
Macromedia flash 8 unidad 6
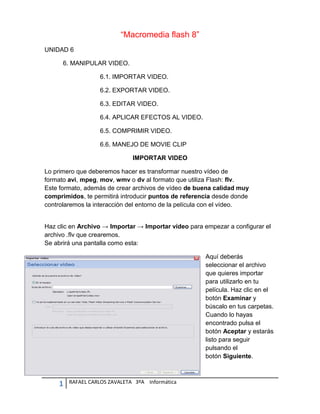
- 1. “Macromedia flash 8” UNIDAD 6 6. MANIPULAR VIDEO. 6.1. IMPORTAR VIDEO. 6.2. EXPORTAR VIDEO. 6.3. EDITAR VIDEO. 6.4. APLICAR EFECTOS AL VIDEO. 6.5. COMPRIMIR VIDEO. 6.6. MANEJO DE MOVIE CLIP IMPORTAR VIDEO Lo primero que deberemos hacer es transformar nuestro vídeo de formato avi, mpeg, mov, wmv o dv al formato que utiliza Flash: flv. Este formato, además de crear archivos de vídeo de buena calidad muy comprimidos, te permitirá introducir puntos de referencia desde donde controlaremos la interacción del entorno de la película con el vídeo. Haz clic en Archivo → Importar → Importar vídeo para empezar a configurar el archivo .flv que crearemos. Se abrirá una pantalla como esta: Aquí deberás seleccionar el archivo que quieres importar para utilizarlo en tu película. Haz clic en el botón Examinar y búscalo en tus carpetas. Cuando lo hayas encontrado pulsa el botón Aceptar y estarás listo para seguir pulsando el botón Siguiente. 1 RAFAEL CARLOS ZAVALETA 3ºA Informática
- 2. También es posible marcar la opción Ya se ha implementado en un servidor Web, Flash Vídeo Streaming Service o Flash Communication Server. En este caso deberás introducir la URL del archivo, que previamente habrá sido preparado para poder utilizarlo en Flash. La siguiente pantalla te permitirá seleccionar el modo en el que se implementará el vídeo: Puedes elegir entre varias opciones, si seleccionas cualquiera de ellas verás su descripción en la derecha de la pantalla. Te adelantamos que para la implementación de vídeo para Streaming deberás disponer de un servidor (de pago) que transmita tu vídeo al usuario de una forma óptima. La opción Descarga progresiva, a pesar de no ser la más aconsejada para conexiones de baja velocidad (sobre todo para archivos muy grandes) es la más utilizada por aquellos que no disponen de los recursos necesarios para contratar los servicios de un servidor de vídeo en formato Stream. Así que seleccionaremos la primera opción y pulsaremos Siguiente. 2 RAFAEL CARLOS ZAVALETA 3ºA Informática
- 3. COMPRIMIR VIDEO. Ahora es cuando realmente configuraremos el archivo de salida. Antes que nada pulsa el botón Mostrar configuración avanzada. Verás 3 pestañas. La primera te servirá para ajustar la compresión y calidad del vídeo. Puedes seleccionarla directamente en el desplegable de arriba del todo o cambiar alguna de las opciones que te aparecen en la pestaña Codificación. Haremos hincapié en la pestaña Puntos de referencia. Desde aquí podremos configurar puntos en nuestra película. Desde la pestaña Recortar y Ajustar podrás modificar el tamaño del vídeo y su duración. Cuando hayas terminado pulsa el botón Siguiente. 3 RAFAEL CARLOS ZAVALETA 3ºA Informática
- 4. Aplicación de aspectos Desde aquí podrás seleccionar un estilo de controles predeterminado, elige uno o selecciona Ninguno para crear tú mismo los controles (como veremos a continuación) y pulsa el botón Siguiente. El sistema te avisará de que el vídeo está debidamente configurado y pasará a importarlo. Cuando haya terminado lo añadirá directamente sobre el Escenario. APLICAR EFECTOS AL VIDEO. Abre el Panel Componentes desde Ventana → Componentes y haz clic sobre FLV Playback - Player 8. Arrastra un componente FLVPlayBack al Escenario. Desde el Panel Parámetros podrás configurarlo. Allí encontrarás las siguientes opciones: autoPlay: puede tomar los valores true o false. Indican si el vídeo debe reproducirse nada más abrir el archivo o esperar a una orden para empezar a reproducirse. 4 RAFAEL CARLOS ZAVALETA 3ºA Informática
