
Programmation web1 complet
- 1. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Chapitre I : Historique de Internet et services I.1 Introduction Internet est un système d'interconnexion de machines qui constitue un réseau informatique mondial, utilisant un ensemble standardisé de protocoles de transfert de données. C'est un réseau de réseaux, composé de millions de réseaux aussi bien publics que privés, universitaires, commerciaux et gouvernementaux. Internet transporte un large spectre d'information et permet l'élaboration d'applications et de services variés comme le courrier électronique, la messagerie instantanée et le World Wide Web. Internet ayant été popularisé par l'apparition du World Wide Web, les deux sont parfois confondus par le public non averti. Le World Wide Web n'est pourtant que l'une des applications d'Internet. I.2 Définitions Réseau : Ensemble des ordinateurs et périphériques connectés les uns aux autres. Notons que deux ordinateurs connectés ensemble constituent à eux seuls un réseau minimal. Protocole : méthode standard qui permet la communication entre des processus (s'exécutant éventuellement sur différentes machines), c'est-à-dire un ensemble de règles et de procédures à respecter pour émettre et recevoir des données sur un réseau. TCP/IP : Transmission Control Protocol/Internet Protocol» : ensemble des règles de communication sur internet se basant sur la notion adressage IP, c'est-à-dire le fait de fournir une adresse IP à chaque machine du réseau afin de pouvoir acheminer des paquets de données. Adresse IP : Sur Internet, les ordinateurs communiquent entre eux grâce au protocole IP (Internet Protocol), qui utilise des adresses numériques, appelées adresses IP, composées de 4 nombres entiers (4 octets) entre 0 et 255 et notées sous la forme xxx.xxx.xxx.xxx. Par exemple, 194.153.205.26 est une adresse IP donnée sous une forme technique. Ces adresses servent aux ordinateurs du réseau pour communiquer entre-eux, ainsi chaque ordinateur d'un réseau possède une adresse IP unique sur ce réseau. C'est l'ICANN (Internet Corporation for Assigned Names and Numbers, remplaçant l'IANA, Internet Assigned Numbers Agency, depuis 1998) qui est chargée d'attribuer des adresses IP 1
- 2. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 publiques, c'est-à-dire les adresses IP des ordinateurs directement connectés sur le réseau public internet. Nom de domaine : Chaque ordinateur directement connecté à internet possède au moins une adresse IP propre. Cependant, les utilisateurs ne veulent pas travailler avec des adresses numériques du genre 194.153.205.26 mais avec un nom de domaine ou des adresses plus explicites (appelées adresses FQDN) du type [www.commentcamarche.net]. Web : On appelle «Web» (nom anglais signifiant «toile»), contraction de «World Wide Web» (d'où l'acronyme www), une des possibilités offertes par le réseau Internet de naviguer entre des documents reliés par des liens hypertextes. Navigateur : c’est l’outil de l'internaute, lui permettant de surfer entre les pages web de ses sites préférés. Il s'agit d'un logiciel possédant une interface graphique composée de boutons de navigation, d'une barre d'adresse, d'une barre d'état (généralement en bas de fenêtre) et dont la majeure partie de la surface sert à afficher les pages web. Exemple : internet Explorer, Mozilla Firefox, Google Chrome… Site Web : Un site web (aussi appelé site internet) est un ensemble de fichiers HTML stockés sur un ordinateur connecté en permanence à internet et hébergeant les pages web (serveur web). Un site web est habituellement architecturé autour d'une page centrale, appelée «page d'accueil» et proposant des liens vers un ensemble d'autres pages hébergées sur le même serveur, et parfois des liens dits «externes», c'est-à-dire de pages hébergées par un autre serveur. Site Web statique : site web dont le contenu de ses pages web ne varie pas en fonction de la demande des internautes. Site Web dynamique : site web contenant des pages web générées à la demande et leur contenu varie en fonction des caractéristiques de la demande (heure, adresse IP de l'ordinateur du demandeur, formulaire rempli par le demandeur, etc.) qui ne sont connues qu'au moment de sa consultation. URL (Uniform Resource Locator) : permet d’identifier de manière unique une ressource sur le Web. Elle précise le protocole d’accès, le nom du serveur qui héberge cette ressource et sa localisation sur le serveur. Exemple : http://fr.wikipedia.org/wiki/Uniform_Resource_Locator est l’URL de la page web du site wikipedia décrivant l’URL. I.3 Historique d’Internet 1962 : Joseph Liklider publie ses travaux sur les interactions sociales qui seraient possibles avec un réseau d’ordinateurs 2
- 3. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 1969 : naissance de l’ARPANET : un réseau décentralisé reliant quatre grands centres universitaires américains par des câbles 50Kbps, et utilisant le NCP ("Network Control Protocol") 1972 : Ray Tomlison crée le courrier électronique 1973 : Vinton Cerf spécifie le réseau TCP/IP Fin des années 80 : ARPAnet Début 1990 : Internet tel que nous le connaissons I.4 Services d’Internet I.4.1 World Wide Web Le concept du Web a été mis au point au CERN (Centre Européen de Recherche Nucléaire) en 1991 par une équipe de chercheurs à laquelle appartenaient Tim-Berners LEE, le créateur du concept d'hyperlien, considéré aujourd'hui comme le père fondateur du Web. Le principe de web repose sur l'utilisation d'hyperliens pour naviguer entre des documents (appelés «pages web») grâce à un logiciel appelé navigateur. Une page web est ainsi un simple fichier texte écrit dans un langage de description appelé HTML (Hypertext Markup Language), permettant de décrire la mise en page du document et d'inclure des éléments graphiques ou bien des liens vers d'autres documents à l'aide de balises. I.4.2 Courrier électronique Le courrier électronique, courriel, e-mail, mail (parfois mél), est un service de transmission de messages écrits et de documents envoyés électroniquement via un réseau informatique (principalement Internet) dans la boîte aux lettres électronique d’un destinataire choisi par l’émetteur. Pour émettre et recevoir des messages par courrier électronique, il faut disposer d’une adresse électronique et d'un client de messagerie ou d’un webmail permettant l'accès aux messages via un navigateur Web. I.4.3 Internet Relay Chat (IRC) IRC st un protocole de communication textuelle sur Internet. Il sert à la communication instantanée principalement sous la forme de discussions en groupe par l’intermédiaire de canaux de discussion, mais peut aussi être utilisé pour de la communication de un à un. Il peut par ailleurs être utilisé pour faire du transfert de fichier. I.4.4 Messagerie instantanée 3
- 4. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Contrairement au IRC, la messagerie Instantanée vous permet de contacter seulement les personnes qui vous intéressent. Aussi, pas besoin de se connecter à l'un des serveurs IRC et d'entrer dans une chambre pour savoir qui est là. En ouvrant le logiciel, vous savez instantanément si une personne de votre liste de contact est disponible ou pas ou commencer une conversation. ICQ, Yahoo Messenger, AOL Instant Messenger (AIM), Microsoft Messenger sont parmi les logiciels les plus utilisés de ce service. I.4.5 Téléphonie sur l’Internet Ce service vous permet d'avoir des conversations par la voix sur l'Internet. C'est l'équivalent d'interurbains sans payer de frais. Vous payer seulement les coûts d'abonnement du service d'accès à l'Internet. Ce service ne fait que s'améliorer en qualité. I.4.6 Vidéo Conférence sur l'Internet La vidéo conférence est la communication entre les usagers en utilisant de la vidéo et le son. Avec une petite caméra vidéo et un programme spécialisé, vous pouvez vous connecter à un serveur qui s'occupe de la communication entre deux ou plusieurs personnes. Le logiciel plus connu est appelé Skype. I.5 Protocoles d’Internet Chaque protocole a des fonctions propres et, ensemble, ils fournissent un éventail de moyens permettant de répondre à la multiplicité et à la diversité des besoins sur Internet. HTTP (HyperText Transfer Protocol) : protocole mis en œuvre pour le chargement des pages web. HTTPS : version sécurisée du HTTP pour la navigation en mode sécurisé. FTP (File Transfer Protocol) : protocole utilisé pour le transfert de fichiers sur Internet. SMTP (Simple Mail Transfer Protocol) : mode d'échange du courrier électronique en envoi. POP3 (Post Office Protocol version 3) : mode d'échange du courrier électronique en réception. IMAP (Internet Message Access Protocol) : un autre mode d'échange de courrier électronique. IRC (Internet Relay Chat) : protocole de discussion instantanée. SSL ou TLS : protocoles de transaction sécurisée, utilisés notamment pour le paiement sécurisé. 4
