
IAD 2 - les 5 - Metadata
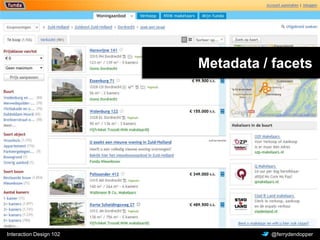
- 1. Metadata / facets Interaction Design 102 Vragen of feedback? @ferrydendopper
- 2. Wat is metadata / een facet? Een aspect / kenmerk / eigenschap Een manier om een object aan te duiden Bruikbaar als selectievariabele Interaction Design 102 Vragen of feedback? @ferrydendopper
- 3. Wat is een facet? Interaction Design 102 Vragen of feedback? @ferrydendopper
- 4. Facet criteria Wanneer is een facet geschikt voor navigatie? Onderscheidbaar in meerdere componenten; Relevant voor het doel; Onherroepelijk, definitief bepaald; Permanent; Discreet / onderling uitsluitend; En zo gaat de lijst nog even door... Interaction Design 102 Vragen of feedback? @ferrydendopper
- 5. Wat zijn facets van… Interaction Design 102 Vragen of feedback? @ferrydendopper
- 6. Wat maakt metadata mogelijk? • Automatisch genereren van alfabetische index • Dynamische presentatie van associatieve links • Zoeken op specifieke velden • Geavanceerd filteren en sorteren Interaction Design 102 Vragen of feedback? @ferrydendopper
- 7. Usability van facets Ontdekken gebruikers de facetten? Zijn ze gemakkelijk te gebruiken? • Waarden kiezen • Controleren wat ik heb gekozen • Waarden aanpassen Interaction Design 102 Vragen of feedback? @ferrydendopper
- 8. Waarden kiezen Bekende interface elementen verkleinen de leercurve voor nieuwe interacties • Simpele tekst links • Drop-down menu‟s Nummers helpen gebruikers vooraf het effect te zien van hun keuzes. Interaction Design 102 Vragen of feedback? @ferrydendopper
- 9. Waarden kiezen Als er teveel waarden zijn, laat er dan slechts een paar zien en link naar de rest • Sorteer numeriek als kwantificeerbaar (bv. resolutie) • Sorteer anders op grootte of populariteit (bv. merk) Interaction Design 102 Vragen of feedback? @ferrydendopper
- 10. Waarden kiezen Ondersteun de selectie van meerdere waarden waar relevant • Bv. merk, features Interaction Design 102 Vragen of feedback? @ferrydendopper
- 11. Welke facets heb ik gekozen? Breadcrumbs: de bekende aanpak • Misschien niet prominent genoeg om heldere feedback te geven • Vaak te ver vandaan van waar ik net geklikt heb. • Inconsistent met gebruikersverwachtingen m.b.t. breadcrumb gedrag Interaction Design 102 Vragen of feedback? @ferrydendopper
- 12. Welke facets heb ik gekozen? Contextueel dichtbij de facets controls plaatsen Interaction Design 102 Vragen of feedback? @ferrydendopper
- 13. Welke facets heb ik gekozen? Gebruik bekende(re) interface elementen • Simpele lijst • Checkboxes • Drop-down menu‟s Select your options: Select your options: Select your options: All categories All categories All categories All prices $100 or less $100 or less All manufacturers All manufacturers All manufacturers All platforms All platforms All platforms Interaction Design 102 Vragen of feedback? @ferrydendopper
- 14. Welke facets heb ik gekozen? Behandel een zoekterm als de andere facets Interaction Design 102 Vragen of feedback? @ferrydendopper
- 15. Gekozen facets aanpassen Zorg dat gebruikers hun selectie kunnen aanpassen • Breadcrumbs hebben hier een nadeel Pas op voor “X” Laat gebruikers er niet te hard voor werken Interaction Design 102 Vragen of feedback? @ferrydendopper
- 16. Welke facets gebruiken? Welke facets zou je moeten tonen? Analyseer gebruik per categorie (log files) Minimaliseer „information overload‟ Interaction Design 102 Vragen of feedback? @ferrydendopper
- 17. Volgorde van facets In welke volgorde moeten ze verschijnen? • Naar gebruik • Naar type (bv. alle technische specs bij elkaar) • Alfabetisch (alleen als laatste redmiddel) Consistent over alle categorieën? • Taak of categorie geschiktheid belangrijker dan site-brede consistentie • Voorbeeld: “Platform” facet in Laptops vs. Cables Interaction Design 102 Vragen of feedback? @ferrydendopper
- 18. Waarden Crutchfield Vaak gebruikt: Waarden als ranges Komt vaak niet overeen met gebruik • “Ik wil minder dan 200 euro besteden” CNET • “Ik wil ten minste een 12-inch scherm” • “Ik wil ten minste een 2 GHz processor” CompUSA Interaction Design 102 Vragen of feedback? @ferrydendopper
- 19. Waarden Gebruik minimums of maximums waar het gepast is Interaction Design 102 Vragen of feedback? @ferrydendopper
- 20. Sorteren op facets Interaction Design 102 Vragen of feedback? @ferrydendopper
- 21. Sorteren op facets Interaction Design 102 Vragen of feedback? @ferrydendopper
- 22. Voorbeeld Ontdekbaarheid Plaatsing aan linkerkant Prominentie met kleur, drop-down menu’s en beweging Connectie met resultaten door kleur en vorm Interaction Design 102 Vragen of feedback? @ferrydendopper
- 23. Voorbeeld Usability Waarden kiezen met bekende drop-downs ● Nummers, „more‟ link Selecties controleren via bekende checkboxes, contextuee l geplaatst ● Incl. zoektermen en aanbiedingen (clearance items) Waarden aanpassen Interaction Design 102 Vragen of feedback? @ferrydendopper
- 24. Oefening: Faceted navigatie voor HR? Interaction Design 102 Vragen of feedback? @ferrydendopper
- 25. Vragen? Feedback? f.den.dopper@hr.nl @ferrydendopper Interaction Design 102 Vragen of feedback? @ferrydendopper
