128); background:#FFFFFF; text-align: left; } .piecelda { Font-Family:Verdana, Arial, Helvetica, sans-serif; Font-size: 10pt; color: rgb(0,0,128); background:#FFFFFF; text-align: center; padding-bottom:10px; } .texto { Font-Family:Arial, Helvetica, sans-serif; Font-size: 9pt; color: rgb(0,0,128); } .listado { Font-Family:Arial, Helvetica, sans-serif; Font-size: 8pt; color:#000000; background-color:#FFFFCC; } .pie { Font-Family: Arial; Font-size: 9pt; color: rgb(0,0,0); } Pruebe algunos de nuestros estilos…. Class=nombre_del_estilo pruebaestilos.php <html><head><title>Probando mis estilos</title> <link rel="stylesheet" href="css/estilo.css"> </head> <body> <p class="titulo">instituto superior tecnológico público<br>"francisco de paula gonzáles vigíl"<br>carrera profesional de computación e informática</p> <p class="titulotabla">curso: proyectos web<br>docente: José Luis Ponce Segura</p> </body> </html> Docente: José L. Ponce Segura www.redtacna.net Prac03(3 de 8)
- 4. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web 3. VALIDACIÓN DE FORMULARIOS CON JAVASCRIPT Qué es JavaScript Javascript es un lenguaje de programación utilizado para crear pequeños programitas encargados de realizar acciones dentro del ámbito de una página web. JavaScript proporciona los medios para: Controlar las ventanas del navegador y el contenido que muestran. Programar páginas dinámicas simples sin tener que matar moscas a cañonazos de Java. Evitar depender del servidor Web para cálculos sencillos. Capturar los eventos generados por el usuario y responder a ellos sin salir a Internet. Simular el comportamiento de las macros CGI cuando no es posible usarlas. Comprobar los datos que el usuario introduce en un formulario antes de enviarlos. Comunicarse con el usuario mediante diversos métodos. Creación de un formulario utilizando CSS y JS formulario1.php <HTML> <HEAD> <TITLE>Formulario con CSS y JavaScript</TITLE> <link rel="stylesheet" href="css/estilo.css"> </HEAD> <!-- código de JavaScript --> <script language="Javascript"> function validar_numero(e) { tecla = (document.all) ? e.keyCode : e.which; //Tecla de retroceso para borrar, siempre la permite if (tecla==8) return true; // Patron de entrada, en este caso solo acepta números patron =/d/; tecla_final = String.fromCharCode(tecla); return patron.test(tecla_final); } Docente: José L. Ponce Segura www.redtacna.net Prac03(4 de 8)
- 5. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web function valida_envia() { var isNotOk; var monto; monto = document.f1.mc.value; if (monto=="") { alert("Tiene que introducir el monto de la compra.") document.f1.mc.focus() isNotOk=true; } // caso contrario del monto // else { //valido el monto de la compra a ingresar, monto mínimo 10 soles if (monto<10) { alert("Monto mínimo de la compra es S/. 10") document.f1.mc.focus() isNotOk=true; } } //valido el Tipo de financiamiento if (document.f1.tf.selectedIndex==0) { alert("Debe seleccionar un tipo de financiamiento.") document.f1.tf.focus() isNotOk=true; } if (isNotOk==true) { return false; } else { alert("Muchas gracias por enviar el formulario"); document.f1.submit(); } // si la caja esta vacia será de color rojo, caso contrario blanco } function comprueba(obj) { if (obj.value=='') { if ((document.all)||(document.getElementById)) { obj.style.backgroundColor = '#FF0000'; } } else { if ((document.all)||(document.getElementById)) { obj.style.backgroundColor = '#FFFFFF'; } } } </script> <!-- fin del codigo de JavaScript --> <BODY oncontextmenu="return false" OnLoad="document.f1.mc.focus();"> <? include("header.php") ?> <form name='f1' action='form1_2.php' method='post' onsubmit="return valida_envia()"> <table width="700" border="0" class="tabla" align="center"> <tr> <td colspan="2" class="titulotabla">Financiamiento de un producto</td> </tr> <tr> <td width="339" class="lcelda">Monto de la Compra:</td> <td width="346" class="dcelda"> <input type='text' name='mc' value='' size=25 onkeypress="return validar_numero(event)" onclick="comprueba(this)" Docente: José L. Ponce Segura www.redtacna.net Prac03(5 de 8)