- 5. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Chapitre II : Le langage HTML II.1 Définition Le HTML (« HyperText Mark-Up Language ») est un langage dit de « marquage » (de « structuration » ou de « balisage ») dont le rôle est de formaliser l'écriture d'un document avec des balises de formatage. Les balises permettent d'indiquer la façon dont doit être présenté le document et les liens qu'il établit avec d'autres documents. Le langage HTML permet notamment la lecture de documents sur Internet à partir de machines différentes, grâce au protocole HTTP. Le langage HTML est un standard publié par W3C (World Wide Web Consortium). II.2 Historique de HTML 1991 : naissance du Web et du langage HTML 1993 : première version de HTML : HTML 1.0, navigateur NCSA Mosaîc 1995 : première version officielle de HTML HTML2.0 rfc 1866 Janvier 1997 :HTML 3.2, apports : standardisation des tableaux et un grand nombre d’éléments de présentation Décembre 1997 : HTML4.0 standardise les feuilles de style et les cadres. 2012 : HTML 5 : nouvelles possibilités dans la création d’applications web avec l’intégration d’éléments mutimédia. II.3 Structure d’un document HTML La structure générale d’un document HTML doit être selon cette allure : • • • Le document doit être entouré de marqueurs (Angl. “tags”) <html> ....</html> L’en-tête (“head”) est utilisé pour stocker de l’information à propos du document. Dans la plupart des cas, il s’agit uniquement du titre. Le titre (“title”) du document est utilisé à deux fins: 5
- 6. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Dans la plupart des “browsers”, le titre est affiché dans la barre supérieure de la fenêtre. o Le titre est souvent utilisé par les “search robots” pour indexer votre page. Choisissez donc quelque chose de significatif. Toute la page HTML proprement dite (ce qui est visible dans le browser) est incluse dans le corps (“BODY”). o • II.4 Notions de base II.4.1 Balise HTML Une balise est un élément du texte (un nom) encadré par (<) et (>). Exemple : <head> Les balises HTML ne sont pas sensibles à la casse : pas de différence entre majuscules et minuscules. Les balises fonctionnent par paire afin d’agir sur les éléments qu’elles encadrent. La première balise est dite ouvrant et la seconde est dite fermante. La balise fermante est précédée par ‘/’. Exemple : <b> Ce texte est en gras </b> : met le texte encadré en gras. Les balises HTML peuvent être uniques. Exemple : <br> représente un retour à la ligne. Les balises peuvent être imbriquées de manière hiérarchique. Le chevauchement n’est pas accepté. Exemple : <i><u>Bonjour</u>tout le monde</i> (Bonjour tout le monde) <i><b>Ceci est un exemple</i>incorrect </b> (incorrect) II.4.2 Attribut HTML Un attribut est un élément, présent au sein de la balise ouvrante, permettant de définir des propriétés supplémentaires. Les attributs se présentent la plupart du temps comme une paire clé=valeur, mais certains attributs ne sont parfois définis que par la clé. Exemple : <p align="right">Exemple de paragraphe</p> Dans cet exemple, dans la balise de paragraphe <p>, on a spécifié l’attribut align="right"> qui permet d’aligner à droite le texte du paragraphe. 6
- 7. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 II.5 Titres, séparateurs et paragraphes II.5.1 Titres Il existe 6 niveaux de titre dans HTML. Un retour à la ligne est automatiquement inséré après un titre. Syntaxe: <Hn>...</Hn> où n est compris entre 1 et 6 (H1 est le plus grand titre possible) Exemple <H1>Titre de niveau 1</H1> <H4>Titre de niveau 4</H4> Attribut: • ALIGN sert à spécifier l’alignement horizontal d’un titre. Syntaxe: ALIGN="LEFT ou CENTER ou RIGHT" <h1 align="center">Texte du titre centré</h1> II.5.2 Paragraphe a/ Paragraphe simple Le marqueur de paragraphe "p" produit un double retour de ligne. Syntaxe: <p>...</p> A l'intérieur d'un paragraphe, les espaces, tabulations et retours chariot comptent pour un seul espace. Attribut: • ALIGN sert à spécifier l’alignement horizontal du paragraphe. Syntaxe: ALIGN="LEFT ou CENTER ou RIGHT" Exemple <p align="center">Ceci est un premier paragraphe centré</p> <p align="right">Ceci est un paragraphe aligné à droite</p> b/ Paragraphe en retrait • Le marqueur “blockquote” décale le paragraphe à droite. Syntaxe: <blockquote>...</ blockquote > Exemple <blockquote>ce paragraphe a un retrait à droite</blockquote> 7
- 8. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 c/ Paragraphe formaté Le marqueur “pre" est utilisé lorsqu’on désire afficher du texte avec un caractère nonproportionnel (“monospaced font”). Un “m” prendra autant de place qu’un “i”. Lorsqu’on insère plusieurs espaces à la suite, ceux-ci sont maintenus à l’affichage (ce qui n’est pas le cas avec le texte normal) Syntaxe: <pre> ... </pre> Exemple <pre> ligne 1 ligne2 précédée d’espaces </pre> d/ Adresse et signature “Address” est utilisé pour les indications relatives à l’auteur, à la date de création et à la version du document. Syntaxe: <address> ... </address> Exemple <address> Ce document a été créé par les étudiants de l’ISET de Bizerte Dernière modification: 12/1/2011 </address> II.5.3 Séparateur a/ Retour à la ligne Le marqueur “br” effectue un simple retour de ligne. Il n’est pas nécessaire de le fermer par </br>. Syntaxe: <br> Attribut : CLEAR permet de forcer l’alignement du texte. Ce paramètre est particulièrement utile lorsqu’on l’utilise conjointement avec des images. Il introduit des retours de lignes jusqu’à ce que la marge droite, gauche ou les deux soient libres. CLEAR="LEFT ou RIGHT ou ALL" <br clear=left> <br clear=all> b/ Ligne horizontale Le marqueur “hr” insère une barre horizontale. Syntaxe: <hr> 8
- 9. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Attributs : SIZE : spécifie l’épaisseur de la barre horizontale en pixels. La valeur par défaut est 1. WIDTH : spécifie la longueur de la ligne, soit en pixels, soit en pourcentage de la largeur de la fenêtre. ALIGN : spécifie l’alignement de la barre ALIGN="LEFT ou RIGHT ou CENTER" NOSHADE : ne prend pas de valeur. Lorsqu’il est présent dans le marqueur “hr” l’effet est une ligne pleine sans ombrage. Exemple : <hr size="3" width="200" align="center" noshade> c/ La balise DIV La balise DIV permet de regrouper des éléments On peut associer des attributs communs aux éléments contenus entres les balises <div> <div align="center"> <h1> Introduction </h1> <p> Bonjour </p></div> Cette balise est surtout utile pour associer des styles <DIV class="cours"> ..... </DIV> II.6 Mise en forme de caractères et caractères spéciaux II.6.1 Les balises de style Les balises de style modifient la typographie du texte. Elles peuvent être imbriquées dans d'autres balises de style de la même façon qu'on le ferait avec un traitement de texte. Balise de style Effet Visuel <ABBREV> Abréviation <ACRONYM> Acronyme <B> Met la police en gras <BIG> Police plus grande <CITE> Citation Instruction <CODE> <DEL> Texte supprimé mais qui reste présent <DFN> Définition d'instance <EM> Emphase 9
- 10. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <I> <INS> Italique Nouveau texte inséré à cet endroit <KBD> Clavier - Suite de caractères devant être tapés tel quel <Q> Encadre le texte par des guillemets <S> <SAMP> Comme strike (barré) Exemple <SMALL> Police plus petite <STRONG> <STRIKE> Forte accentuation rendue par du gras Texte barré (comme S) <SUB> Texte en Indice <SUP> Texte en Exposant <TT> Caractère de machine <U> souligné II.6.2 Police Pour modifier la police de votre texte il suffit d’utiliser la balise: <font>. Syntaxe : <font face= « … » color= « … » size= « … »>.votre texte</font> Attributs : Face : spécifie la police utilisée. size : spécifie la taille de la police. color : spécifie la couleur de la police soit en spécifiant le nom de la couleur soit le code de la couleur en "#RRVVBB" (RR, VV et BB représentent respectivement un nombre hexadécimal entre 00 et FF pour le Rouge, le Vert et le Bleu). Exemple : <font face="Times New Roman, Times, serif" color="#FF0000" size="+2" >exemple de police </font> II.6.3 Caractères spéciaux Le standard HTML demande de respecter le codage des caractères ASCII 7 bits, c'est-à-dire que les caractères accentués ne sont pas autorisés. Il faut pour cela utiliser un codage particulier. Exemple : 10
- 11. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Caractère Code " & " & Space à à E è ; E é II.7 Les listes II.7.1 Liste à puce Pour créer une liste à puce, on dispose de la balise <ul> Pour spécifier le titre de la liste, on utilise <lh> Les éléments de la liste sont réalisés grâce à la balise <li> Syntaxe: <ul> <lh>…</lh> <li>…</li> <li>…</li> … </ul> Exemple : <ul> <lh>Titre de la liste</lh> <li>Elément 1</li> <li>Elément 2</li> </ul> II.7.2 Liste numérotée Syntaxe: <ol> ... </ol> <ol> <lh>Titre de la liste</lh> <li>Elément 1</li> <li>Elément 2</li> </ol> 11
- 12. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 II.7.3 Liste de définition Le marqueur « dl » • Délimite une zone de liste de définition qui contient des termes "dt" et des descriptions "dd" Syntaxe: <dl> ... </dl> Le marqueur « dt » • Introduit un nouveau terme de définition. Syntaxe: <dt> ... </dt> Le marqueur « dd » • introduit une description du terme de définition. Le résultat à l’écran est un décalage du texte vers la droite. Syntaxe: <dd> ... </dd> <dl> <th>Titre de la liste <dt>Terme 1</dt> <dd>Définition du terme 1</dd> <dt>Terme 2</dt> <dd>Définition du terme 2</dd> .... </dl> II.7.4 Attributs de liste Il existe des attributs spécifiques aux listes: Attribut Valeur COMPACT PLAIN SEQNUM START Effet Visuel 1 resserre l'interligne supprime les puces définit le premier numéro définit le premier numéro repart du numéro où il s'était arrété à la liste précédente numérotation chiffrée (par défaut) A numérotation en capitales CONTINUE TYPE (pour les listes ordonnées) 12
- 13. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 a numérotation en bas de casse I numérotation en chiffres romains (I, II, III, IV ...) i TYPE (pour les listes nonordonnées) numérotation en chiffres romains en bas de casse circle puce circulaire square puce carrée disc puce en disque II.7.5 Combinaison de liste Les listes peuvent être emboîtées les unes dans les autres, il suffit pour cela de définir un élément d’une liste comme étant une autre liste. <ol> <li> Achats à faire <ul> <li> 2 litres de lait </li> <li> 1 kg de pain mi-blanc </li> </ul> </li> <li> Recette <dl> <dt>Pain</dt> <dd>Il faut de la farine et de l’eau, de la levure.</dd> <dt>Lait</dt> <dd>Si vous êtes en ville, aucune chance ... Il faut trouver une vache </dd> </dl> </li> <li> Dernier élément numéroté </li> </ol> 13
- 14. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 II.8 Les liens Les liens peuvent être de deux types : - externes: un pointeur du document mène vers un autre document - internes: un pointeur renvoie à une section du même document. II.8.1 Le marqueuer <a> Un lien se définit par le marqueur <a ...> suivi de l’attribut HREF=” ” qui définit l’adresse du document vers lequel le lien conduit. Il se termine par </a>. Le texte ou l’image qui sont insérés entre les marqueurs de début et de fin sont les parties actives du lien ("mots_sensibles" ci-dessous) et déclencheront le chargement du document lorsqu’on clique dessus. Syntaxe: <A HREF="adresse"> mots_sensibles </A> <A HREF=" http://www.isetb.rnu.tn/">ISET Bizerte</A> <A HREF="/welcome.html">Retour à l’acceuil</A> <A HREF="../index.html">Remonter d’un niveau</A> II.8.2 Lien externe vers un autre document HTML Ce type de lien permet de pointer vers un document référencé par une adresse URL ou par un chemin relatif. • Ce document peut être un document HTML ou tout autre type de fichier. (postscript, sons, images etc ...). II.8.3 Lien interne Les liens internes permettent de construire des tables de matières et des renvois à l’intérieur d’un texte Un lien interne pointe vers une ancre, c’est à dire un endroit à l’intérieur d’un document défini par un nom. Il faut définir deux choses pour un lien interne : L’ancre interne Syntaxe: <A NAME="nom_de_l’ancre"></A> Exemple : <A NAME="bas_de_la_page"></A> • Le lien vers l’ancre Le lien proprement dit se définit avec le marqueur “a” suivi de href= « #... » Syntaxe: <A HREF=”#nom”>mots_sensibles</A> 14
- 15. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Exemple : <A HREF="#bas_de_la_page>Aller en bas</A> Exemple : Lien interne et table des matières .... <a href=”#partie1”>Première Partie</a> <a href=”#partie2”>Deuxième Partie</a> .... ... <a name=”partie1”></a> <h1>Partie 1</h1> .... ... <h1><a name=”partie2”>Partie 2</a></h1> ..... Il est également possible d’utiliser les ancres dans les liens externes. Il faut alors spécifier l’ancre vers laquelle pointe le lien en ajoutant #_$_à la fin de l’URL. Exemple : Ancre et lien externe <a href=”http://www.isetb.rnu.tn/cours/exemple.html#partie2”>Deux ième Partie</a> Et dans le document exemple.html on trouve la définition de l’ancre suivante: <a name=”partie2”> <h2>Partie 2</h2> II.8.4 Lien et adresses relatives a. Ressource située dans le même répertoire que la page d'appel La valeur prise par l'attribut href est simplement le nom du fichier, par exemple <a href="index.html">. b. Ressource située dans un sous-répertoire du répertoire contenant la page d'appel Il suffit de citer la suite des sous-répertoires jusqu'au fichier ressource, par exemple href="archives/2001/18072001.html". c. Ressource située dans un répertoire contenant la page d'appel Il faut remonter successivement chaque répertoire par "../". Dans cet exemple, le répertoire visé est le supérieur hiérarchique de deuxième rang (le grand-père) : href="../../index.html". 15
- 16. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 d. Ressource située dans un répertoire situé dans une branche latérale Il faut remonter au répertoire commun par "../" puis redescendre la bonne branche, par exemple href="../../produits/convecteurs/rh1200x.html". II.8.5 Lien vers des services Internet a/ Lien pour l’envoie d’ e-mail Un tel lien lance automatiquement l’application de messagerie électronique en incluant le nom du destinataire. <A HREF="MAILTO:adresse_correspondant"> ancre </A> ou <A HREF="MAILTO:adresse_correspondant?Subject=Objet_du_message"> ancre </A> <a href=”mailto:tounsi.mohamed@yahoo.fr”>Envoyez message</a> moi un A HREF="MAILTO: tounsi.mohamed@yahoo.fr?Subject=Coucou"> Contact !!</A> b/ Lien pour télécharger un fichier Ce type de lien est utilisé pour donner accès à un dialogue de téléchargement de fichier. Le protocole indiqué dans l’URL est, en l’occurrence, le protocole de transfert de fichiers FTP. <a href=”ftp://tecfa.unige.ch/pub/software/”>Liste des logiciels disponibles</a> II.9 Les Tableaux Un tableau doit respecter les quelques règles suivantes : Le tableau est encadré par les balises <TABLE> et </TABLE>. Le titre du tableau est encadré par <CAPTION> </CAPTION> Chaque ligne est encadrée par <TR> </TR> (Table Row, traduit par ligne du tableau). Les cellules d'en-tête sont encadrées par <TH> </TH> (pour Table Header : En-tête de tableau) Les cellules de valeur sont encadrées par <TD> </TD> (Table Data: Donnée de tableau) Exemple : <TABLE BORDER="1"> <CAPTION> Voici le titre du tableau </CAPTION> <TR> 16
- 17. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <TH> Titre A1 </TH> <TH> Titre A2 </TH> <TH> Titre A3 </TH> <TH> Titre A4 </TH> </TR> <TR> <TH> Titre B1 </TH> <TD> Valeur B2 </TD> <TD> Valeur B3 </TD> <TD> Valeur B4 </TD> </TR> </TABLE> Attributs de table: Attribut border="x" Rôle Epaisseur du cadre bgcolor=couleur Couleur des cellules Border color= Couleur des bordures Height taille en hauteur d’un tableau width=" " taille en largeur d’un tableau Align left, right, center cellpadding="y" Espace situé entre les bordures du tableau et le contenu des cellules cellspacing="y" Taille de la bordure entre les cellules Attributs de cellule <TD> et <TH> align="letf / center / right / justify alignement horizontal / char" valign="top / bottom / middle / alignement vertical, baseline" width="x" largeur de la cellule, height="y" hauteur de la cellule, colspan="x" définit une cellule dont la largeur est x fois celle de la colonne de base (fusion des x colonnes adjacentes), rowspan="y" définit une cellule dont la hauteur est y 17
- 18. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 fois celle de la ligne (fusion des y lignes adjacentes), bgcolor="couleur" définit la couleur de fond, background="url" image de fond. Attributs de ligne <TR> valign = "top / bottom / baseline / middle" alignement vertical align = "right / center / left " alignement horizontal bgcolor="couleur" couleur de fond de la cellule Les attributs sont appliqués pour toutes les cellules de la ligne sauf si un attribut de <TD> donne un autre ordre. Exemple : Regroupement de cellules en lignes ou en colonnes <TABLE border="3" cellpadding="2"> <CAPTION align="bottom">Titre </CAPTION> <TR> <TH align="left">Script</TH> <TH align="left" colspan="2">Exécution</TH> </TR> <TR> <TD>CGI</TD> <TD rowspan="2">par le</TD> <TD>serveur</TD> </TR> <TR> <TD>javascript</TD> <TD>client</TD> </TR> </TABLE> II.10 Insertion d’image Les formats d’image affichables par les browsers sont *.gif et *.jpg (*.png pour les récents) Pour avoir des images à l’intérieur d’un document HTML, on utilise la commande “img”: <img src=”URL” align=”alignement” alt=”commentaire” width=n height=n hspace=n vspace=n border=n> attributs : • src = est obligatoire et contient un URL ou un chemin relatif vers un fichier de format .gif ou .jpg ou .png • align : permet de spécifier l’alignement par rapport au texte : ALIGN = "TOP ou BOTTOM ou MIDDLE ou RIGHT ou LEFT" 18
