
Diferencias entre layers y pop
- 1. Diferencias entre layers y pop-up Posted by clickTag | Posted in Publicidad Online | Posted on 02-11-2009 Quería aprovechar este post para comentar uno con el mismo título de Desmarkt. Esta diferencia que explican sobre los dos formatos es un poco errónea. Sobre el resto del post estoy totalmente de acuerdo, ya sé que el fondo de su post es comentar más bien lo molestos que pueden llegar a ser este tipo de formatos como comentábamos con los Interstitial pero me chocó la definición que daban de cada uno y quería explicarlo con detalle. Ésta es la diferencia que comenta Desmarkt. “La diferencia es clara, uno salta y lo cierras (popup) y el otro se “despliega” por la página, con un botón de cerrar, entonces se recoge en un banner, normalmente de 728×90.” Ahora paso a explicaros las diferencias entre los dos formatos y el formato al que se refiere Desmarkt. Para explicarlo me tengo que remontar varios años atrás. En los años en los que existían muchos Pop-Up. Si os acordáis (ahora ya se ven muy poquitos) eran unas ventanas de navegador nuevas que aparecían con publicidad. Ventanas de navegador que cuando visitabas una página web saltaban y había que cerrarlas dando a la cruz de la ventana. Había dos tipos, los Pop-Up que aparecían por encima de la página visitada y los Pop- Under que aparecían debajo de la página web, normalmente cuando ésta era cerrada. Los navegadores evolucionaron y aparecieron todos con la utilidad de Pop-up Blockers, es decir, todos los navegadores bloqueaban cualquier página web que se te abriera distinta a la que habías solicitado sin tu permiso (por eso ahora siempre os avisa con “Permitir elemento emergente”). Planificar ese formato era una tontería porque muchísima gente ya no los iba a poder ver. Aquí es justo cuando aparecieron los layers, simplemente son una evolución técnica de los pop-up. El concepto es el mismo: una ventana nueva de menor tamaño que la actual que te aparece por encima del contenido que estás visitando. Como los navegadores si es una ventana nueva la bloquean y no se abre, se utiliza una capa (layer) integrada dentro del código HTML de la página para mostrar esa publicidad (se muestra/oculta mediante javascript). Se simula que aparece una ventana nueva pero en realidad está integrada en la página web, así no es bloqueada por nada. Gracias a esa mini-evolución técnica, todos pueden cumplir unas ciertas normas, como la de cerrarse solos tras 4-8 segundos (en la mayoría de soportes) y tener un tamaño determinado. Normalmente está entre los 300×300 y los 500×500. También es obligatorio en casi el 99% de los soportes que lleve un aspa de cierre para que pueda ser cerrado por el usuario en cualquier momento.
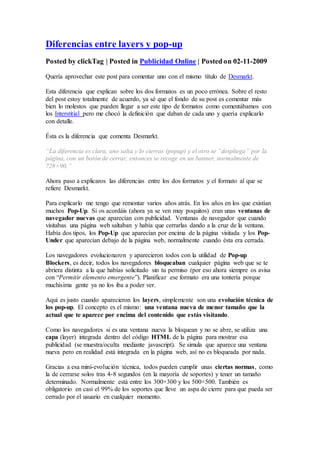
- 2. Esas son básicamente las diferencias entre layers y pop-up. Los layers están integrados en el propio código HTML de la página y los pop-up son ventanas independientes que saltan al usuario. Sobre el formato del que hablan “se “despliega” por la página, con un botón de cerrar, entonces se recoge en un banner, normalmente de 728×90” es otro distinto. Es típico de elmundo.es pero ahora lo han cambiado. Es conocido como Careta de Elmundo y en realidad es un superbanner expandible. Os contaré cómo es y cómo funciona más adelante. Ejemplo de layer:
