
IAD 5 - les 4 - Design for Touch
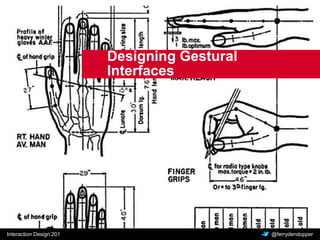
- 1. Interaction Design 201 Vragen of feedback? @ferrydendopper Designing Gestural Interfaces
- 2. Interaction Design 201 Vragen of feedback? @ferrydendopper The Mouseover is dead
- 3. Interaction Design 201 Vragen of feedback? @ferrydendopper Ergonomics of Interactive Gestures Limitations due to anatomy, physiology and mechanics of the human body (kinesiology) Left-handedness (7-10%) Fingernails Screen Coverage
- 4. Interaction Design 201 Vragen of feedback? @ferrydendopper Fat fingers While it might seem counter-intuitive, the success of small-screen interfaces relies on big elements, chunky buttons, and airy spacing. The screens may be tiny, but our fingers (and often, our attention spans) are not. Design with fat fingers in mind. http://www.creativebloq.com/design/designing-touch-2123037
- 5. Interaction Design 201 Vragen of feedback? @ferrydendopper Fat fingers If buttons get too big, users start having problems perceiving them as clickable buttons — and sometimes even discerning them as discrete elements. http://www.uxmatters.com/mt/archives/2013/03/common-misconceptions-about-touch.php
- 6. Interaction Design 201 Vragen of feedback? @ferrydendopper Fat fingers No smaller than 1x1cm in an ideal world In a not so ideal world: Iceberg Tips controls that have larger target than visible Adaptive Targets guessing the next item the user will touch, then increasing the touch target appropriately http://www.dsource.in/course/touch-screen-gestures/touch-targets/index.html
- 7. Interaction Design 201 Vragen of feedback? @ferrydendopper iPhone grid: 44 pt
- 8. Interaction Design 201 Vragen of feedback? @ferrydendopper Designing Touch Targets http://www.lukew.com/ff/entry.asp?1085
- 9. Interaction Design 201 Vragen of feedback? @ferrydendopper Hot zones
- 10. Interaction Design 201 Vragen of feedback? @ferrydendopper Met één hand (49%)
- 11. Interaction Design 201 Vragen of feedback? @ferrydendopper Omsluiten met twee handen (36%) 72% 28%
- 12. Interaction Design 201 Vragen of feedback? @ferrydendopper Met 2 handen bedienen 90% 10%
- 13. Interaction Design 201 Vragen of feedback? @ferrydendopper Tablet
- 14. Interaction Design 201 Vragen of feedback? @ferrydendopper Voorkom controls midden-boven Controls should never go immediately above the content they aim to affect. Be careful that your hand doesn’t cover the content.
- 15. Interaction Design 201 Vragen of feedback? @ferrydendopper Boven of onder? Desktop software conventions put menus at the top of the screen or window, and websites typically position primary navigation at the top of pages. Our limited thumbspan, however, flips that convention around, and navigation and primary tap targets sink to the bottom.
- 16. Interaction Design 201 Vragen of feedback? @ferrydendopper Boven, onder, links, rechts The screen-bottom bias of the thumb is more important than left vs right. Turns out most of us easily flip between left and right hands when we use our phones. Right-handed users often favour or switch to their left hands (when writing, for example), and lefties likewise often go with their right.
- 17. Interaction Design 201 Vragen of feedback? @ferrydendopper Linkshandig
- 18. Interaction Design 201 Vragen of feedback? @ferrydendopper Stacking controls vs fat-finger problem Navigation on Android Navigation on iOS
- 19. Interaction Design 201 Vragen of feedback? @ferrydendopper Houd de zij-randen vrij van controls Mensen hebben wat meer moeite elementen aan te raken die helemaal tegen de zij-randen aangeplakt zitten.
- 20. Interaction Design 201 Vragen of feedback? @ferrydendopper Gestures
- 21. Interaction Design 201 Vragen of feedback? @ferrydendopper Bladeren in een boek
- 22. Interaction Design 201 Vragen of feedback? @ferrydendopper
- 23. Interaction Design 201 Vragen of feedback? @ferrydendopper Gestures Sommige gestures zijn onmiddellijk duidelijk (intuïtief) of worden snel ontdekt, zoals: Tap (indrukken van een knop) Drag (slepen, scrollen) Swipe (bladzijde omslaan) Pinch (in- en uitzoomen)
- 24. Interaction Design 201 Vragen of feedback? @ferrydendopper Gestures Andere gestures zijn (veel) minder intuïtief of moeilijk te ontdekken: Single Two-Finger Tap (uitzoomen) Twist (kompas draaien in Google Maps) Kantelen naar landscape voor andere weergave
- 25. Interaction Design 201 Vragen of feedback? @ferrydendopper Gestures Neem niet aan dat mensen de gestures in je app wel zullen ontdekken, ongeacht hoe simpel, standaard of consistent. Behandel gestures als shortcuts voor acties die je ook op een andere (vaak langzamere) manier kunt uitvoeren. Zo heb je altijd een backup.