- 5. autoRewind: puede tomar los valores true o false. Indica si el vídeo deberá volver a la posición inicial despés de haberse reproducido completamente. autoSize: puede tomar los valores true o false. Indica si el control deberá ajustarse al tamaño del vídeo, o por el contrario deberá ser el vídeo el que se ajuste al tamaño del control. bufferTime: especifica el número de segundos que se almacenarán en la memoria antes de que se inicie la reproducción del vídeo. contentPath: indica la ruta del archivo que se deberá reproducir. cuePoints: indica los puntos de referencia que están incluidos en la película. Una vez importada la película a formato flv no pueden ser modificados. isLive: puede tomar los valores true o false. Este campo se utilizará para la transmisión de vídeo en vivo y sólo podrá utilizarse a través de un servidor de Streaming. skin: desde aquí puedes modificar la apariencia de los controles de la película y seleccionar uno entre los predefinidos. skinAutoHide: puede tomar los valores true o false. Indicará si los controles se pueden esconder para volver a aparecer cuando el cursor se sitúe sobre la película. totalTime: indica el tiempo total del vídeo. volume: de 0 a 100. Indica el volumen máximo del vídeo. Una vez insertada la película mediante la adición de este componente o por importación deberemos darle un nombre de instancia para poder referirnos a él. Hazlo desde este mismo panel o desde el Panel Propiedades. Existen más efectos, para los videos que posteriormente utilizaremos. MANEJO DE MOVIE CLIP Usar componentes para controlar la película es muy sencillo, sólo deberás arrastrarlos desde el Panel Componentes al Escenario y escribir unas pocas líneas en el Panel Acciones. 5 RAFAEL CARLOS ZAVALETA 3ºA Informática
- 6. Para añadir estos componentes haz clic en el elemento FLV Playback Custom UI y arrastra el que tu quieras al Escenario, veamos cuales son sus funciones. BackButton: retrocede el flujo del vídeo al punto de referencia inmediatamente anterior o en su defecto al inicio de éste. BufferingBar: muestra el progreso de descarga del vídeo. ForwardButton: avanza el flujo del vídeo al punto de referencia inmediatamente posterior o en su defecto al final de éste. MuteButton: establece el volumen de la película directamente a 0. Actuaría de forma similar a la línea: miVideo.volume = 0; PauseButton: pausa la película en el momento en el que se pulse el botón. PlayButton: reanuda (o comienza) la reproducción a partir de donde se encuentre el cabezal de reproducción de vídeo. PlayPauseButton: una mezcla de los dos anteriores, es capaz de pausar y reanudar la reproducción desde un mismo control. SeekBar: desde esta barra avanzar y retroceder manualmente por la línea de flujo de la película. StopButton: detiene la reproducción y posiciona el cabezal de reproducción al principio del vídeo. VolumeBar: permite el aumento o disminución del volumen del vídeo mediante una barra de volumen. Una vez añadidos los componentes necesarios al Escenario tendrás que darle un nombre de instancia y luego escribir lo siguiente en el Panel Acciones del fotograma 1: miVideo.playButton = miBotonPlay; miVideo.pauseButton = miBotonPausa; miVideo.playPauseButton = miBotonPausaPlay; miVideo.stopButton = miBotonStop; 6 RAFAEL CARLOS ZAVALETA 3ºA Informática
- 7. mVideo.backButton = miBotonAtras; miVideo.forwardButton = miBotonAdelante; miVideo.muteButton = miBotonSilencio; miVideo.volumeBar = miBarraVolumen; miVideo.seekBar = miBarraDeslizadora; miVideo.bufferinBar = miBarraProgreso; Puedes modificar los componentes que añadas al Escenario haciendo doble clic sobre ellos y cambiando su forma, tamaño o color. Crear controles Crear controles propios no es muy complicado en Flash 8. Sólo tienes que crear los botones que consideres necesarios y utilizar las propiedades del componente FLVPlayback. play(): reproduce el vídeo. miVideo.play(); stop(): detiene el vídeo y vuelve al inicio. miVideo.stop(); pause(): detiene el vídeo conservando su posición actual. miVideo.pause(); seek(segundo:Number): permite el avance o retroceso de la película de vídeo. miVideo.seek(5); Esta línea colocará la cabeza lectora en el segundo 5 y reproducirá a partir de ahí. volume: define el volumen del vídeo. Puedes introducir un valor entre 0 y 100. miVideo.volume = 50; EXPORTAR VIDEO Para exportar un video como en todos los casos en flash, solo es necesario ir al menú Archivo y seleccionar la opción Exportar… y elegiremos el formato en el que lo queremos y seria todo. 7 RAFAEL CARLOS ZAVALETA 3ºA Informática