- 19. Matière : Programmation Web1 Enseignante : Ouroud HENIA • • • • ISET Bizerte 2013/2014 Classe : TI13 alt : contient le commentaire que les personnes utilisant un browser textuel (sans images) voient à la place de l’image. Width et height : se réfèrent à la largeur et à la hauteur de l’image (en pixels). hspace et vspace : permet de spécifier la distance horizontale et verticale en pixels entre le texte environnant et le bord de l’image. Border : permet de créer un cadre autour de l’image. La largeur de la bordure est exprimée en pixels. II.11 Les cadres (Frames) Les frames sont les cadres créés dans la fenêtre d’un navigateur. Chaque cadre peut recevoir un fichier HTML différent. Ce principe est surtout utilisé pour des barres de navigations, des hauts de page (où sont placés des publicités etc…). Afin de créer un site contenant des cadres, il suffit de créer un fichier contenant l'agencement des cadres : ce fichier HTML a pour particularité d'avoir un conteneur <FRAMESET> à la place du jeu de balises <BODY>. C'est cette balise qui définit les cadres par leur dimension en pixels ou en pourcentage (%). Le code du jeu de cadres sera toujours de cette forme <HTML> <HEAD> </HEAD> <FRAMESET > <FRAME> les pages HTML a charger. </FRAMESET> <NOFRAMES> <BODY> Le texte à afficher dans le cas où le navigateur ne supporte pas les cadres. </BODY> </NOFRAMES> </HTML> Le fichier FRAMESET : Comme un tableau, un fichier frameset se construit en lisant les cadres de haut en bas, et de gauche à droite. Exemple1 : <FRAMESET COLS="20%, 80%"> <FRAME SRC="frame1.htm" NAME="gauche"> <FRAME SRC="frame2.htm" NAME="droite"> </FRAMESET> Exemple2 : 19
- 20. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <FRAMESET COLS="20%, 80%"> <FRAME SRC="frame1.htm" NAME="gauche"> <FRAMESET ROWS="50%, 50%"> <FRAME SRC="frame2.htm" NAME="droit_haut"> <FRAME SRC="frame3.htm" NAME="droit_bas"> </FRAMESET> </FRAMESET> Attributs de la balise <FRAMESET> cols="pixels / %, pixels / %" Crée des colonnes dont la largeur peut être spécifiée en pixels ou en pourcentage de la fenêtre totale. Les dimensions pour chaque colonne sont séparées par des virgules. (On note aussi qu'il est possible d'indiquer le signe "*" pour indiquer que la colonne occupe l'espace restant). rows="pixels / %, pixels / %" Crée des cadres horizontaux (lignes). Il n'est pas possible d'utiliser cols et rows dans le même frameset. framespacing="n" Indique l'espace entre les cadres. frameborder="yes/no" Indique ou non bordercolor="code héxadécimal" Couleur de la bordure des cadres (ici, les noms des 16 couleurs standard ne sont pas possibles). border="n" Indique la taille de la bordure si le cadre a une bordure Attributs de la balise <FRAME> : src="URL" Définit l'emplacement de la page à afficher dans le cadre name="texte" Définit un nom qui permettra d'afficher un autre document dans le cadre gâce à l'attribut Target scrolling="yes / no / auto" Permet ou non l'affichage d'une barre de défilement (Auto laisse le navigateur décider de son utilité) marginheight="pixels" marges disposées en haut et en bas du cadre. marginwidth="pixels" marges disposées de chaque côté du cadre. 20
- 21. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 frameborder="yes/no" Détermine si les cadres auront ou non une bordure border=n Taille de l'espace entre les cadres (uniquement pour Netscape) noresize Interdit à l'utilisateur de redimensionner les cadres (Ce n'est pas la valeur par défaut) Désigner un cadre avec un lien hypertexte Pour faire afficher des liens dans un des cadres, il suffit d'utiliser l'attribut target dans la balise <A HREF ..> pour spécifier le nom du cadre qui a été spécifié dans la balise <FRAME> par l'attribut NAME. Par exemple: <A HREF="page.htm" TARGET="gauche"> Attribut target : Action Valeur _self Affiche la cible dans le même cadre que le lien _parent Affiche la cible dans le cadre de niveau supérieur dans le cas où plusieurs fenêtres du navigateur sont ouvertes) _blank Affiche la cible dans une nouvelle fenêtre _top Affiche la cible dans la fenêtre entière du navigateur II.12 Les formulaires Les formulaires permettent de récupérer des informations auprès de vos visiteurs. Vous pouvez ainsi créer une certaine interactivité avec vos visiteurs. II.12.1 La balise <form> La déclaration de base d’un formulaire se fait par: • la balise <form> • la spécification des paramètres “action”, “method” et parfois “name” <FORM ACTION=”URL” METHOD=GET ou POST> .... </FORM> 21
- 22. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 La balise<form> contient toutes les autres balises du formulaire. Il peut contenir aussi d'autres balises : <p>, <table>, etc., permettant la présentation du formulaire. Attributs : Attributs action Effet Valeur(s) URL du script qui URL, 2 types possibles : traite les données • http : pour un traitement immédiat. recueillies. Cet • mailto : dans le cas d'un envoi à un courrier attribut est électronique, en vue d'un traitement différé. obligatoire. • get : valeur par défaut. Les données sont adressées sous la forme d'une liste de valeurs accolées à l'URL avec interposition d'un séparateur particulier (point d'interrogation). post : les données sont adressées sous la forme d'une liste nom/valeur accolées à l'URL mais ici, le script doit lire les données par défaut afin d'atteindre les véritables données du formulaires. method Indique sous quelle forme vont être codées les informations envoyées. onsubmit Le code à exécuter Chaîne de caractères renvoyant vers une fonction script lors de la soumission. de traitement (par exemple une fonction JavaScript). Le code à exécuter Chaîne de caractères renvoyant vers une fonction script onreset lors de la remise à de traitement (par exemple une fonction JavaScript). zéro du formulaire. name Le nom formulaire. du target Spécifie la cible du Une liste de codage de caractères, séparée par des retour après espaces. traitement du serveur Une chaîne de caractères. Exemples Exemple pour un formulaire d'envoi de courrier électronique sur le serveur de Multimania : <form method="get" action="/cgi-bin/mailer">. Exemple pour un formulaire classique sans l'aide de script CGI : <forum action="mailto:webmaster@allhtml.com" method="post">. II.12.2 La balise <INPUT> 22
- 23. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Cette balise sert à spécifier comment s'effectue la saisie du formulaire : par cases à cocher, boutons radio, texte libre, etc. Tous ces éléments de saisie sont décrits à l'aide d'une seule balise : la balise <input>. C'est son attribut type qui permet de préciser s'il s'agit de cases à cocher, boutons radio, texte libre... L'attribut type peut prendre les valeurs suivantes : • text, password, checkbox, radio, submit, reset, image, button, hidden, file <INPUT TYPE=”...” NAME=”...” VALUE=”...” CHECKED SIZE=”...” MAXLENGTH=”...”> Attributs généraux Attributs Effet Valeur(s) Name Le nom du champ. Une chaîne caractères. de Alt Une courte description. Une chaîne caractères. de Disabled Désactive l'élément, qui apparaît dès lors en grisé. Un booléen. accesskey Définit une touche du clavier permettant d'accéder au champ de formulaire. La combinaison Touche du clavier "ALT+touche" a le même effet que l'activation du champ. Tabindex Fixe la position de l'élément dans l'ordre séquentiel Valeur numérique des tabulations. entière Un script à exécuter quand le curseur est positionné Une chaîne onfocus, onblur sur le champ (onfocus), ou bien qu'il le quitte caractères. (onblur). Onchange Un script à exécuter quand contenu du champ a été Une chaîne changé. caractères. de de Les types de balises <INPUT> a. Champ de saisie : L'attribut type vaut type="text". La balise permet alors à l'utilisateur de saisir une ligne de texte. Les attributs utiles pour ce type sont : • • • • size : un nombre entier, qui définit la taille visible du champ en nombre de caractères. maxlength : un nombre entier, qui définit le nombre maximum de caractères autorisés. value : une chaîne de caractères, qui permet d'afficher un texte par défaut dans la zone de saisie. readonly : un booléen. La modification du contenu n'est pas permise. 23
- 24. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 L'attribut name est obligatoire pour ce type de champ. Exemple : <strong>Nom</strong><br> <input type="text" name="nom" size="25"> b. Case à cocher L'attribut type vaut type="checkbox". Les attributs utiles pour ce type sont : • • value : une chaîne de caractères, obligatoire, valeur passée au serveur (couple nom="valeur") (a plus de sens dans le cas radio suivant). checked : un booléen (s'utilise sous la forme checked="checked"). S'il est activée, la case est cochée par défaut. Exemple : <input type="checkbox" name="domaine" value="Info">Informatique <input type="checkbox" name="domaine" value="Math">Mathématique <input type="checkbox" name="domaine" value="Ph">Physique c. Bouton radio L'attribut type vaut type="radio". Outre la présentation (les cases sont rondes et non plus carrées), il existe une grande différence entre les cases à cocher et les boutons radio : les boutons radio qui portent le même name s'excluent mutuellement, le cochage de l'un décoche les autres. Les attributs utiles pour ce type sont : • • value : une chaîne de caractères, obligatoire, valeur passée au serveur (couple nom="valeur"). checked : un booléen (s'utilise sous la forme checked="checked"). S'il est activé, la case est cochée par défaut. Exemple : <strong>Sexe</strong> <input type="radio" name="sexe">Masculin <input type="radio" name="sexe">Féminin<p> 24
