Denunciar
Compartilhar
Baixar para ler offline

Recomendados
Mais conteúdo relacionado
Mais procurados
Mais procurados (20)
Proceso para colocar marcos, hipervínculos y videos

Proceso para colocar marcos, hipervínculos y videos
Procedimiento y requerimientos de comunicación par publicar en

Procedimiento y requerimientos de comunicación par publicar en
Html
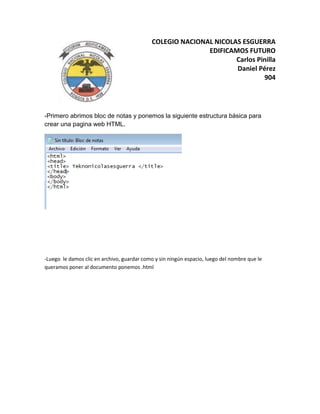
- 1. COLEGIO NACIONAL NICOLAS ESGUERRA EDIFICAMOS FUTURO Carlos Pinilla Daniel Pérez 904 -Primero abrimos bloc de notas y ponemos la siguiente estructura básica para crear una pagina web HTML. -Luego le damos clic en archivo, guardar como y sin ningún espacio, luego del nombre que le queramos poner al documento ponemos .html
- 2. -Despues, se nos guardara un documento como este en el que quedara en el navegador predeterminado que tengamos. -Al abrirlo nos aparecerá una pagina web básica como esta.
- 3. -Para editarlo damos clic derecho en el documento, abrir con, bloc de notas y luego nos volverá a aparecer, entre la etiqueta <body> ponemos lo que queremos que aparescaempezndo nuestra pagina web. -Lo guardamos, y finalmente nuestra pagina web nos quedara asi.