- 6. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web onfocus="comprueba(this)" onblur="comprueba(this)" onchange="comprueba(this)"> </td> </tr> <tr> <td class="lcelda">Seleccione Tipo de financiamiento:</td> <td class="dcelda"> <select name="tf" onChange="pregunta()"> <option value="0">Elija Financiamiento</option> <option value="1">Financiamiento 1</option> <option value="2">Financiamiento 2</option> <option value="3">Financiamiento 3</option> </select> </td> </tr> <tr> <td colspan="2" class="piecelda"> <input name="submit" type="submit" value="enviar"> <input name="reset" type="reset" value="borrar"> </td> </tr> </table> <? include("pie.php") ?> </p> </BODY> </HTML> formulario1_2.php <HTML> <HEAD> <TITLE>Ejemplo de PHP: Mostrar Datos del Formulario</TITLE> <link rel="stylesheet" href="css/estilo.css"> </HEAD> <BODY> <? include("header.php") ?> <? // Procesando $mc=$_POST['mc']; $tf=$_POST['tf']; $imp=$mc*0.10; $mf=$mc+$imp; switch ($tf) { case 1: $int=$mf*0.05; $nl=2; $pci=0.60; break; case 2: $int=$mf*0.10; $nl=4; $pci=0.50; break; case 3: $int=$mf*0.15; $nl=6; $pci=0.35; break; } $nmf=$mf+$int; $ci=$nmf*$pci; $ml=($nmf-$ci)/$nl; ?> <table width="700" border="0" class="tabla" align="center"> <tr> <td colspan="2" class="titulotabla">resultados</span> </div></td> </tr> <tr> Docente: José L. Ponce Segura www.redtacna.net Prac03(6 de 8)
- 7. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web <td width="366" class="lcelda">Monto de la Compra :</td> <td width="324" class="dcelda"> <? echo "$mc"; ?></td> </tr> <tr> <td class="lcelda">10% de Impuesto :</td> <td class="dcelda"><? echo "$imp"; ?></td> </tr> <tr> <td class="lcelda">Monto de la Factura :</td> <td class="dcelda"><? echo "$mf";?></td> </tr> <tr> <td class="lcelda">Tipo de Financiamiento :</td> <td class="dcelda"><? echo "$tf";?></td> </tr> <tr> <td class="lcelda">Monto de los Intereses :</td> <td class="dcelda"><? echo "$int";?></td> </tr> <tr> <td class="lcelda">Nuevo Monto de la Factura :</td> <td class="dcelda"><? echo "$nmf";?></td> </tr> <tr> <td class="lcelda">Monto de la Cuota Inicial :</td> <td class="dcelda"><? echo "$ci";?></td> </tr> <tr> <td class="lcelda">Número de Letra a Pagar :</td> <td class="dcelda"><? echo "$nl";?></td> </tr> <tr> <td class="lcelda">Monto de la Letra a Pagar :</td> <td class="dcelda"><? echo "$ml";?></td> </tr> </table> <? include("pie.php") ?> </BODY> </HTML> Docente: José L. Ponce Segura www.redtacna.net Prac03(7 de 8)
- 8. I.S.T. “F.P.G.V.” Computación e Informática Curso: Proyectos Web 4. ARCHIVOS HEADER.PHP Y PIE.PHP INCLUIDOS EN EL FORMULARIO header.php <link rel="stylesheet" href="css/estilo.css"> <table width="704" align="center" cellpadding="5" > <tr> <td class="titulo" >instituto superior tecnológico público "francisco de paula gonzáles vigil"<br> carrera profesional de computación e informatica<br> curso: proyectos web<br> <img src="images/header.gif" alt="Header" width="574" height="52" /></td> </tr> </table> pie.php <link rel="stylesheet" href="css/estilo.css"> <table width="704" align="center" cellpadding="5" > <tr> <td class="titulo" >docente: josé luis ponce segura<br> fono: 952636911 | e-mail: jlponcesg@hotmail.com | <a href="http://www.redtacna.net" target="_blank">www.redtacna.net</a></td> </tr> </table> TAREA ENCARGADA: Haga uso de estilos CSS y validación con JavaScript a los tres (3) ejercicios desarrollados en el examen de fecha 14/10/2009 Docente: José L. Ponce Segura www.redtacna.net Prac03(8 de 8)