- 25. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 d. Attacher un fichier L'attribut type vaut type="file". Il s'agit de donner la possibilité à l'utilisateur du formulaire de joindre un fichier à son envoi. L'attribut utile pour ce type est value , une chaîne de caractères, qui indique le nom du fichier à attacher par défaut. Exemple : <strong>Donner votre photo</strong> <input type="file" name="photo" value= "photo.jpg"> e. Cacher des données L'attribut type vaut type="hidden". Pourquoi cacher des données ? Il s'agit plutôt de faciliter le traitement des données recueillies par le serveur en fournissant le nom du formulaire, l'URL du formulaire, et d'autres indices inutiles à l'utilisateur mais très utiles au classement des données. Ces données deviennent obligatoires lorsque vous faîtes héberger vos pages Web. Les attributs utiles pour ce type sont : • value : une chaîne de caractères. Valeur cachée à envoyer au serveur, obligatoire. Par exemple, avec le script CGI chargé de la gestion de l'envoi de courrier électronique sur Multimania : • <input type="hidden" name="TO" value="login@multimania.com"> • <input type="hidden" name="FROM" value="login@multimania.com"> : cette valeur indique sur quelle adresse électronique le formulaire sera envoyé. : cette valeur indique la provenance du formulaire. • <input type="hidden" name="SUBJECT" value="FORMULAIRE"> • <input type="hidden" name="GOTOURL" value="http://www.multimania.com/login/reponse.html"> indique l'URL complète de la page HTML à afficher après l'envoi du : Cette valeur indique le nom du formulaire (le sujet du courrier), utile si vous avez plusieurs formulaires, cela permet de trier son courrier. : cette valeur formulaire. f. Mot de passe L'attribut type vaut type="password". A l'identique que le type text, mais les caractères tapés sont affichés sous forme d'astérisques. Mais attention : le mot de passe est envoyé en clair dans le message final. Aucune méthode de chiffrement n'est appliquée : la confidentialité ne se limite qu'à l'instant de la saisie. Les attributs utiles pour ce type sont les mêmes que ceux du type text : • size : un nombre entier, qui définit la taille visible du champ en nombre de caractères. 25
- 26. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 • maxlength • autorisés. value : une chaîne de caractères, qui permet d'afficher un texte par défaut dans la zone de saisie. : un nombre entier, qui définit le nombre maximum de caractères Exemple : <strong>Mot de passe</strong><br> <input type="password" size="25"> g. Soumission de données L'attribut type vaut type="submit". Les attributs utiles pour ce type sont : • value : une chaîne de caractères. Légende du bouton, par défaut Submit. Une variante est possible en utilisant le type image : type="image". Le bouton d'envoi est alors... une image. Les attributs utiles pour ce type sont : • src : une chaîne de caractères. URL de l'image à utiliser. Exemple : <input type="submit" value="Enregistrer les donnees"> h. Réinitialisation d'un formulaire L'attribut type vaut type="reset". Il s'agit d'un bouton qui, cliqué, remet à leurs valeurs par défaut l'ensemble des champs du formulaire. L'attribut utile pour ce type est value , une chaîne de caractères qui indique la légende du bouton, valant par défaut Reset. Exemple : <input type="reset" value="Effacer les donnees"> II.12.3 La balise <textarea> Elle permet aux utilisateurs de votre site de laisser un commentaire ou de taper un texte quelconque. 26
- 27. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Attributs Attribut name rows cols readonly Effet Valeur(s) Une chaîne caractères. Nom de l'élément. de et Nombre de lignes et de colonnes de la zone de texte. Ces Un nombre entier. attributs sont obligatoires. La modification du contenu n'est pas permise. Un booléen. Remarque : le texte se trouvant à l'intérieur des balises <textarea> et </textarea> sera le texte par défaut. Exemple : <strong>Commentaire :</strong><br> <textarea name="comment" cols="35" rows="3">Ecrire votre commentaire ici</textarea> II.12.4 La balise <select> Il s'agit d'une liste de propositions ou d'options parmi lesquelles l'utilisateur doit opérer un choix. Ce choix peut être unique ou multiple. Les options possibles sont décrites pour chacune d'entre-elles dans un conteneur <option> (la balise fermante </option> est obligatoire). Il y a autant de balises <option> que d'options. Exemple : <select name="select" name="mois"> <option selected="selected">Janvier</option> <option>Février</option> <option>Mars</option> <option>Avril</option> <option>Mai</option> <option>Juin</option> <option>Juillet</option> <option>Aout</option> <option>Septembre</option> <option>Octobre</option> <option>Novrmbre</option> <option>Décembre</option> </select> 27
- 28. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Attributs de la balise <select> Attribut Effet Valeur(s) name Nom de l'élément. Une chaîne de caractères. size Le nombre d'options accessibles. Un nombre. multiple Permet à plusieurs options simultanément sélectionnées. d'être Un booléen. Par défaut, une seule option peut être sélectionnée. Balise <option> Chaque "option" est une possibilité de choix dans le menu select. Cette balise possède les attributs suivants : Attribut Effet Valeur(s) value Ce qui apparaît dans la liste d'options du menu. Si cet attribut Une chaîne de n'est pas présent, c'est le contenu de l'élément <option> luicaractères. même qui est affiché. selected Spécifie l'option sélectionnée par défaut. Un booléen. disabled Désactive l'élément, qui apparaît dès lors en grisé. Un booléen. label Une étiquette désignant l'option choisie dans le menu. Une chaîne de caractères. Balise <optgroup> Cette balise permet de rassembler en catégories les éléments <option>, pour les faire apparaître de manière ordonnée dans le menu. Attribut Effet Valeur(s) label Une étiquette désignant le groupe d'options choisies dans Une chaîne le menu. caractères. disabled Désactive l'élément, qui apparaît dès lors en grisé. de Un booléen. Exemple 28
- 29. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <select name="select" name=”mois”> <optgroup label="Semestre 1"> <option selected="selected">Janvier</option> <option>Février</option> <option>Mars</option> <option>Avril</option> <option>Mai</option> <option>Juin</option> </optgroup> <optgroup label="Semestre2"> <option>Juillet</option> <option>Aout</option> <option>Septembre</option> <option>Octobre</option> <option>Novrmbre</option> <option>Décembre</option> </optgroup> </select> II.12.5 La balise <label> Cette balise permet d'associer à un élément de formulaire des informations relatives à son contenu ; cette information est utile notamment pour les navigateurs destinés aux malvoyants. Attributs Attribut Effet Valeur(s) for Renvoie à l'élément de formulaire spécifié par le même Une chaîne de caractères. attribut id. accesskey Définit une touche du clavier. La combinaison "ALT + Touche touche" a le même effet que l'activation du champ. clavier onfocus, onblur Un script à exécuter quand le curseur est positionné sur le Une chaîne de caractères. champ (onfocus), ou bien qu'il le quitte (onblur). du II.2.6 La balise <button> Cet élément permet d'insérer un bouton dans un formulaire. Cela est également possible avec la balise <input>, mais <button> permet un plus large choix d'options. Il est malheureusement moins bien accepté par les "vieux" navigateurs. 29
- 30. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Attributs Attribut Effet Valeur(s) name Le nom du bouton. value Valeur envoyée au serveur. Une chaîne de caractères. type Une chaîne de caractères. • • • Type de bouton. submit button reset (valeur par défaut) Exemples : <button name="soumet" value="modifier">Modifier l'information</button> <button name="continue" value="continuer">Continuer l'application</button> <button><img <button src="checkmark.gif" type="reset"><img alt="✔"></img>Sauvegarder</button> src="x.gif" alt="✘"></img>Remettre à zéro</button> Exercice : Ecrire le code HTML du formulaire suivant : 30
- 31. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Correction <html> <head> <title>Document sans nom</title> </head> <body> <H2><u>Fiche de renseignements</u></H2> <FORM NAME="Fiche_inscription"> <p>Nom : <INPUT TYPE ="text" NAME="Nom" VALUE="" > Prénom : <INPUT TYPE ="text" NAME="Prenom" VALUE="" > </p> <p>Mot de passe : <input TYPE="password" NAME="Pass" SIZE=5> </p> <P> 31
- 32. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Vous êtes en terminale : <INPUT TYPE="radio" NAME="option" VALUE="math" checked> Mathématiques <INPUT TYPE="radio" NAME="option" VALUE="pc">Physique-chimie <INPUT TYPE="radio" NAME="option" VALUE="svt">SVT <P> Quelle est votre discipline préférée ? <SELECT NAME="disciplines" MULTIPLE SIZE=3> <OPTION>Physique <OPTION SELECTED>Informatique <OPTION>Philosophie <OPTION>Mathematiques <OPTION>Langues <OPTION>SVT <OPTION>Histoire <OPTION>EPS </SELECT> <P> Vous vous êtes inscrit(e)s en : <BR> <INPUT TYPE="checkbox" CHECKED NAME="DEUG" >DEUG<BR> <INPUT TYPE="checkbox" NAME="CPGE">CPGE<BR> <INPUT TYPE="checkbox" NAME="BTS">BTS<BR> <INPUT TYPE="checkbox" NAME="IUT">IUT<BR> <INPUT TYPE="checkbox" NAME="AUTRE">AUTRE <P> Ecrivez ci-dessous le sujet de votre projet informatique :<BR> <TEXTAREA NAME="Projet" ROWS=8 COLS=55> Voici mon projet d'option informatique </TEXTAREA> <P> <INPUT TYPE="RESET" VALUE="Effacer"> <INPUT TYPE="SUBMIT" VALUE="Valider" ><P> </FORM > </body> </html> 32