- 26. Interaction Design 201 Vragen of feedback? @ferrydendopper Wat voor gestures kennen we? • Tap • Double-tap • Touch and Hold • Drag • Swipe • Flick • Pinch • Twist • … • Rotate • Tilt • Shake • Proximity • …
- 27. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens and Interactive Surfaces Tap to open/activate
- 28. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens and Interactive Surfaces Tap to select
- 29. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens and Interactive Surfaces Drag to move object
- 30. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens and Interactive Surfaces Slide to scroll
- 31. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens and Interactive Surfaces Spin to scroll
- 32. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens and Interactive Surfaces Pinch to shrink and spread to enlarge
- 33. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Touchscreens & Free-Form Interactive Gestures Two-finger tap & shake
- 34. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Free-Form Interactive Gestures Proximity activates/deactivates
- 35. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Free-Form Interactive Gestures Shake to change
- 36. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Free-Form Interactive Gestures Rotate to change state
- 37. Interaction Design 201 Vragen of feedback? @ferrydendopper Patterns for Free-Form Interactive Gestures Tilt
- 38. Interaction Design 201 Vragen of feedback? @ferrydendopper Voorzichtig: niet te veel schudden Schudden is een leuke gimmick (vooral voor casual apps), maar iets te verstoort vaak de flow; Niet low-profile: ziet er wat raar uit voor andere mensen; Vestigt aandacht op de hardware ipv de taak; Kan gemakkelijk per ongeluk getriggerd worden (bv. tijdens rennen)
- 39. Interaction Design 201 Vragen of feedback? @ferrydendopper Voorzichtig met 2-vinger gestures Zijn lastiger dan 1-vinger gestures; Nagenoeg onmogelijk om met 1 hand te bedienen;
- 40. Interaction Design 201 Vragen of feedback? @ferrydendopper Touch Gesture Reference Guide http://www.lukew.com/ff/entry.asp?1071
- 41. Interaction Design 201 Vragen of feedback? @ferrydendopper Geef tips in de context
- 42. Interaction Design 201 Vragen of feedback? @ferrydendopper Hints
- 43. Interaction Design 201 Vragen of feedback? @ferrydendopper Hints
- 44. Interaction Design 201 Vragen of feedback? @ferrydendopper Native controls = touch friendly
- 45. Interaction Design 201 Vragen of feedback? @ferrydendopper Hé, deze user controls ken ik!
- 46. Interaction Design 201 Vragen of feedback? @ferrydendopper iOS, Android, e.d. bevatten ook gewoon Buttons Toolbars Text Fields List Views Checkboxes e.d. Saai? Nee: essentieel, want intuïtief!
- 47. Interaction Design 201 Vragen of feedback? @ferrydendopper Touch friendly controls
- 48. Interaction Design 201 Vragen of feedback? @ferrydendopper Be a scroll SKEPTIC
- 49. Interaction Design 201 Vragen of feedback? @ferrydendopper Scrolling vs Tapping Scrolling is easier than tapping. Scrolling is a continuation; tapping is a decision. http://bokardo.com/archives/scrolling-easier-clicking/
- 50. Interaction Design 201 Vragen of feedback? @ferrydendopper Hoe scrollen?
- 51. Interaction Design 201 Vragen of feedback? @ferrydendopper Niet beschikbaar = niet zichtbaar?
- 52. Interaction Design 201 Vragen of feedback? @ferrydendopper Denk ook aan touch feedback Visueel • Glow, kleur verandert, enz. Geluid Trilling • bv. Bij iedere toetsaanslag op het toetsenbord
- 53. Interaction Design 201 Vragen of feedback? @ferrydendopper Lezen Reader, hst. 3 Handig: Touch Gesture Reference Guide http://www.lukew.com/ff/entry.asp?1071
- 54. Interaction Design 201 Vragen of feedback? @ferrydendopper Vragen? Feedback? f.den.dopper@hr.nl @ferrydendopper