- 33. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Chapitre III : HTML5 III.1 Introduction Cooperation entre le World Wide Web Consortium (W3C) et le Web Hypertext Application Technology Working Group (WHATWG). WHATWG travaillait sur de nouveaux formulaires et applications et le W3C sur XHTML 2. En 2006, ils ont décidé de coopérer pour créer HTML5 avec forte implication des industriels et fabricants de navigateurs. Les navigateurs en pointe : Opera (un des développeurs d’Opera est à l’origine de HTML5), ceux basés sur WebKit (Chrome, Safari, y compris sur mobiles), Firefox (un peu de retard) III.2 Structure générale d’un document HTML5 <!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Titre de la page</title> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body> ... <!-- Le reste du contenu --> ... </body> </html> Avec : • • • Doctype simple à mémoriser, Plus de « type= » dans la balise <link>, utilisation de « rel=» à la place – Nombreuses valeurs possibles pour rel : stylesheet, author, icon, prefetch, next, prev, etc. Plus de « type= » dans la balise <script> non plus – <script src="script.js"></script> suffit… III.3 Formulaires en HTML5 • • • • Enorme évolution, alors que les formulaires n’avaient quasiment pas changé depuis 1997 Ajout de nombreux validateurs qui auparavant nécessitaient du JavaScript, Ajout de nombreux types nouveaux pour les champs de formulaire, auparavant fournis par des bibliothèques JavaScript De nombreux nouveaux types de champs <input> ont été introduits, tous ne sont pas encore supportés, même par les versions les plus récentes des navigateurs 33
- 34. Matière : Programmation Web1 Enseignante : Ouroud HENIA • • ISET Bizerte 2013/2014 Classe : TI13 color, date, datetime, datetime-local, email, month, number, range, search, tel, time, url, week. Nous allons voir des exemples de chacun de ces champs : III.3.1 Le champ <input type=color> Exemple : Choisissez une couleur: <input type="color" name="favcolor" /> III.3.2 <input type=date> Exemple : Anniversaire: <input type="date" name="bday" /> III.3.3 <input type=datetime-local> • • Permet de choisir la date et l’heure Support idem type=date Exemple : Anniversaire : <input type="datetime-local“ name="bdaytime" /> III.3.4 <input type=time> Heure du rendez-vous : <input type="time" name=“rdv_time" /> 34
- 35. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 III.3.5 <input type=week> Choisissez la semaine : <input type="week" name=“no_semaine" /> III.3.6 <input type=month> <input type="month" name="bdaymonth" /> Idem date mais permet de choisir juste le mois III.3.7 <input type=email> E-mail: <input type="email" name="useremail" /> 35
- 36. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Intérêt : poppe un clavier contextualisé sur mobile ou tablette Attributs implicites “required”, “invalid” etc. Possibilité de styler la saisie Vrai aussi pour les autres champs <input> Validation + messages d’erreurs. Parfois tooltips lors de la saisie Et lors de la soumission III.3.8 <input type=number> • • <input type="number" name="quantity" min="1" max="5" /> Attributs possibles : max, min, step, value (valeur par défaut) III.3.9 <input type=range> <input type="range" name=“n" min="1" max="10" /> Attributs : idem que ceux de type=number Poppe un clavier contextuel sur mobile • Exemple avec feedback <input id="slider1" type="range" in="100" max="500" onchange="printValue('slider1','rangeValue1')"/> <input id="rangeValue1" type="text" size="2"/> step="10" Et une fonction JavaScript 36
- 37. Matière : Programmation Web1 Enseignante : Ouroud HENIA <script> function var var x.value } </script> ISET Bizerte 2013/2014 Classe : TI13 x y printValue(sliderID, = = = textbox) { document.getElementById(textbox); document.getElementById(sliderID); y.value; III .3.10 <input type=tel> • Possibilité de mettre des patterns et un placeholder <input type="tel" placeholder="(555) 555-5555“ pattern="^(?d{3})?[-s]d{3}[s]d{4}.*?$" /> III.3.11 <input type=search> <label for="mysearch2">Enter your search string <input id="mysearch2" type="search" placeholder="search"> here : </label> 37
- 38. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Chapitre IV: Les feuilles de style CSS IV.1 Introduction Le CSS (Cascading Style Sheets) est utilisé pour la mise en forme des pages web. Il consiste à regrouper dans un même document des caractéristiques de mise en forme associées à des groupes d'éléments. Il suffit de définir par un nom un ensemble de définitions et de caractéristiques de mise en forme, et de l'appeler pour l'appliquer à un texte. Il est ainsi possible de créer un groupe de titres en police Arial, de couleur verte et en italique. Le but de CSS est de séparer les données de la mise en forme. Il permet d'obtenir une présentation homogène sur tout un site en faisant appel sur toutes les pages à une même définition de style. Les spécifications des feuilles de style deviennent une recommandation du consortium W3C en décembre 1996 sous l'appellation CSS1 pour Cascading Style Sheets, level 1. Ce même niveau 1 a été révisé en janvier 1999. Entre-temps, ces spécifications ont été élargies sous la forme du CSS2 pour Cascading Style Sheets, level 2 en mai 1998. Elles précisent entre autres : • • • des styles différents pour les médias différents (écran, impression, synthétiseur de parole, braille...) ; les polices de caractères téléchargeables ; le positionnement des éléments HTML (appelé par ailleurs CSS-P). La dernière version de CSS est CSS3 qui est en cours de développement depuis 2010. IV.2 Niveaux d’insertion de CSS Le code CSS peut être placé à 4 endroits différents dans la page. • Interne : Dans la page HTML • Externe : Dans un fichier indépendant • Dans l'élément (balise) HTML lui-même • A partir d’un style importé IV.2.1 Dans le code HTML de la page Mettre le code CSS dans la page HTML, entre les deux balises <head> et </head> Une feuille globale va se déclarer dans la tête du document, entre les balises HEAD. Elle va s'appliquer globalement à toutes les balises du document qu'elle a défini. <HTML> <HEAD> 38
- 39. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <STYLE type="text/css"> <!—code css --> </STYLE> </HEAD> <BODY> • • La balise <STYLE> avertit le navigateur que l'on va utiliser des feuilles de style. L'attribut type="text/css" informe que ce qui suit est du texte et qu'il s'agit de cascading style sheets (css). IV.2.2 Dans un document séparé : fichier CSS Une feuille liée va se déclarer à part, dans un fichier avec une extension .css qui sera mis à côté des autres documents dans le répertoire du site web. Cette feuille de style sera valable pour toutes les pages du site qui l'appelleront dans les balises HEAD. C'est un outil très puissant pour uniformiser la mise en pages d'un grand nombre de documents. Principe : On crée d'abord, dans le répertoire du site, un fichier avec l'extension .css soit « styles.css » qui contiendra toutes les feuilles de style. body {background-image: home.gif;} LI {font: 13px Verdana;} p {font: 14px Verdana; font-weight: bold;} H1 {font: 16px Arial;font-weight: bold;color=black;} H2 {font: 14px Arial;font-weight: bold;color=black;} Ensuite, on crée une page soit page.htm avec dans la <HEAD> un lien vers ce fichier CSS : <HTML> <HEAD> <LINK rel=stylesheet type="text/css" href="styles.css"> </HEAD> Commentaires : • • • • La balise <LINK> avertit le browser qu'il faudra réaliser un lien. L'attribut rel=stylesheet (sans s et sans guillemets) précise qu'il y trouvera une feuille de style externe. L'attribut type="text/css" précise que l'information est du texte et du genre cascading style sheets (css). L'attribut classi&que de lien href=" ... " donne le chemin d'accès et le nom du fichier à lier. IV.2.3 Dans la balise HTML Il possible de mettre un style directement dans une balise HTML <HTML> <HEAD> ... 39
- 40. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 </HEAD> <BODY> ... <BALISE Style="style:valeur;"> ... </BALISE> ... </BODY> </HTML> Exemple : <HTML> <BODY> <H1 style="font-family: </BODY> </HTML> Arial; font-style: italic"> blabla </H1> IV.2.4 Style importé Les recommandations du W3C offrent une dernière façon d'inclure des feuilles de style dans un document: en important des feuilles de style. Il est en effet possible d'importer des feuilles de style externes au niveau de la déclaration du style de document, en insérant la commande @IMPORT immédiatement après la balise style : <HTML> <HEAD> <STYLE type="text/css"> <!-@IMPORT URL(url de la feuille à importer); Définition des styles du document; --> </STYLE> </HEAD> <BODY></BODY> </HTML> IV.3 Notion de feuille de style en cascade L’abréviation CSS signifie Cascading Style Sheet ou encore Feuille de style en cascade. Pourquoi « cascade » ? Ce mot « cascade » fait référence à la méthode de résolution des conflits : puisqu'on peut placer plusieurs feuilles de style dans un même document (en lien, dans le head, en ligne dans la balise) les instructions de style successives peuvent s'opposer. Les ordres de style arrivent donc « en cascade ». Comment résoudre les conflits ? Comme pour le HTML, le dernier qui parle a raison. On aura donc la hiérarchie : feuille de style extérieure << feuille de style dans le head << style en attribut dans la balise 40
- 41. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 IV.4 Syntaxe IV.4.1 Structure générale Construction d'une règle Une feuille de style est une suite de règles selon cette structure : selecteur { propriété : valeur } Une règle a deux parties : • Un sélecteur ; dans l'exemple suivant il s'agit de h2 ; • Une déclaration ; c'est une suite de paires propriété: valeur séparées par un point virgule, le tout placé entre accolades. Ici dans cet exemple il s'agit de {text-align: center ; color: black}. Exemple h2 { text-align : center; color : black; } Tous les titres de niveau 2 auront leur texte centré et de couleur noire. Commentaires Il est possible d'ajouter des commentaires dans une feuille de style. Une zone de commentaires commence par les caractères /* et se termine par les caractères */. Elle peut s'étendre sur plusieurs lignes. Par exemple : /* Mise en forme des éléments h2 */ h2 { text-align : center; color : black; } IV.4.2 Sélecteurs simples Balise Il s'agit du sélecteur le plus simple possible, où le sélecteur reprend le nom de l'élément auquel la propriété s'applique : 41
- 42. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 p { text-align : justify; color : black; } En utilisant l'attribut style, l'exemple précédent devient : <p style="text-align: center; color: black">(...)</p> Il est possible de grouper les balises à l'aide de virgules : h2, h3, ul { text-align : center; color : green; } Dans cet exemple, tous les titres de niveaux 2 et 3 et les listes non ordonnées seront centrés et de couleur verte. Classe L'attribut class est un attribut qui peut apparaître dans n'importe quelle balise. Exemple : .truc { color : red; } .machin { color : blue; } Noter le point devant le sélecteur. <p class="truc">Ceci est un paragraphe d'introduction.</p> <table summary="Un tableau peu informatif" class="machin"> <tr> <td>Et voici</td> <td>un</td> <td class="truc">tableau</td> </tr> <tr class="truc"> <td>de deux lignes</td> <td>et</td> <td class="truc">trois colonnes</td> </tr> </table> <ol class="truc"> <li>Et ceci</li> <li class="machin">est une</li> 42
- 43. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <li class="truc">liste</li> </ol> Il est possible, également, de spécifier que certains éléments seulement d'une classe donnée soient concernés. Par exemple, le code suivant permet de sélectionner tous les éléments div de classe menu. S'il y a un élément p de classe menu, il ne sera pas concerné et conservera sa couleur de fond par défaut : div.menu { background-color : gray; } Il est également possible d'appliquer plusieurs classes à un élément. Ainsi, si dans la feuille de style on écrit... .appartient_a_dupont { color : red; } .vehicule { font-style : italic; } ... le code HTML <span class="vehicule appartient_a_dupont"> bicyclette</span> affichera le mot bicyclette en italique et en rouge. Identifiant L'attribut id est un attribut qui peut aussi apparaître dans n'importe quel élément. La très grande différence avec l'attribut class est qu'une valeur de id ne peut être prise qu'une seule fois dans toute la page Web. C'est un identifiant : par nature, sa valeur est unique. Exemple : <p id="monpar">Ceci est un paragraphe d'introduction.</p> <ol id="maliste"> <li>Et ceci</li> 43
- 44. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <li id="item2">est une</li> <li class="truc">liste<img src="images/chapeaurond.gif" alt="Vive la Bretagne!" height="20" width="40" id="monimage"></li> </ol> On peut alors associer plusieurs règles à chaque id de la manière suivante : #monpar, #monimage { color : red; border : solid 0.5em blue; } #liste1, #monimage { background-color : yellow; } #maliste { background-color : yellow; color : orange; } #item2 { font-variant : small-caps; font-style : oblique; } Classes universelles : balises DIV et SPAN en CSS Il faut pouvoir dans un même paragraphe appliquer des styles différents à des morceaux de texte, c'est à cela que servent les balises <SPAN> et <DIV> <SPAN> : La balise <SPAN> sert à appliquer des styles à des morceaux de paragraphe. Elle s'utilise aussi bien avec ID qu'avec CLASS. Sa syntaxe est la suivante : <SPAN class=Nom_de_la_classe> Texte </SPAN> <DIV> : Au lieu de s'appliquer à quelques mots dans un paragraphe, la balise DIV s'applique à un bloc, c'est-à-dire à un ou plusieurs paragraphes. La syntaxe de la balise DIV est la suivante : <DIV class=important> paragraphes </DIV> 44
- 45. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 IV.4.3 Sélecteurs complexes Sélecteur contextuel Prenons un exemple : h2 em { color : blue; } Cette règle ne s'appliquera que sur le contenu des éléments em lorsqu'ils seront eux-mêmes à l'intérieur d'un titre de niveau 2 (h2). Autrement dit, la consigne s'applique aux éléments em dans le contexte d'un élément h2. Syntaxe : les sélecteurs simples sont séparés par des espaces. L'enchâssement est possible avec tous les types de sélecteurs, balise, identifiant, classe comme l'illustrent les exemples suivants : .copyright h4 { color : blue; } #toto b { font-size : large; } ul ul { list-style : lower-alpha; } Les regroupements (signifiés par le séparateur virgule) restent possibles : h1 b, h2 b, b em { color : yellow; } Pseudo-classes Nous allons prendre l'exemple des liens. Un lien peut être dans trois états différents : • • • actif (lors du clic de la souris) ; à visiter ; déjà visité. Pour les éléments a, on appelle pseudo-classes ces trois états possibles. Ce sont des classes prédéfinies. Voici un exemple : 45
- 46. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 a:active { text-decoration : overline; } a:link { color : blue; font-style : italic; } a:visited { color : green; font-weight : bold; } La syntaxe est donc [selecteur]:[pseudo-classe] {declaration} Une pseudo-classe intéressante est la pseudo-classe hover : elle permet d'affecter un style à un élément, lorsque celui-ci est survolé par la souris. Un usage classique consiste à désactiver le soulignement automatique des liens, qui est le comportement par défaut, et de ne le réactiver qu'au passage de la souris : a { text-decoration : none; } a:hover { text-decoration : underline; } Pseudo-éléments CSS1 • • • • • décrit plusieurs pseudo-éléments : first-line modifie le style de la première ligne d'un paragraphe. first-letter modifie le style de la première lettre d'une phrase. first-child modifie le style du premier élément-enfant du sélecteur courant. after modifie le style de ce qui suit l'élément. before modifie le style de ce qui précède l'élément. Les trois derniers ne sont pas supportés par Internet Explorer. Exemple : p:first-letter { color : red; font-size : 200%; font-weight : bold; } 46
- 47. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 L'exemple précédent permet de colorer en rouge, doubler la taille et mettre en gras la première lettre de tous les paragraphes. IV.4.4 Unités Syntaxe Il ne faut laisser aucun blanc entre le nombre et l'unité. Une longueur peut être précédée d'un signe + ou -. Unités absolues de longueur Unité Notation inch (pouce) in Conversion 1in=2,54cm centimètre cm millimètre mm point pt 1pt=1/72in=0,352778mm pica pc 1pc=12pt=4,233mm Table 1. Unités absolues. Exemples d'utilisation : h1 { margin : 0.5in; } h2 { line-height : 3cm; } h3 { word-spacing : 4mm; } h4 { font-size : 12pt; } h5 { font-size : 1pt; } Le point et le pica sont utilisés pour la taille des caractères. 47
- 48. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Unités relatives de longueur Unité Notation Em Em Conversion est la hauteur d'un caractère (si la hauteur d'un caractère est fixée par l'auteur à 10pt alors 1em=10pt, si elle est fixée à 12pt alors 1em=12pt). 1em xex height 1ex pixel 1pixel (picture element) : le plus petit élément sur un écran d'ordinateur. Cette unité dépend de l'écran et de son paramétrage. px est la taille de la lettre 'x' minuscule. Table 2. Unités relatives. Exemples d'utilisation : h1 { margin : 0.5em; } h2 { line-height : 1ex; } h3 { font-size : 15px; } Pourcentages C'est une fraction de la longueur d'un autre élément : largeur de l'écran, hauteur des caractères ou toute autre grandeur dépendant du contexte. Exemples d'utilisation : p { line-height : 120%; } td.gauche { width : 33%; } L'interligne des paragraphes vaut 120% de la hauteur des caractères, tandis que les cellules de classe gauche occuperont 33% de la largeur du tableau où elles se trouvent. IV.4.5 Couleurs 48
- 49. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Les couleurs se codent de la même manière qu'en HTML, mais il est également possible de spécifier explicitement le codage RGB : • • • • • une des seize couleurs standard : aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white et yellow. #rrggbb (par exemple, #00cc00). #rgb (par exemple, #0c0). rgb(x1,x2,x3), où x1, x2 et x3 sont des entiers compris entre 0 et 255 inclus (par exemple rgb(33,45,127)). rgb(x%,y%,z%) où x, y et z sont des nombres compris entre 0.0 et 100.0 inclus (par exemple rgb(56%,33%,0%)). IV.4 Mise en forme du texte IV.4.1 Quelques propriétés de mise en forme TEXTE font-family : la police (times, arial, helevetica …) font-size : (small, medium, large, x-large…) font-weight (normal, bold, 120%) font-variant : (normal, small-caps) color : couleur du texte (black, green, #00FF00) text-align: left, center ou right text-transform : none | capitalize | uppercase | lowercase ; FOND background-color : la couleur du fond (idem) Background-image : image de fond url("truc.jpg") BORDURES Border-style : solid, dotted, dashed, solid, none Border-width : largeur (1px par exemple) Border-color : red, #00FF00, … LISTES List-style-type : type de liste (disc, circle, square, decimal, lower-roman ...) list-style-image :image de liste list-style-position IV.4.2 Les « boîtes » 49
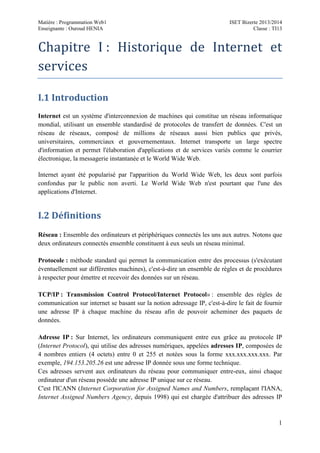
- 50. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 1. le modèle de boîte La recommandation CSS1 indique que tous les éléments HTML (sauf ceux qui ne figurent que par leurs adresses : images, son, objets multimédia en général, plug-in...) puissent être considérés comme des blocs rectangulaires. Ce bloc est constitué de plusieurs couches (en pelures d'oignon en quelque sorte) ; on a de l'intérieur vers l'extérieur : • • • • un contenu (content) une zone d'ajustement (padding) un encadrement (border) une marge (margin) Cette terminologie est décomposée selon le côté concerné : droite (right), gauche (left), dessus (top), dessous (bottom). Règles d'attribution Pour tous les éléments définis ci-dessus, une propriété définit son épaisseur, il s'agit : margin Padding border-width margin-top padding-top border-top-width margin-right padding-right border-right-width margin-bottom padding-bottom border-bottom-width margin-left padding-left border-left-width 50
- 51. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 TD5 : CSS Exercice 1: Ecrire le code de la page web suivante en utilisant : 1. une feuille de style interne 2. une feuille de style externe Correction 1.Feuille de style interne <HTML> <HEAD> <TITLE>Exercice CSS</TITLE> <STYLE TYPE="text/css"> BODY { url(image.gif) ; margin-left: 50px ; color: navy ; background: white font-family: Arial, Helvetica, sans-serif } A:link { color: red } A:active { color: maroon } A:visited { color: maroon } H1,H2,H3,H4 { text-align: center ; font-family: "Comic Sans MS", sans-serif ; font-size: large } H1 { text-align: center ; color: white ; background: navy } H2,H3,H4 { text-align: left ; color: navy ; background: white } TH { background: silver } TH,TD { font-family: Arial, Helvetica, sans-serif } PRE,TT { font-family: monospace ; color: blue ; font-weight:bold } </STYLE> 51
- 52. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 </HEAD> <BODY> <H1> Titre de niveau 1 </H1> <H2>Titre de niveau 2</H2> <UL> <LI>La couleur par defaut du texte est le bleu navy <LI>Les titres sont en police Comic sans Ms ou sans-serif <LI>Le texte est en police Arial ou helvetica sans-serif <LI>La page contient l'image "fond_spirale.gif"... <LI>Pour menager de la place à gauche, on définit une marge à gauche de 50 pixels <LI>Les liens <a href="page.html">pas encore visites </a>sont colorés en "red" et les liens <a href="page.html">deja visites </a>en "maroon" <LI><TT>Le texte en PRE ou TT sont en couleur blue et en gras</TT> </UL> <P> <TABLE ALIGN=center WIDTH=60% BORDER=1> <TR> <TH COLSPAN="2">Couleur de fond "silver"</TH> </TR> <TR> <TD>Texte en police sans-serif</TD> <TD>Texte en police sans-serif</TD> </TR> </TABLE> </BODY> 2.Une feuille de style externe Feuille.css BODY { url(image.gif) ; margin-left: 50px ; color: navy ; background: white font-family: Arial, Helvetica, sans-serif } A:link { color: red } A:active { color: maroon } A:visited { color: maroon } H1,H2,H3,H4 { text-align: center ; font-family: "Comic Sans MS", sans-serif ; font-size: large } H1 { text-align: center ; color: white ; background: navy } H2,H3,H4 { text-align: left ; color: navy ; background: white } TH { background: silver } TH,TD { font-family: Arial, Helvetica, sans-serif } PRE,TT { font-family: monospace ; color: blue ; font-weight:bold } 52
- 53. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 page.html <HTML> <HEAD> <TITLE>Exercice CSS</TITLE> <LINK REL="stylesheet" HREF="feuille_style.css" TYPE="text/css"> </HEAD> <BODY> <H1> Titre de niveau 1 </H1> <H2>Titre de niveau 2</H2> <UL> <LI>La couleur par defaut du texte est le bleu navy <LI>Les titres sont en police Comic sans Ms ou sans-serif <LI>Le texte est en police Arial ou helvetica sans-serif <LI>La page contient l'image "fond_spirale.gif"... <LI>Pour menager de la place à gauche, on définit une marge à gauche de 50 pixels <LI>Les liens <a href="css.html">pas encore visites </a>sont colorés en "red" et les liens <a href="css.html">deja visites </a>en "maroon" <LI><TT>Le texte en PRE ou TT sont en couleur blue et en gras</TT> </UL> <P> <TABLE ALIGN=center WIDTH=60% BORDER=1> <TR> <TH COLSPAN="2">Couleur de fond "silver"</TH> </TR> <TR> <TD>Texte en police sans-serif</TD> <TD>Texte en police sans-serif</TD> </TR> </TABLE> </BODY> </HTML> 53
- 54. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Exercice 2: Mise en page avec CSS Ecrire le code de la page web suivante en utilisant une feuille de style externe. Correction : Ex2.css div#bandeau { width:600px; height:50px; background-color:#00CCFF; } div#contenu { width:600px; height:400px; background-color:#FFCC00; } div#piedpage { width:600px; height:50px; background-color:#33FF99; clear:both; } div#menu { float:left; width:100px; height:400px; background-color:#FF6699; } div#menuhaut { width:100px; height:200px; background-color:#66CC33; } div#menubas { width:100px; height:200px; background-color:#CC99CC; } Ex2.HTML <html> <head> <title>Exercie 2 CSS</title> 54
- 55. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <LINK REL="stylesheet" HREF="ex2.css" TYPE="text/css"> </head> <body> <div id="bandeau">Ceci est le bandeau</div> <div id="menu"> <div id="menuhaut">Menu haut</div> <div id="menubas">Menu bas</div> </div> <div id="contenu">Ceci est le contenu</div> <div id="piedpage">Ceci est le pied de page</div> </body> </html> Exercice 3: Tableau avec CSS Ecrire le code du tableau suivant en utilisant le CSS Correction Ex3.css .Tableau span { display:inline; float:left; border:1px solid #FF6600; margin:0px; padding:3px; } .Tableau p { clear:left; margin:0px; padding:0px; height:100% !important; height:1em; } .Tableau p.legende {font-weight:bold} .Tableau span.col1 {width:70px} .Tableau span.col2 {width:120px} .Tableau span.col3 {width:90px} Ex2.html <html> <head> <title>Exercie 3 CSS</title> 55
- 56. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 <LINK REL="stylesheet" HREF="ex3.css" TYPE="text/css"> </head> <body> <div class="Tableau"> <p class="legende"> <span class="col1">Légende 1</span> <span class="col2">Légende 2</span> <span class="col3">Légende 3</span> </p> <p> <span class="col1">Case 1.1</span> <span class="col2">Case 1.2</span> <span class="col3">Case 1.3</span> </p> <p> <span class="col1">Case 2.1</span> <span class="col2">Case 2.2</span> <span class="col3">Case 2.3</span> </p> </div> </body> </html> 56
- 57. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Chapitre 5 : CSS3 Tags de structuration: Eléments : • Les éléments section, article, nav, aside, header, footer sont des éléments de structure, plus précis que <span> ou <div> • Etablis à partir de statistiques d’utilisation des ids et classes les plus populaires du web, – <div class="aside"> devient <aside> pour les menus sur le côté • En devenant standards, on peut plus facilement leur appliquer une CSS standard, partageable, • Les navigateurs peuvent les reconnaître et proposer un rendu spécifique, • Il devient plus simple de générer une table des matières, par exemple 57
- 58. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 58
- 59. Matière : Programmation Web1 Enseignante : Ouroud HENIA ISET Bizerte 2013/2014 Classe : TI13 Exemple de structure globale <header> <h1>Nouveaux éléments de section, article, header, footer, aside, nav</h1> </header> <!-- nav principale --> <nav>nav <ul> <li><a href="#">Rubrique 1</a></li> <li><a href="#">Rubrique 2</a></li> <li><a href="#">Rubrique 3</a></li> <li><a href="#">Rubrique 4</a></li> </ul> </nav> <!-- Main --> <section id="main"> <article> .. </article> </section> Chaque article peut avoir sa propre structures <article> <header> <h1>Titre de l'article</h1> <p>Auteur : bidule</p> </header> <nav> <ul> <li><a href="index.html">Page d'accueil</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> <p>Contenu de l'article</p> … <footer> <p>Posté par Simon, le <time datetime="2012-02-02">2 février 2012</time> </p> </footer> </article> 59
